Ю
Size: a a a
2020 July 28
Ну или тогда webstorm
ахахах, та он же вообще жрет систему , мне наоборот менее затратный
Ю
по ресурсам
AI
ну извините
AI
у вас наверное 30 рук что вы хотите 30 проектов видить сразу
AI
Тогда проще купить 30 компов с какими нибудь пнями купить с такими запросами)
AI
Юра
Привет. Ситуация в следующем , нужен мне менее ресурснозатратный редактор, чем vs Code. Задача в том чтобы можно было допустим 30 раз один и тот же редактор запустить с разными проектами и чтобы ПК тянул мой это ( I5 6400 , 16 гиг оперативной ) . Чтобы в редакторе 2*2 сеткой можно было размещать файлы с кодом (горизонтальное и вертикальное разделение экрана ) и чтобы можно было gulp запускать из под редактора в проектах.
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
мне кажется то что вам нужно))))) https://habr.com/ru/post/170163/
FВ
Юра
Привет. Ситуация в следующем , нужен мне менее ресурснозатратный редактор, чем vs Code. Задача в том чтобы можно было допустим 30 раз один и тот же редактор запустить с разными проектами и чтобы ПК тянул мой это ( I5 6400 , 16 гиг оперативной ) . Чтобы в редакторе 2*2 сеткой можно было размещать файлы с кодом (горизонтальное и вертикальное разделение экрана ) и чтобы можно было gulp запускать из под редактора в проектах.
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
Используйте notepad++
RS

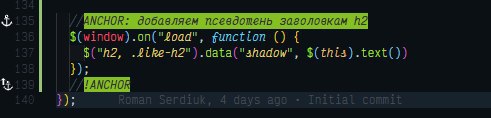
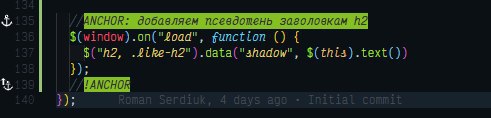
Всем здрасьте. Есть вопрос следующего плана. Мне нужно каждому заголовку на странице добавить дата-атрибут с текстом в этом заголовке.
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
FВ

Всем здрасьте. Есть вопрос следующего плана. Мне нужно каждому заголовку на странице добавить дата-атрибут с текстом в этом заголовке.
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
$(document).ready(){
$.each($('h2'), function(i, item){
$(item).text('новый текст')
})
}RS
Благодарю, попробую.
LP
Ребят помогите пожалуйста.
В лс , двумя словами крч, есть боковое меню как в мобильной так и в полной версии.
в ней якоря, при нажатии на якорь меню не закрывается.
Отпишите в лс плз. я скину js код, сам я в js еще совсем совсем зеленый
JQUERY
В лс , двумя словами крч, есть боковое меню как в мобильной так и в полной версии.
в ней якоря, при нажатии на якорь меню не закрывается.
Отпишите в лс плз. я скину js код, сам я в js еще совсем совсем зеленый
JQUERY
2020 July 29
KB

Всем привет.
Подскажите, пожалуйста, из-за чего при первом клике header селекта прыгает вверх. Если кликнуть еще раз, то все нормально. Используется библиотека Selectize.
Подскажите, пожалуйста, из-за чего при первом клике header селекта прыгает вверх. Если кликнуть еще раз, то все нормально. Используется библиотека Selectize.
J
Ребят помогите пожалуйста.
В лс , двумя словами крч, есть боковое меню как в мобильной так и в полной версии.
в ней якоря, при нажатии на якорь меню не закрывается.
Отпишите в лс плз. я скину js код, сам я в js еще совсем совсем зеленый
JQUERY
В лс , двумя словами крч, есть боковое меню как в мобильной так и в полной версии.
в ней якоря, при нажатии на якорь меню не закрывается.
Отпишите в лс плз. я скину js код, сам я в js еще совсем совсем зеленый
JQUERY
Скидывайте сюда, кто-нибудь поможет
2020 July 30
И
подскажите пожалуйста, почему не срабатывает вот такой код?
var localProd = localStorage.getItem('products');
var tt = localProd.replace('</div>,', '</div>');
Не вырезаются запятые
var localProd = localStorage.getItem('products');
var tt = localProd.replace('</div>,', '</div>');
Не вырезаются запятые
VI
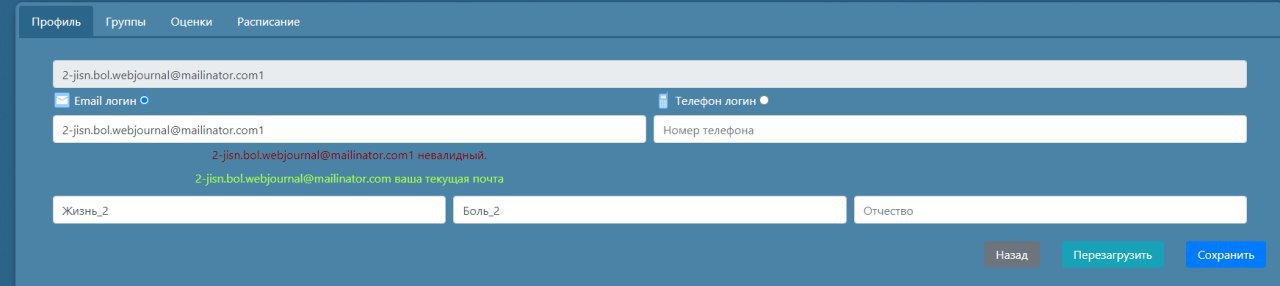
Господа, подскажите пожалуйста, как мне не отсылать на сервер эмейл при blur, если validation false ?
$('#emailInput').keyup(function validate() {
const $result = $("#result");
const email = $("#emailInput").val();
$result.text("");
let val = $('#email_login').prop('checked');
if (val == true) {
$('#userNameInput').val($(this).val());
}
else {
}
if (validateEmail(email)) {
$("#emailInput").blur(function () {
const $result = $("#validate");
$.ajax({
url: "/auth/api/is-email-in-use/" + email,
type: "POST",
contentType: "application/json",
dataType: "json",
success: function (response) {
if (response) {
if (email == oldEmail) {
$result.text(email + " ваша текущая почта");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
else {
$result.text(email + " занят. Введите другой.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", false);
}
}
else {
$result.text(email + " свободен.");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
},
error: function (error) {
}
});
});
} else {
$result.text(email + " невалидный.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", true);
}
//return false;
})
$('#emailInput').keyup(function validate() {
const $result = $("#result");
const email = $("#emailInput").val();
$result.text("");
let val = $('#email_login').prop('checked');
if (val == true) {
$('#userNameInput').val($(this).val());
}
else {
}
if (validateEmail(email)) {
$("#emailInput").blur(function () {
const $result = $("#validate");
$.ajax({
url: "/auth/api/is-email-in-use/" + email,
type: "POST",
contentType: "application/json",
dataType: "json",
success: function (response) {
if (response) {
if (email == oldEmail) {
$result.text(email + " ваша текущая почта");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
else {
$result.text(email + " занят. Введите другой.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", false);
}
}
else {
$result.text(email + " свободен.");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
},
error: function (error) {
}
});
});
} else {
$result.text(email + " невалидный.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", true);
}
//return false;
})
VI

Сейчас так выходит
A
Господа, подскажите пожалуйста, как мне не отсылать на сервер эмейл при blur, если validation false ?
$('#emailInput').keyup(function validate() {
const $result = $("#result");
const email = $("#emailInput").val();
$result.text("");
let val = $('#email_login').prop('checked');
if (val == true) {
$('#userNameInput').val($(this).val());
}
else {
}
if (validateEmail(email)) {
$("#emailInput").blur(function () {
const $result = $("#validate");
$.ajax({
url: "/auth/api/is-email-in-use/" + email,
type: "POST",
contentType: "application/json",
dataType: "json",
success: function (response) {
if (response) {
if (email == oldEmail) {
$result.text(email + " ваша текущая почта");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
else {
$result.text(email + " занят. Введите другой.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", false);
}
}
else {
$result.text(email + " свободен.");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
},
error: function (error) {
}
});
});
} else {
$result.text(email + " невалидный.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", true);
}
//return false;
})
$('#emailInput').keyup(function validate() {
const $result = $("#result");
const email = $("#emailInput").val();
$result.text("");
let val = $('#email_login').prop('checked');
if (val == true) {
$('#userNameInput').val($(this).val());
}
else {
}
if (validateEmail(email)) {
$("#emailInput").blur(function () {
const $result = $("#validate");
$.ajax({
url: "/auth/api/is-email-in-use/" + email,
type: "POST",
contentType: "application/json",
dataType: "json",
success: function (response) {
if (response) {
if (email == oldEmail) {
$result.text(email + " ваша текущая почта");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
else {
$result.text(email + " занят. Введите другой.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", false);
}
}
else {
$result.text(email + " свободен.");
$result.css("color", "greenyellow");
$("#btn-create").prop("disabled", false);
$("#btnSave").prop("disabled", false);
}
},
error: function (error) {
}
});
});
} else {
$result.text(email + " невалидный.");
$result.css("color", "maroon");
$("#btn-create").prop("disabled", true);
$("#btnSave").prop("disabled", true);
}
//return false;
})
не нужно вешать событие по условию, событие либо есть, либо его нет
A
if (validateEmail(email)) {
$("#emailInput").blur(function () {вот тут
VI
if (validateEmail(email)) {
$("#emailInput").blur(function () {вот тут
а как посоветуете поступить?