G
Size: a a a
2020 August 30
так обычно работает JS. НУ я так привык, что он числа не складывает)
BV
я хочу что они слипались, а не складывались
тогда тебе надо их в стринги превращать, погугли, как это сделать
G
тогда тебе надо их в стринги превращать, погугли, как это сделать
не поверишь, именно такого совета не хватало))я знаю разницу между строчным и цифрой в js, но вылетело из головы
BV
если я ничего не путаю, то если первое слогаемое стринга, то оно конкатенирует, а если первое слогаемое число, то оно пытается суммировать и если не выходит то выплевует NaN
G
я первое в строчное сделал и они соединились
(gts_year).toString()
(gts_year).toString()
BV
я первое в строчное сделал и они соединились
(gts_year).toString()
(gts_year).toString()
Да
2020 August 31
A
A
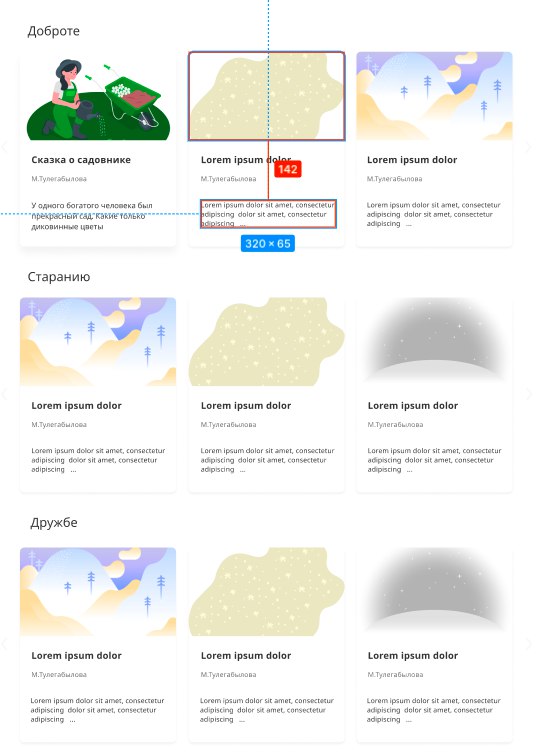
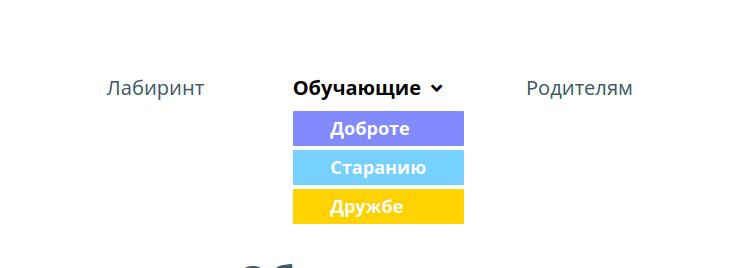
Всем привет, подскажите, пож-та, как сделать так, чтобы при нажатии на один из ссылок выподающего меню отображалась на странице "Обучащие" именно тот блок?
A
A
Asel

Привет, не уверен что правильно понял, но кажется тебе нужен якорь, т.е. в ссылку на страницу Обучающие в конце пишешь #blabla и у нужного блока на странице Обучающие ставишь id="blabla"
2020 September 01
G
Asel
Всем привет, подскажите, пож-та, как сделать так, чтобы при нажатии на один из ссылок выподающего меню отображалась на странице "Обучащие" именно тот блок?
Не совсем понял на счёт разных страниц. Но если все же речь о одной странице но разные Блоки, то для понимания самый простой способ будет такой:
$(“.класс_для_клика“).click(function(){
$(".класс_что_ бы скрыть_все_блоки).hide();
$(".класс_что_ бы_показать_нужный_блок).show();
});
вот пример: https://codepen.io/Gregorygf/pen/bGVOQJV
И так на каждую кнопку сделать. Для новичка самый простой для восприятия способ. Если же речь реально о разных страницах, то мне самому любопытно можно ли с одной страницы влиять на другую. Я думал, что только разные страницы делать под каждую кнопку.
$(“.класс_для_клика“).click(function(){
$(".класс_что_ бы скрыть_все_блоки).hide();
$(".класс_что_ бы_показать_нужный_блок).show();
});
вот пример: https://codepen.io/Gregorygf/pen/bGVOQJV
И так на каждую кнопку сделать. Для новичка самый простой для восприятия способ. Если же речь реально о разных страницах, то мне самому любопытно можно ли с одной страницы влиять на другую. Я думал, что только разные страницы делать под каждую кнопку.
A
Не совсем понял на счёт разных страниц. Но если все же речь о одной странице но разные Блоки, то для понимания самый простой способ будет такой:
$(“.класс_для_клика“).click(function(){
$(".класс_что_ бы скрыть_все_блоки).hide();
$(".класс_что_ бы_показать_нужный_блок).show();
});
вот пример: https://codepen.io/Gregorygf/pen/bGVOQJV
И так на каждую кнопку сделать. Для новичка самый простой для восприятия способ. Если же речь реально о разных страницах, то мне самому любопытно можно ли с одной страницы влиять на другую. Я думал, что только разные страницы делать под каждую кнопку.
$(“.класс_для_клика“).click(function(){
$(".класс_что_ бы скрыть_все_блоки).hide();
$(".класс_что_ бы_показать_нужный_блок).show();
});
вот пример: https://codepen.io/Gregorygf/pen/bGVOQJV
И так на каждую кнопку сделать. Для новичка самый простой для восприятия способ. Если же речь реально о разных страницах, то мне самому любопытно можно ли с одной страницы влиять на другую. Я думал, что только разные страницы делать под каждую кнопку.
Да, вы правильно поняли речь идёт о разных страницах.
TC
народ, есть у меня задача скрафтить самопальную систему доменной аутентификации на винде. С бэком разобрался, а вот как собрать нужную инфу на клиенте, что-то не очень понимаю. Это корпоративная сеть. На браузерах (chrome) у всех стоит Windows10Accounts. Судя по всему, можно как-то через него получить доменную уз. Но я никак не могу нагуглить доки и/или примеры подобного. Кто-то что-то подобное делал?
G
Asel
Да, вы правильно поняли речь идёт о разных страницах.
если найдете решение, скажи, плиз. Дико любопытно.
A
если найдете решение, скажи, плиз. Дико любопытно.
хорошо👌
A
Asel
Да, вы правильно поняли речь идёт о разных страницах.
Так почему нельзя добавить к ссылке якорь? Или get параметр?
A
Так почему нельзя добавить к ссылке якорь? Или get параметр?
Просто в этом проекте используется джанго темплейт и эти ссылки выводтся через цикл (через джанго) и блоки тоже (на стр. Обучающие). Пробовала поставить идентификатор к блоку при клике на меню, но это бесполезно, т.к после перезагрузки страницы идентификаторы исчезают. А через get параметр не побовала еще.
A
Asel
Просто в этом проекте используется джанго темплейт и эти ссылки выводтся через цикл (через джанго) и блоки тоже (на стр. Обучающие). Пробовала поставить идентификатор к блоку при клике на меню, но это бесполезно, т.к после перезагрузки страницы идентификаторы исчезают. А через get параметр не побовала еще.
Какая разница через чикл или нет? В цикле есть счётчик добавь к ссылке якорь типа #block_счётчик и при выводе блоков тоже самое, только id=block_счётчик
A
Счётчик это номер итерации, если его нет, его можно задать.