AD
Size: a a a
2021 July 19
Ну так ты test() вызываешь на 17 строчке
Z
@mpetrikov @alone_cloud
так... это мне ничего не проясняет, к сожалению.
как должно быть, по моей логике:
1. вызов функции на 17
2. прыжок на 7 строчку и там асинх
3. исполняется лог на 10
4. функция дожидается ответа, и возвращает результат
5. выводит лог на 17
6. выводит лог на 18
т.е. порядок логов в консоли:
лог на 10
промис
лог на 18
что не так в логике?
так... это мне ничего не проясняет, к сожалению.
как должно быть, по моей логике:
1. вызов функции на 17
2. прыжок на 7 строчку и там асинх
3. исполняется лог на 10
4. функция дожидается ответа, и возвращает результат
5. выводит лог на 17
6. выводит лог на 18
т.е. порядок логов в консоли:
лог на 10
промис
лог на 18
что не так в логике?
VV

ребят подскажите
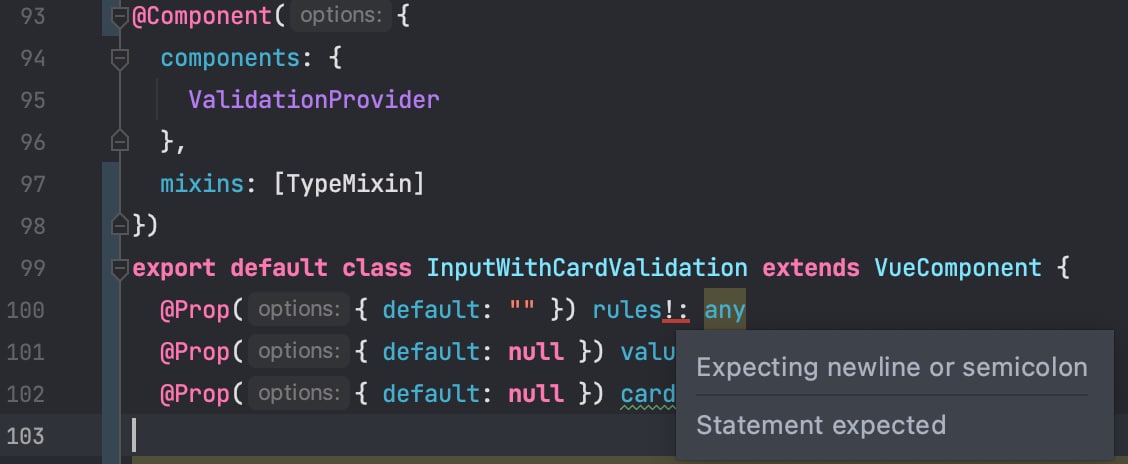
почему может быть ошибка
в одном проекте работает в другом ошибка
vue 2 + TS
версия тайпскрипта одна и та же
почему может быть ошибка
в одном проекте работает в другом ошибка
vue 2 + TS
версия тайпскрипта одна и та же
VK
Видимо потому, что eslint не настроен понимать этот синтаксис
KR
а случайно не забыли lang="ts" у script во втором случае?
VV
сейчас проверю)
VV
спасибо)
забыл
а я уже тут голову ломаю сижу)
не давно только во вью с реакта перешел и пока теряюсь чучуть)
забыл
а я уже тут голову ломаю сижу)
не давно только во вью с реакта перешел и пока теряюсь чучуть)
KR
советую настроить шаблон для создания vue-файлов, чтоб автоматически генерил с lang="ts", классовым компонентом и т.д.
VV
окей, сделаю)
СС
Вызывайте test через await в таком случае, если хотите подождать результатов.
МН
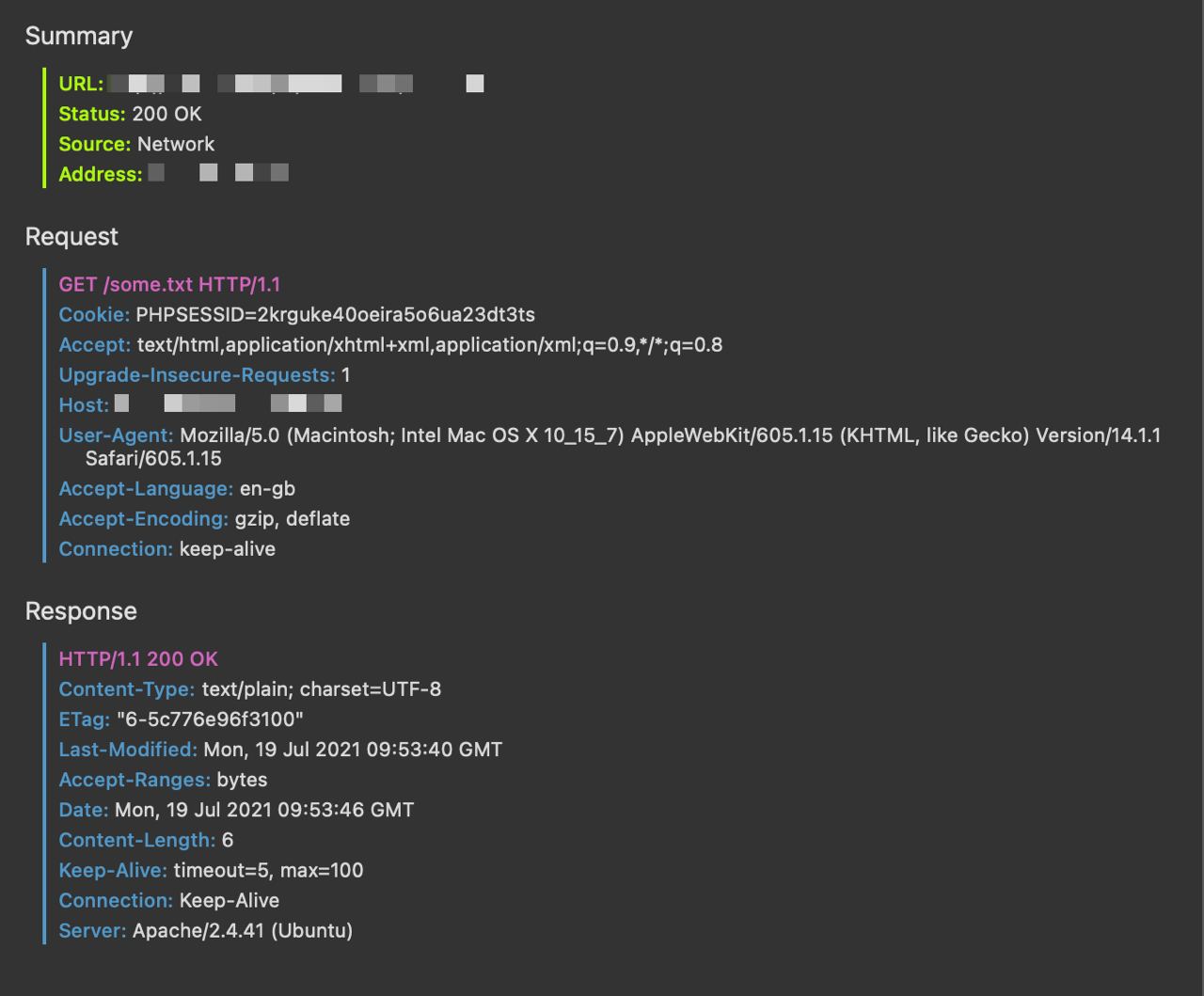
кто-нибудь сталкивался с открытием text/plain типа на Edge? Тупо не открывается. И при этом в папке download появляются .tmp файлы. Пробовал разными способами: window.open, window.location.replace, пробовал делать временные "a" дом элементы со ссылкой и кликать по ним программно.
AS
а сервер заголовки отдаёт нормально?
D
Ребят, кто работал с web3 wallet-connect. Подскажите пожалуйста, в чем разница между standalone client и web3Provider ?
МН
@AntonShevchuk res.contentType('text/plain');
res.status(200).attachment('имя.txt').send('сам текст файла');
res.status(200).attachment('имя.txt').send('сам текст файла');
МН
@AntonShevchuk в Хроме всё работает. Также, в Edge ни на одном сайте, где пробовал, не открывает прямые ссылки на txt. Всё так-же происходит
AS
вот это интересно, проверь заголовки которые прилетают с сервера (не то что ты проставляешь, а то что по факту отдаёт сервер)
MP
уже ответили что если хочешь такое поведение, то нужно написать вот так
console.log(await test(URL))
но при этом App нужно сделать async функцией
в 8 строчке у тебя долгая асинхронная операция, js код не подвешивается на таких местах, а позволяет работать коду дальше, у тебя основная функция App без await test ничем не ограничена, вот она и идет дальше исполняться, а fetch в это время выполняется где-то в фоне, когда выполнится, то вернется управление в место ожидания, аналогично в 12 строке, хотя res.json() синхронная операция вроде, и не требует await
console.log(await test(URL))
но при этом App нужно сделать async функцией
в 8 строчке у тебя долгая асинхронная операция, js код не подвешивается на таких местах, а позволяет работать коду дальше, у тебя основная функция App без await test ничем не ограничена, вот она и идет дальше исполняться, а fetch в это время выполняется где-то в фоне, когда выполнится, то вернется управление в место ожидания, аналогично в 12 строке, хотя res.json() синхронная операция вроде, и не требует await
МН
@AntonShevchuk нашёл только такое в res.
rawHeaders: [
'Host',
'localhost:3000',
'Connection',
'keep-alive',
'Cache-Control',
'max-age=0',
'sec-ch-ua',
'" Not;A Brand";v="99", "Microsoft Edge";v="91", "Chromium";v="91"',
'sec-ch-ua-mobile',
'?0',
'Upgrade-Insecure-Requests',
'1',
'User-Agent',
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.70',
'Accept',
'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'Sec-Fetch-Site',
'same-origin',
'Sec-Fetch-Mode',
'navigate',
'Sec-Fetch-User',
'?1',
'Sec-Fetch-Dest',
'document',
'Accept-Encoding',
'gzip, deflate, br',
'Accept-Language',
'en-US,en;q=0.9',
'Cookie',
'localePreference=en-US; sessionId=s%3AkcHJFKQilVJLHJvpEzuFG2wQ2jgSf5eA.GHWDpW3ALg%2BFH6P1dqYNH4eaoQyFli11Du5prGjXiSY',
'If-None-Match',
'W/"dc-Yhx0MxIWl7xfUSGEZpIeLxRoWnM"'
]
rawHeaders: [
'Host',
'localhost:3000',
'Connection',
'keep-alive',
'Cache-Control',
'max-age=0',
'sec-ch-ua',
'" Not;A Brand";v="99", "Microsoft Edge";v="91", "Chromium";v="91"',
'sec-ch-ua-mobile',
'?0',
'Upgrade-Insecure-Requests',
'1',
'User-Agent',
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.70',
'Accept',
'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'Sec-Fetch-Site',
'same-origin',
'Sec-Fetch-Mode',
'navigate',
'Sec-Fetch-User',
'?1',
'Sec-Fetch-Dest',
'document',
'Accept-Encoding',
'gzip, deflate, br',
'Accept-Language',
'en-US,en;q=0.9',
'Cookie',
'localePreference=en-US; sessionId=s%3AkcHJFKQilVJLHJvpEzuFG2wQ2jgSf5eA.GHWDpW3ALg%2BFH6P1dqYNH4eaoQyFli11Du5prGjXiSY',
'If-None-Match',
'W/"dc-Yhx0MxIWl7xfUSGEZpIeLxRoWnM"'
]
AS

В браузере какие заголовки ты получаешь по факту