K
Size: a a a
2021 January 15
header скрывает, а все остальное нет
DD
А попробуй не хедер вставить
DD
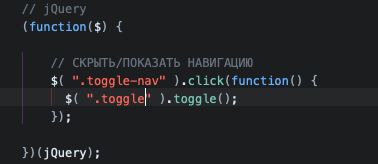
$( ".toggle-nav" ).click(function() {
$( "#header).toggle( "slow" );
});А что то другое
K

Не стал парится, просто добавил нужным элементам класс toggle )))
T
Ребят помогите, чет я уже всю глову сломал
Есть событие, которое должно по клику происходить
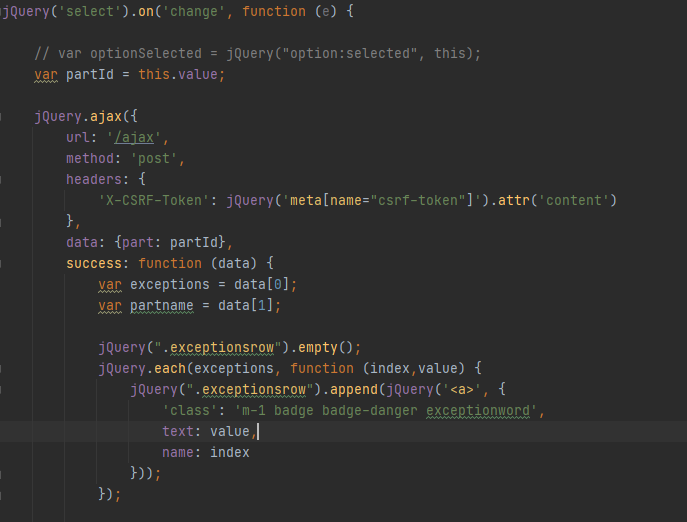
jQuery('.exceptionword').click(function (){
И оно происходит, т.е селектор работает все ок, но
я отправляю аякс запрос на сервак, получаю ответ, удаляю все старые элементы с этим классом и генерю новые, с такими же классами
После этого событие перестает работать, как быть?
Есть событие, которое должно по клику происходить
jQuery('.exceptionword').click(function (){
И оно происходит, т.е селектор работает все ок, но
я отправляю аякс запрос на сервак, получаю ответ, удаляю все старые элементы с этим классом и генерю новые, с такими же классами
После этого событие перестает работать, как быть?
A
Tim
Ребят помогите, чет я уже всю глову сломал
Есть событие, которое должно по клику происходить
jQuery('.exceptionword').click(function (){
И оно происходит, т.е селектор работает все ок, но
я отправляю аякс запрос на сервак, получаю ответ, удаляю все старые элементы с этим классом и генерю новые, с такими же классами
После этого событие перестает работать, как быть?
Есть событие, которое должно по клику происходить
jQuery('.exceptionword').click(function (){
И оно происходит, т.е селектор работает все ок, но
я отправляю аякс запрос на сервак, получаю ответ, удаляю все старые элементы с этим классом и генерю новые, с такими же классами
После этого событие перестает работать, как быть?
T
A
10-й пример
A
$( "body" ).on( "click", "p", function() {
alert( $( this ).text() );
});T
У меня удаляются элементы не по клику
A
Tim
У меня удаляются элементы не по клику
ты не понял, я это имел ввиду
jQuery('body').on('click', '.exceptionword', function() {T
$( "body" ).on( "click", "p", function() {
alert( $( this ).text() );
});очищается родительский элемент/ потом после получения ответа по аяксу создаются новые и вот на них уже событие не пашет
T
A
Tim
очищается родительский элемент/ потом после получения ответа по аяксу создаются новые и вот на них уже событие не пашет
сделай, как я написал тут - https://t.me/jquery_ru/17311
A
вместо твоего - jQuery('.exceptionword').click(function (){
T
A
что-то ничего не понял, почему код на скринах разный?
T
вместо твоего - jQuery('.exceptionword').click(function (){
Причем до удаления изначальных элементов евент то работает, а когда удаляешь и новые порождаешь - нет