A
Size: a a a
2020 November 29
Я понимаю ну вообще нет вариантов как экспортировать выбранные элементы?
J
Я понимаю ну вообще нет вариантов как экспортировать выбранные элементы?
https://github.com/jmaister/excellentexport как вариант
EF
Привет! Нужна помощь с задачей, пишите в лс
2020 November 30
E
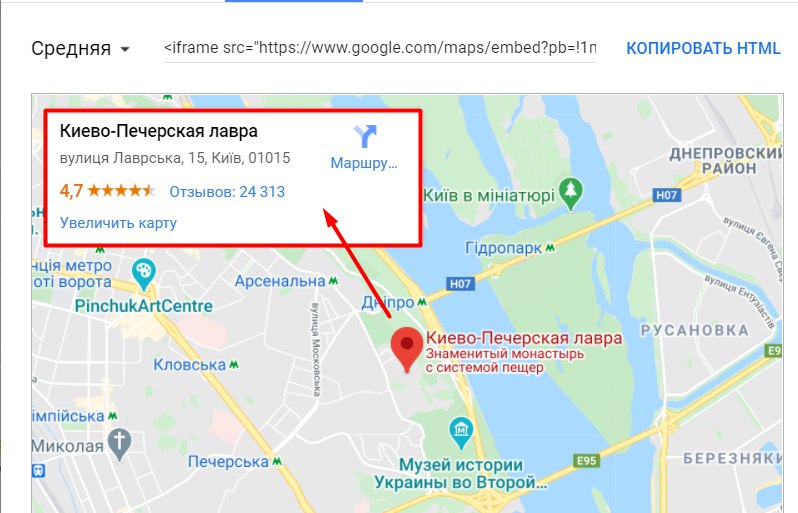
Здраствуйте, возможно ли вывести эту информацию о месте(как на фото - https://prnt.sc/vstxrm), если карту делаю через гугл мап апи? И если возможно то могли бы скинуть пример где можно ознакомиться с этим?
J
Здраствуйте, возможно ли вывести эту информацию о месте(как на фото - https://prnt.sc/vstxrm), если карту делаю через гугл мап апи? И если возможно то могли бы скинуть пример где можно ознакомиться с этим?
J
Либо в документации самих карт может быть метод
В
Подскажите в чём может быть проблеа создаю модальное окно с фреймом а при нажатии закрыть
вызываю скрипт чтобы закрыть окно и обновить страницу
без фрейма закрывает а когда с фреймом ошибки вылазиют
вызываю скрипт чтобы закрыть окно и обновить страницу
$('.payframe .close').click(function(){
$(this).parent().removeClass("open");
location.reload();
return false;
});без фрейма закрывает а когда с фреймом ошибки вылазиют
В
Подскажите в чём может быть проблеа создаю модальное окно с фреймом а при нажатии закрыть
вызываю скрипт чтобы закрыть окно и обновить страницу
без фрейма закрывает а когда с фреймом ошибки вылазиют
вызываю скрипт чтобы закрыть окно и обновить страницу
$('.payframe .close').click(function(){
$(this).parent().removeClass("open");
location.reload();
return false;
});без фрейма закрывает а когда с фреймом ошибки вылазиют

в косоли это
2020 December 01
LD
Добрый вечер. Что-то не могу понять почему не срабатывает событие.
Есть табличка с id="Table_modifiere" и в ней ячейка с
<div class="delModifiere btn btn-danger btn-sm" data-id="<?=$key;?>">
<i class="fas fa-trash"></i>
Удалить
</div>
Дальше в js начинаю проверять действие на событие
$('#Table_modifiere .delModifiere').click(function(e){
e.preventDefault();
let $this = $(this), // Текущий элемент
id = $this.data('id'),
res = confirm('Подтвердите действие');
console.log("id = " + id);
if(!res) return false;
Но в консоли не вижу вообще чтоб что-то происходило
Есть табличка с id="Table_modifiere" и в ней ячейка с
<div class="delModifiere btn btn-danger btn-sm" data-id="<?=$key;?>">
<i class="fas fa-trash"></i>
Удалить
</div>
Дальше в js начинаю проверять действие на событие
$('#Table_modifiere .delModifiere').click(function(e){
e.preventDefault();
let $this = $(this), // Текущий элемент
id = $this.data('id'),
res = confirm('Подтвердите действие');
console.log("id = " + id);
if(!res) return false;
Но в консоли не вижу вообще чтоб что-то происходило
J
Lugovskoy Dmitriy
Добрый вечер. Что-то не могу понять почему не срабатывает событие.
Есть табличка с id="Table_modifiere" и в ней ячейка с
<div class="delModifiere btn btn-danger btn-sm" data-id="<?=$key;?>">
<i class="fas fa-trash"></i>
Удалить
</div>
Дальше в js начинаю проверять действие на событие
$('#Table_modifiere .delModifiere').click(function(e){
e.preventDefault();
let $this = $(this), // Текущий элемент
id = $this.data('id'),
res = confirm('Подтвердите действие');
console.log("id = " + id);
if(!res) return false;
Но в консоли не вижу вообще чтоб что-то происходило
Есть табличка с id="Table_modifiere" и в ней ячейка с
<div class="delModifiere btn btn-danger btn-sm" data-id="<?=$key;?>">
<i class="fas fa-trash"></i>
Удалить
</div>
Дальше в js начинаю проверять действие на событие
$('#Table_modifiere .delModifiere').click(function(e){
e.preventDefault();
let $this = $(this), // Текущий элемент
id = $this.data('id'),
res = confirm('Подтвердите действие');
console.log("id = " + id);
if(!res) return false;
Но в консоли не вижу вообще чтоб что-то происходило
Попробуйте не $(this) а $(e.target)
LD
тоже ничего
LD
Вроде понял из за чего. Все дело в том, что у меня есть div с классом modifiere
В самом начале он пустой. Но после нажатия кнопки, там рисуется нужная мне табличка и вот в ней уже кнопочка нужная мне.
Видимо в самом начале js вообще естественно не видит этой таблицы, а вот потом она появляется.
Как сделать так, чтоб js понимал, что в нужном мне блоке появилась таблица и уже мог обрабатывать кнопочки
В самом начале он пустой. Но после нажатия кнопки, там рисуется нужная мне табличка и вот в ней уже кнопочка нужная мне.
Видимо в самом начале js вообще естественно не видит этой таблицы, а вот потом она появляется.
Как сделать так, чтоб js понимал, что в нужном мне блоке появилась таблица и уже мог обрабатывать кнопочки
НЧ
Добрый вечер. Подскажите как передать значение переменной из одной функции в другую? вот пример функций:
function changePrice(total){
var price_block = $("#total-price-top").html(total.price);
var total_summ = Number($('#total-price-top').html());
// Нужно значение total_summ передать в фнкцию ниже
}
$(document).on("click",".item-lining",function() {
if ($('.block_2 .vars .bg-none').hasClass('active')) {
var block_2 = Number($(this).attr('data-element-id'));
} else {
console.log("Шеф все пропало");
}
summ = block_2;
console.log("Сумма при клике в 3 блоке" + " " + summ);
// Выводим общий итог в input
$('#id_of_new_hidden_input').val(summ);
});
function changePrice(total){
var price_block = $("#total-price-top").html(total.price);
var total_summ = Number($('#total-price-top').html());
// Нужно значение total_summ передать в фнкцию ниже
}
$(document).on("click",".item-lining",function() {
if ($('.block_2 .vars .bg-none').hasClass('active')) {
var block_2 = Number($(this).attr('data-element-id'));
} else {
console.log("Шеф все пропало");
}
summ = block_2;
console.log("Сумма при клике в 3 блоке" + " " + summ);
// Выводим общий итог в input
$('#id_of_new_hidden_input').val(summ);
});
J
Lugovskoy Dmitriy
Вроде понял из за чего. Все дело в том, что у меня есть div с классом modifiere
В самом начале он пустой. Но после нажатия кнопки, там рисуется нужная мне табличка и вот в ней уже кнопочка нужная мне.
Видимо в самом начале js вообще естественно не видит этой таблицы, а вот потом она появляется.
Как сделать так, чтоб js понимал, что в нужном мне блоке появилась таблица и уже мог обрабатывать кнопочки
В самом начале он пустой. Но после нажатия кнопки, там рисуется нужная мне табличка и вот в ней уже кнопочка нужная мне.
Видимо в самом начале js вообще естественно не видит этой таблицы, а вот потом она появляется.
Как сделать так, чтоб js понимал, что в нужном мне блоке появилась таблица и уже мог обрабатывать кнопочки
Используйте .on()
LD
пытался, тоже ничего
LD
Здесь помогло только принудительный вызов функции в самом элементе
onclick="DelLine()"
onclick="DelLine()"
LD
Конечно этот способ не рекомендуемый, но в редком случае думаю можно
2020 December 02
FВ
Lugovskoy Dmitriy
Добрый вечер. Что-то не могу понять почему не срабатывает событие.
Есть табличка с id="Table_modifiere" и в ней ячейка с
<div class="delModifiere btn btn-danger btn-sm" data-id="<?=$key;?>">
<i class="fas fa-trash"></i>
Удалить
</div>
Дальше в js начинаю проверять действие на событие
$('#Table_modifiere .delModifiere').click(function(e){
e.preventDefault();
let $this = $(this), // Текущий элемент
id = $this.data('id'),
res = confirm('Подтвердите действие');
console.log("id = " + id);
if(!res) return false;
Но в консоли не вижу вообще чтоб что-то происходило
Есть табличка с id="Table_modifiere" и в ней ячейка с
<div class="delModifiere btn btn-danger btn-sm" data-id="<?=$key;?>">
<i class="fas fa-trash"></i>
Удалить
</div>
Дальше в js начинаю проверять действие на событие
$('#Table_modifiere .delModifiere').click(function(e){
e.preventDefault();
let $this = $(this), // Текущий элемент
id = $this.data('id'),
res = confirm('Подтвердите действие');
console.log("id = " + id);
if(!res) return false;
Но в консоли не вижу вообще чтоб что-то происходило
Попробуйте так $('#Table_modifiere').on('click', '.delModifiere', function(e)
LD
Доброе утро. К сожалению тоже так не вышло. Только на прямую вызов функции в самом элементе