ИW
Size: a a a
2020 September 01
Здравствуйте. Подскажит, пожалуйста. Как по синтаксису, в это условие: "if ($("body").length){} добавить еще условие: if (window.matchMedia('(min-width: 1279px)').matches) {}. Чтобы они оба были задействованы?
ИW
можно ли просто вложить один if в другой?
ИW
уже разобрался.
A
Какая разница через чикл или нет? В цикле есть счётчик добавь к ссылке якорь типа #block_счётчик и при выводе блоков тоже самое, только id=block_счётчик
Спасибо, так получилось.
A
Asel
Спасибо, так получилось.
Рад что помог)))
A
День прожит не зря)))
A
😁👍
2020 September 02
ɵ

Приветствую.
Помогите зеленому.
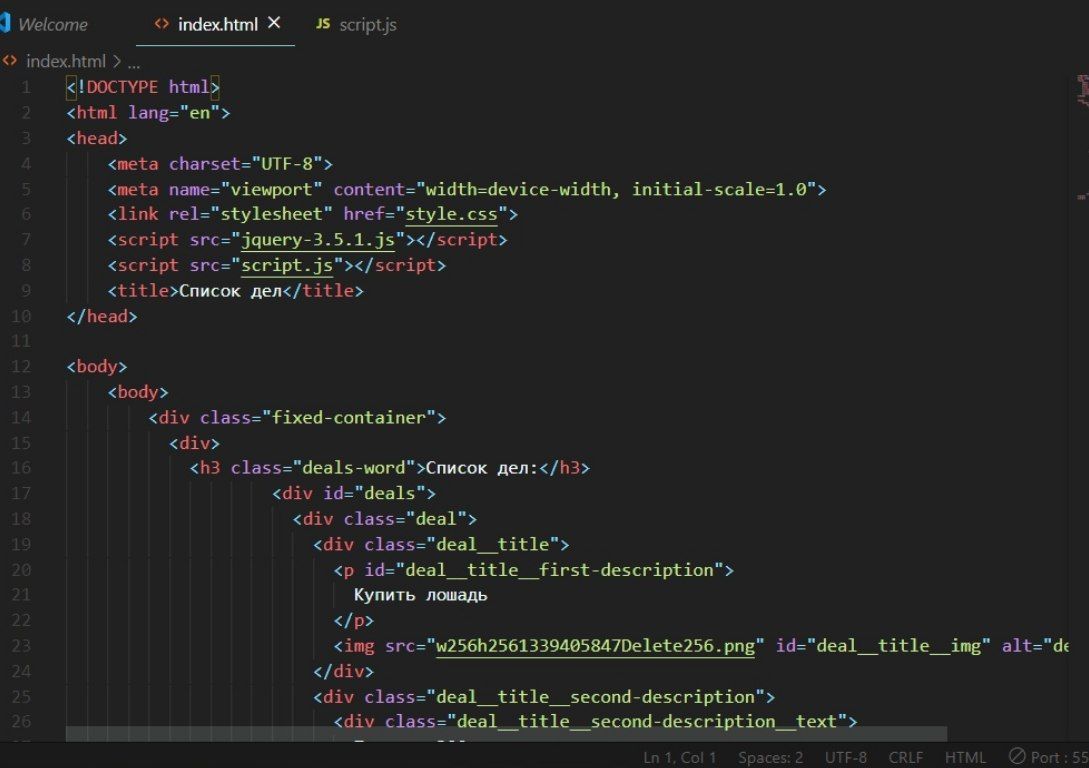
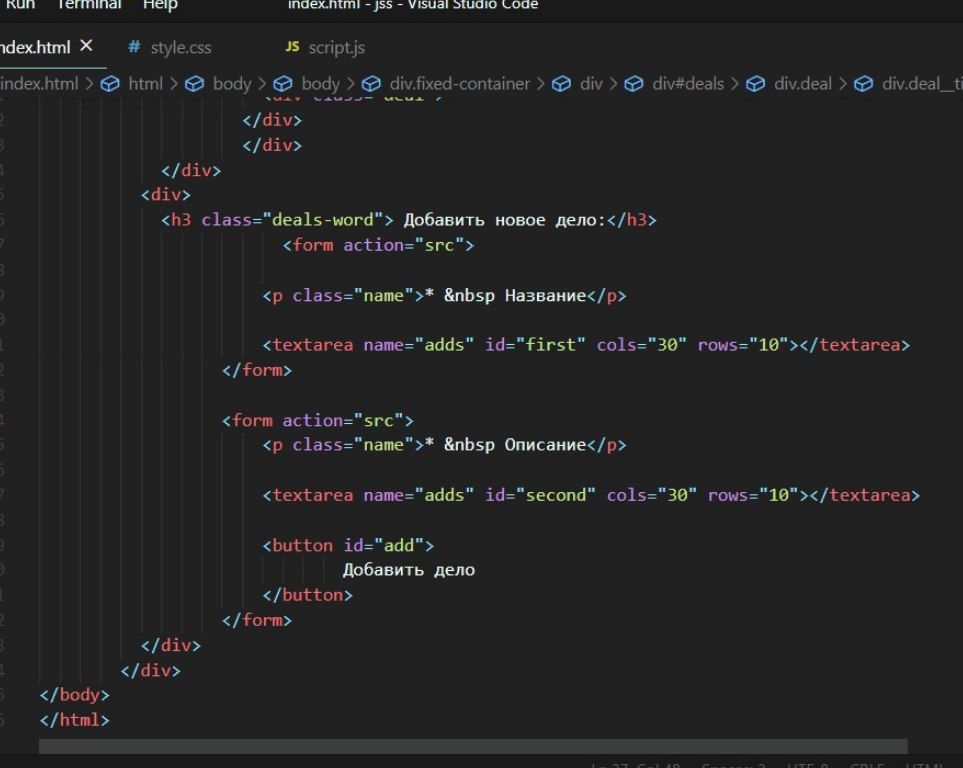
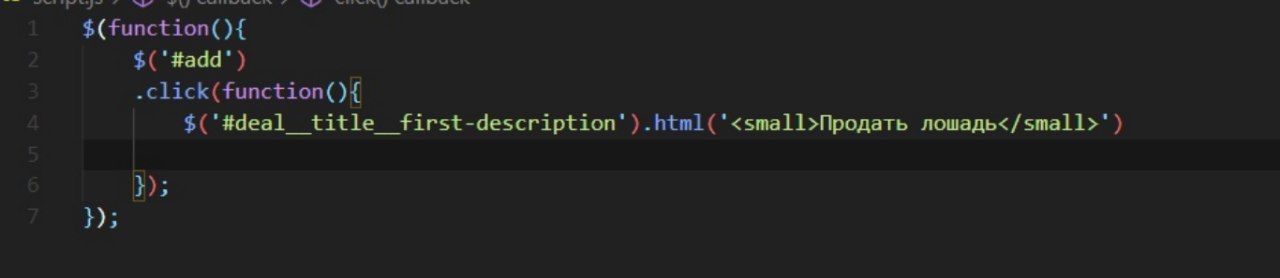
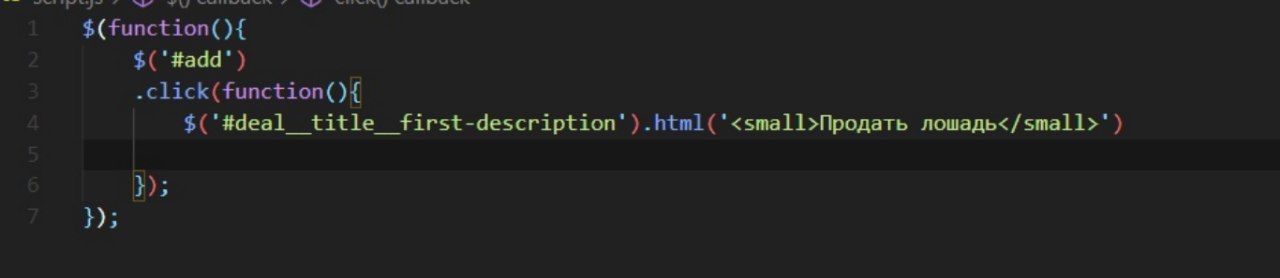
По нажатию на кнопку #add, я изменяю #deal__title__first-description, нет?
Когда нажимаю её, нужное действие выполняется, но потом сразу же выдаёт cannot get/ src
Это с кодом беда или файлами?
В песочницу пока к сожалению не имею возможности выложить, если сможете помочь в таком виде, буду рад
Помогите зеленому.
По нажатию на кнопку #add, я изменяю #deal__title__first-description, нет?
Когда нажимаю её, нужное действие выполняется, но потом сразу же выдаёт cannot get/ src
Это с кодом беда или файлами?
В песочницу пока к сожалению не имею возможности выложить, если сможете помочь в таком виде, буду рад
A

Приветствую.
Помогите зеленому.
По нажатию на кнопку #add, я изменяю #deal__title__first-description, нет?
Когда нажимаю её, нужное действие выполняется, но потом сразу же выдаёт cannot get/ src
Это с кодом беда или файлами?
В песочницу пока к сожалению не имею возможности выложить, если сможете помочь в таком виде, буду рад
Помогите зеленому.
По нажатию на кнопку #add, я изменяю #deal__title__first-description, нет?
Когда нажимаю её, нужное действие выполняется, но потом сразу же выдаёт cannot get/ src
Это с кодом беда или файлами?
В песочницу пока к сожалению не имею возможности выложить, если сможете помочь в таком виде, буду рад
Зачем тебе такой action у формы? Да проблема скорее всего в нём, потому как он абсолютно неправильный, там должен быть путь до файла на сервере в котором ты будешь обрабатывать данные из формы, а src это что?
A
И если ты хочешь что-то добавить, судя по надписи Добавить дело, то метод html, тебе не подходит, так как он заменяет весь код в блоке у которому применяется. Это я так на всякий случай
A
P.S. атрибут action может отсутствовать если ты отправляешь форму ajax, но не оставляй его пустым валидатор разметки будет ругаться.
2020 September 03
A
A
A
Asel

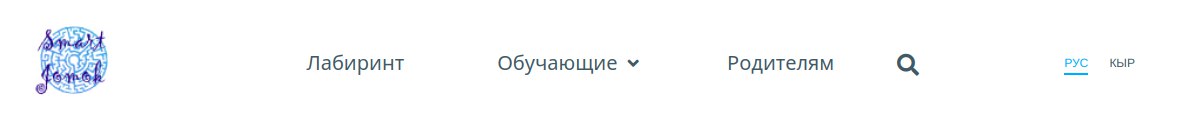
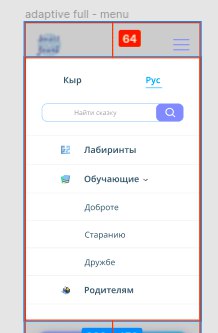
Всем привет! Я пытаюсь реализовать адаптивное меню. В меню для мобильной версии кнопки для перевода перестают работать, т.е не срабатывает событие клика. Их реализовала следующим образом: при уменьшении экрана блок с меню и кнопками скрываю, затем задаю соответствуюшие свойства для меню и делаю клон блока с кнопками для переключения языка и вставляю их в моб. версию меню. Правильно ли я все делаю? Если знаете еще другие варианты подскажите пжл.
EM
Asel
Всем привет! Я пытаюсь реализовать адаптивное меню. В меню для мобильной версии кнопки для перевода перестают работать, т.е не срабатывает событие клика. Их реализовала следующим образом: при уменьшении экрана блок с меню и кнопками скрываю, затем задаю соответствуюшие свойства для меню и делаю клон блока с кнопками для переключения языка и вставляю их в моб. версию меню. Правильно ли я все делаю? Если знаете еще другие варианты подскажите пжл.
Сильно подозреваю, шо на кнопки у тебя висит событие. Но коль скоро на мобилке ты "делаешь клон", то к новым кнопкам эти события не привязаны, тому и не робить
EM
Asel
Всем привет! Я пытаюсь реализовать адаптивное меню. В меню для мобильной версии кнопки для перевода перестают работать, т.е не срабатывает событие клика. Их реализовала следующим образом: при уменьшении экрана блок с меню и кнопками скрываю, затем задаю соответствуюшие свойства для меню и делаю клон блока с кнопками для переключения языка и вставляю их в моб. версию меню. Правильно ли я все делаю? Если знаете еще другие варианты подскажите пжл.
самым простым, наверное, вариантом, - будет написать функцию\функции для кнопок языка, и клонить их сразу с 'onlick="translate();"'
EM
Типа того