К
Size: a a a
2021 March 05
Так же и с сообщениями происходит
С
С вашего позволения, задам вопрос
Есть такой фреймворк, для WebGL. Называется PIXI JS.
Очень производительный, клевые демки, хорошая документация.
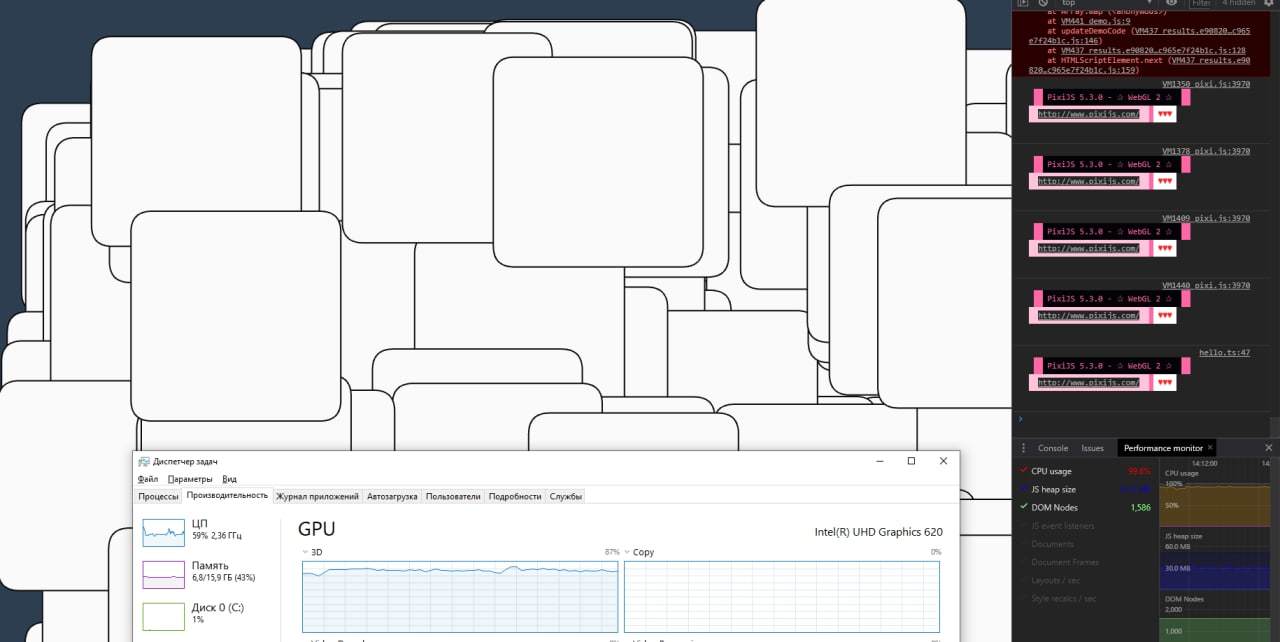
Проблема в том, что даже пустой экран загружает gpu на моем ноутбуке на 40%, а CPU на 20%. Я планирую делать производительное приложение, которое будет хорошо работать на устройствах с низкими характеристиками, а тут сразу со старта такой скачок
Фиддл с пустым экраном:
https://www.pixiplayground.com/#/edit/AvX7se7Oe0boD-QqnchEe
Есть такой фреймворк, для WebGL. Называется PIXI JS.
Очень производительный, клевые демки, хорошая документация.
Проблема в том, что даже пустой экран загружает gpu на моем ноутбуке на 40%, а CPU на 20%. Я планирую делать производительное приложение, которое будет хорошо работать на устройствах с низкими характеристиками, а тут сразу со старта такой скачок
Фиддл с пустым экраном:
https://www.pixiplayground.com/#/edit/AvX7se7Oe0boD-QqnchEe
С
Еще интереснее, когда начинаю добавлять объекты. 200 скругленных квадратов убивают производительность в ноль
Фиддл:
https://www.pixiplayground.com/#/edit/pBkl28hQZ72vFItePZ_aW
Фиддл:
https://www.pixiplayground.com/#/edit/pBkl28hQZ72vFItePZ_aW
IP
> даже пустой экран загружает gpu на моем ноутбуке на 40%
ноут с двумя видюхами, браузер работает на одном gpu а вывод на дисплей идет через другой?
ноут с двумя видюхами, браузер работает на одном gpu а вывод на дисплей идет через другой?
С

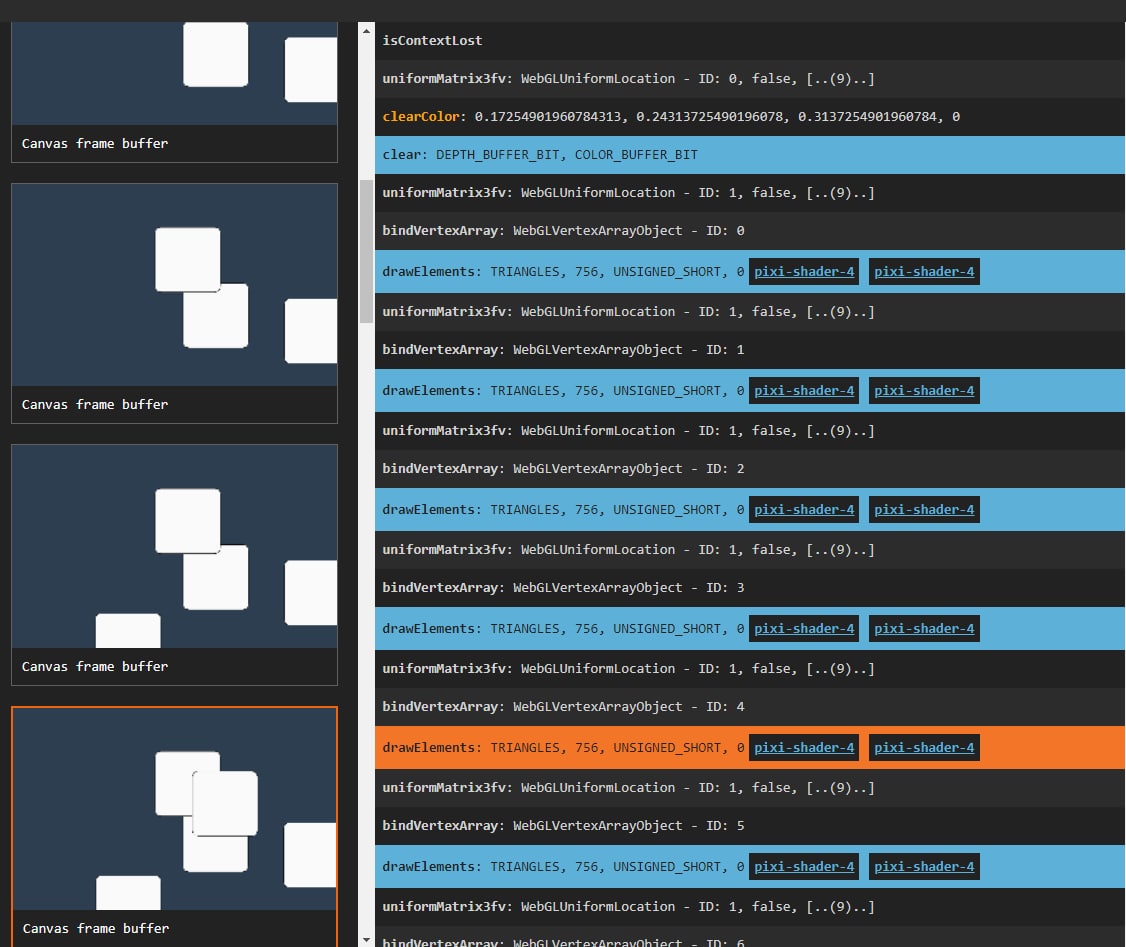
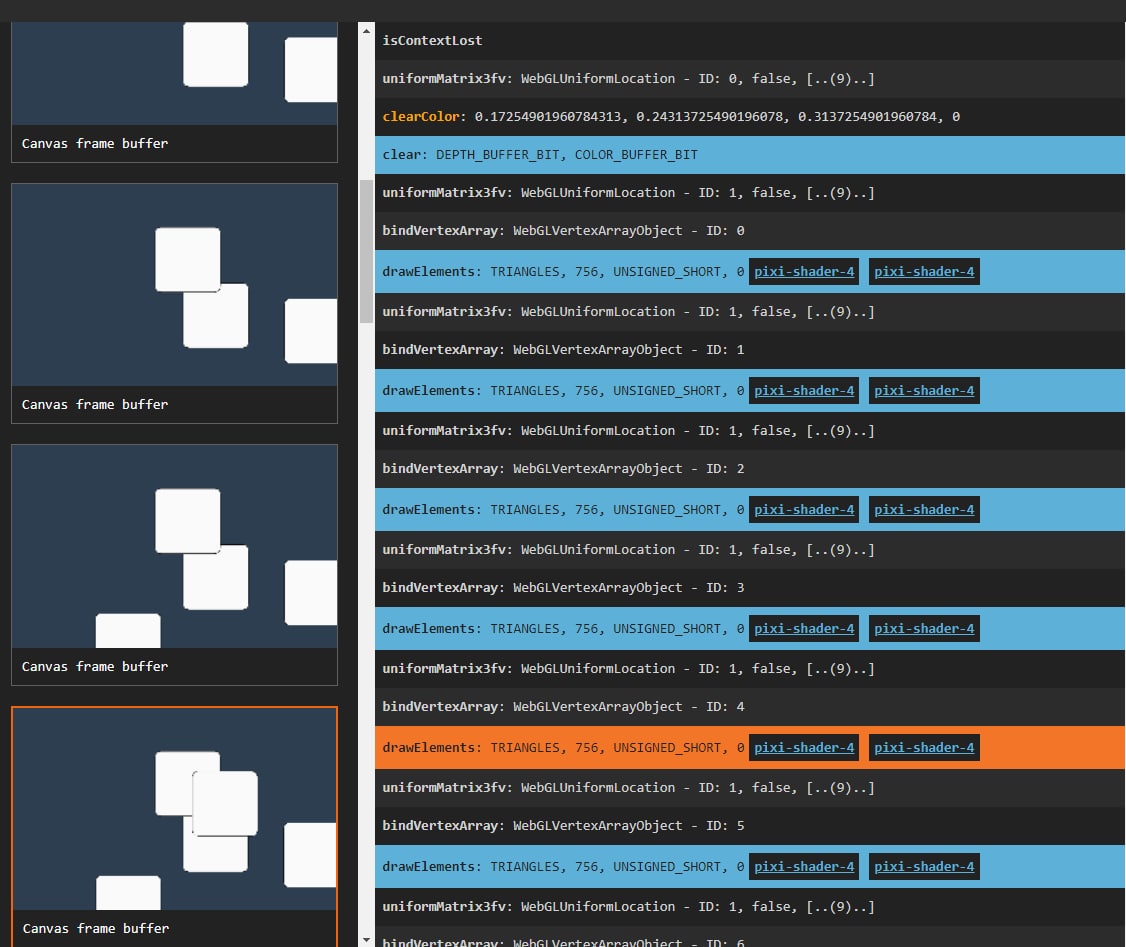
Сразу оговорюсь. Я знаю, что Pixi не отрисовывает графические объекты разом. Но хотелось бы как-то избежать пререндеринга всего и вся в текстуры
С
> даже пустой экран загружает gpu на моем ноутбуке на 40%
ноут с двумя видюхами, браузер работает на одном gpu а вывод на дисплей идет через другой?
ноут с двумя видюхами, браузер работает на одном gpu а вывод на дисплей идет через другой?
Нет. Одна интегрированная видеокарта. Один экран
IP
отрисовывает если там вершин меньше. можешь повысить
GraphicsGeometry.BATCHABLE_SIZE чтобы большие объекты впихнуть. просто у этих скругления доп вершины задаютIP
Нет. Одна интегрированная видеокарта. Один экран
Ну ты можешь пойти в хромиум и нажаловаться. Ещё можно например вырубить antialias если ты его в true поставил в параметрах при создании рендерера (по умолчанию false)
IP
обычно когда оно сразу сжирает 40% GPU это значит WebGL работает херово. Дрова говно или ещё какая проблема. И это относится ко всему webgl а не к пикси
К
=)) тут только 1 вариант - забить
К
и оставить как есть
К
ну или делать diffCheck
К
что будет более больным вариантом, так как далеко не все очевидно меняется, чтобы делать ререндр
К

Сразу оговорюсь. Я знаю, что Pixi не отрисовывает графические объекты разом. Но хотелось бы как-то избежать пререндеринга всего и вся в текстуры
он и не пререндерит
IP
https://bugs.chromium.org/p/chromium/issues/list?q=webgl&can=2 - на начальную задницу жаловаться можно тут , присылаешь им оборудование и какие там параметры создания контекста пикси дает и.т.п.
К
А, там весело в хромиуме =) Я вчера почитал багтрекер
К
можно везде споткнуться
IP
и ещё официально Pixi JS название, большие решили убрать давно уже, они только в главном неймспейсе :)