ВР
Size: a a a
2019 July 26
или, если не сложная анимация, можешь использовать css
2019 July 27
VL
Нет(
У гитхаба удобное апи
VL
Сам на нём тренировался
ПВ
Был кикнут за токсин
Я считаю что правильно, критика, конечно, это хорошо, но она должна быть без токсина и справедливая, я не против критики, только вот некоторые люди после такой "критики" со стороны Дениса могут вообще забросить что либо изучать
VL
Я считаю что правильно, критика, конечно, это хорошо, но она должна быть без токсина и справедливая, я не против критики, только вот некоторые люди после такой "критики" со стороны Дениса могут вообще забросить что либо изучать
Если дело тебе нравится, то ты его никогда не бросишь. Почти каждый день отец твердит про то, как я буду зарабатывать себе на хлеб с моим компудахтером, но бросать фронт-енд не хочется никак из-за его издёвок.
ПВ
Если дело тебе нравится, то ты его никогда не бросишь. Почти каждый день отец твердит про то, как я буду зарабатывать себе на хлеб с моим компудахтером, но бросать фронт-енд не хочется никак из-за его издёвок.
Жиза
ПВ
Наоборот только больше хочется, что бы доказать обратное
V
Функция суммы, в которой может быть любое количество аргументов
Тебе нужно просто решить эту задачу или именно решить ее каррированием?
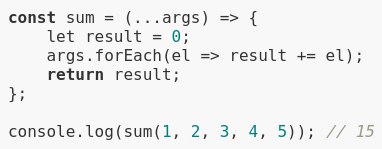
Можно проще, нагляднее и, имхо, красивее решить:
Можно проще, нагляднее и, имхо, красивее решить:
const sum = (...args) => {
let result = 0;
args.forEach(el => result += el);
return result;
};
console.log(sum(1, 2, 3, 4, 5)); // 15S
Тебе нужно просто решить эту задачу или именно решить ее каррированием?
Можно проще, нагляднее и, имхо, красивее решить:
Можно проще, нагляднее и, имхо, красивее решить:
const sum = (...args) => {
let result = 0;
args.forEach(el => result += el);
return result;
};
console.log(sum(1, 2, 3, 4, 5)); // 15
K
У гитхаба удобное апи
Ты имеешь ввиду не использовать локальный сервер, а использовать гитхаб?
V
Nikita
Ребята, кто-нибудь знает, как сделать анимированый баннер. (по макету)
А какая именно анимация
N
А какая именно анимация
Картинка должна меняться на другую и так несколько раз
V
Nikita
Картинка должна меняться на другую и так несколько раз
А
V
Так тебе слайдер нужен
V
Для jQuery есть например slick slider
N
Так тебе слайдер нужен
Ну не совсем, там ещё предметы двигаются
N
Мне надо как-то это все совместить
V
Nikita
Ну не совсем, там ещё предметы двигаются
Не понятно
N
Не понятно
Мне тоже
V
Nikita
Мне тоже
Не понятно как это выглядить должно



