И
Size: a a a
2020 July 23
Хотя я и собираю все элементы в массив и вне цикла пытаюсь вывести
И
Подскажите плиз где ошибка?
EМ
в каком случае может не сработать функция toogleClass? хотя на том же элементе addClass работает
2020 July 27
Р
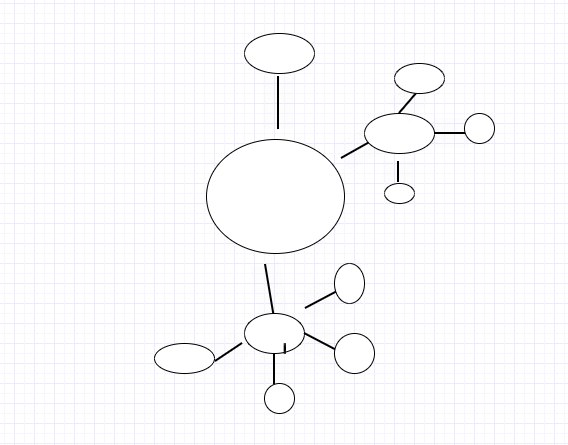
Подскажите, может кто сталкивался. Нужно вывести категории товаров на странице в виде так сказать ромашки) Чтобы при клике на центр по сторонам появлялись ее дочернии категории при клике на дочернюю ее дочернии. Интересует именно css и js, может кто видел где-то такое, пример хотябы чтоб был) Примерно так) https://i.imgur.com/EQQdbgq.png
J
Роман
Подскажите, может кто сталкивался. Нужно вывести категории товаров на странице в виде так сказать ромашки) Чтобы при клике на центр по сторонам появлялись ее дочернии категории при клике на дочернюю ее дочернии. Интересует именно css и js, может кто видел где-то такое, пример хотябы чтоб был) Примерно так) https://i.imgur.com/EQQdbgq.png
Самое простое - присваивать классы по клику и через CSS управлять остальным. Если нужно сложнее, можно использовать что-нибудь типа anime.js
Р
Самое простое - присваивать классы по клику и через CSS управлять остальным. Если нужно сложнее, можно использовать что-нибудь типа anime.js
спасибо
EМ

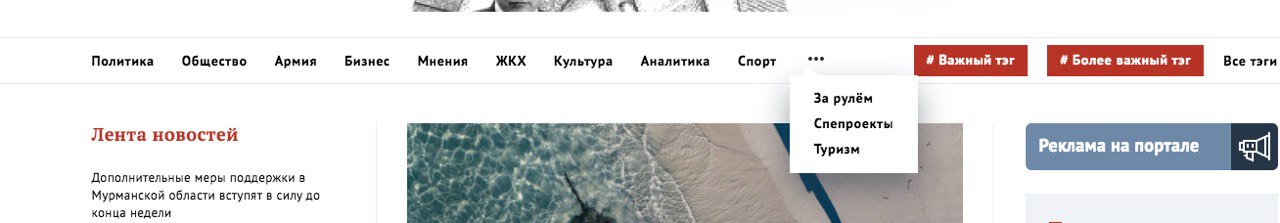
Есть идеи как при сужении экрана пункты меню закидывать в всплывающий попап ??
J
Отсеиваете пункт/ы, которые будут скрываться, используя классы (.hide-on-tablet) либо просто взяв нужное их количество (к примеру, ширина 768, кол-во пунктов - 5) и т.п., ну а переносить элементы туда-сюда это элементарно. Далее вызываете получившуюся функцию по нужным событиям, саму кнопку с точками можно показывать средствами CSS
J
Там кучу вариантов можно придумать, с разной степенью извращения, но лучше делать проще
EМ
Отсеиваете пункт/ы, которые будут скрываться, используя классы (.hide-on-tablet) либо просто взяв нужное их количество (к примеру, ширина 768, кол-во пунктов - 5) и т.п., ну а переносить элементы туда-сюда это элементарно. Далее вызываете получившуюся функцию по нужным событиям, саму кнопку с точками можно показывать средствами CSS
ну да перенести то не сложно, главное условие рабочее сделать
J
ну да перенести то не сложно, главное условие рабочее сделать
Ну так по ширине
EМ
Ну так по ширине
интересно динамически будут меняться, или нужно перезагружать будет страницу постоянно
J
интересно динамически будут меняться, или нужно перезагружать будет страницу постоянно
Если вызывать код по событию resize, то при каждом изменении размера будет пересчитываться
EМ
Если вызывать код по событию resize, то при каждом изменении размера будет пересчитываться
ну это да, главное чтоб сайт не тормозила эта фича ))
J
Никто не почувствует
2020 July 28
Ю
Привет. Ситуация в следующем , нужен мне менее ресурснозатратный редактор, чем vs Code. Задача в том чтобы можно было допустим 30 раз один и тот же редактор запустить с разными проектами и чтобы ПК тянул мой это ( I5 6400 , 16 гиг оперативной ) . Чтобы в редакторе 2*2 сеткой можно было размещать файлы с кодом (горизонтальное и вертикальное разделение экрана ) и чтобы можно было gulp запускать из под редактора в проектах.
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
AI
Юра
Привет. Ситуация в следующем , нужен мне менее ресурснозатратный редактор, чем vs Code. Задача в том чтобы можно было допустим 30 раз один и тот же редактор запустить с разными проектами и чтобы ПК тянул мой это ( I5 6400 , 16 гиг оперативной ) . Чтобы в редакторе 2*2 сеткой можно было размещать файлы с кодом (горизонтальное и вертикальное разделение экрана ) и чтобы можно было gulp запускать из под редактора в проектах.
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
ATOM?
Ю
ATOM?
он менее ресурснозатратный и на русском ?
AI
Юра
он менее ресурснозатратный и на русском ?
На счёт русского не уверен
AI
Ну или тогда webstorm