K
Size: a a a
2021 January 15
#elem1, #elem2, #elem3 — так нельзя чтоли?
DD
Попробуй убрать запятую
K
Попробуй убрать запятую
Так тоже не срабатывает ((
DD
А что в консоли пишет?
K
ничего!
K
ошибок тоже нет!
DD
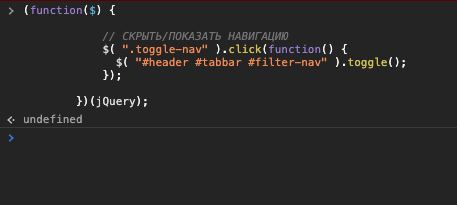
Вбей этот код в консоль и кинь скрин
DD
Посмотри на элементы может класс добавился
DD
Undefined
K
уменя он должен просто скрыть/показать (display: … )
DD
Ошибка
K
блин не заметил
DD
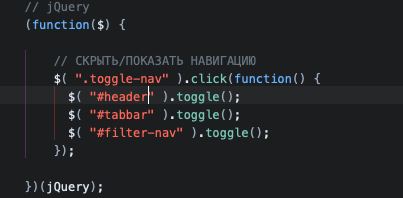
Попробуй на один айди повесить
K
причем этой ошибки нет в консоле! только если добавить код в консоль принудительно
DD
$( ".toggle-nav" ).click(function() {
$( "#header).toggle( "slow" );
});K
на один работает
K
мне нужно сразу на несколько
K
Вот такое решение тоже не работает, что очень странно!