РК
Size: a a a
2019 February 26
Грубо говоря, делаешь из сайта конструктор. Убрал кирпичик, добавил кирпичик - всё работает, как и работало
РК
Все эти файлы в итоге всё равно потом смешиваются в один, сборщиком ли, импортами ли, но в тот один здоровенный файл заглядывать обычно не нужно
QM
хм
РК
Ну и даже по именованиям классов в css становится гораздо понятнее, какой блок к чему относится.
Типа, есть блок .promo, у него есть вложенные элементы. Список какой-нибудь. И он указывается как .promo__list, чтобы было понятно, что он относится к блоку .promo.
А вообще там много тонкостей разных. И есть упрощённая методология - это как раз про именование классов и структуру проекта, а есть дикая методология-идеология, я в неё боюсь заглядывать, ибо там всё очень страшно
Типа, есть блок .promo, у него есть вложенные элементы. Список какой-нибудь. И он указывается как .promo__list, чтобы было понятно, что он относится к блоку .promo.
А вообще там много тонкостей разных. И есть упрощённая методология - это как раз про именование классов и структуру проекта, а есть дикая методология-идеология, я в неё боюсь заглядывать, ибо там всё очень страшно
M
Такой вопрос по БЭМ, если у меня в одном блоке тот же элемент, что и в другом блоке, то мне его просто назвать надо будет так же?
РК
Если у блоков одинаковые название, то да.
Типа, есть два блока .cat, и у обоих есть какой-то вложенный список. Тогда оба списка будут называться .cat__list
Типа, есть два блока .cat, и у обоих есть какой-то вложенный список. Тогда оба списка будут называться .cat__list
M
И я так понимаю, что БЭМ для многостраничных сайтов, по-идеи для одностраничных его нет смысла использовать?
РК
Да нет, он для сайта любого размера подойдёт. Если у тебя страничка ну очень маленькая, два-три блока + хедер и футер, то, наверное, можно и без БЭМ обойтись. А так вообще неважно
2019 February 27
QM

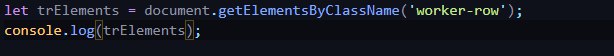
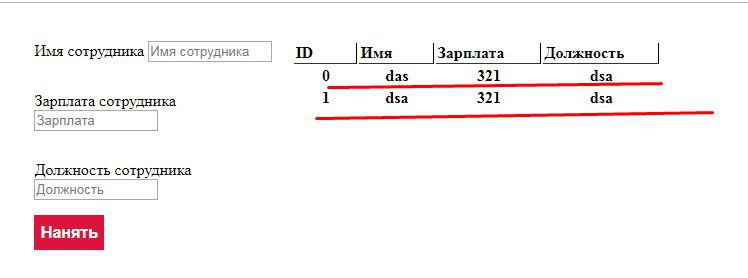
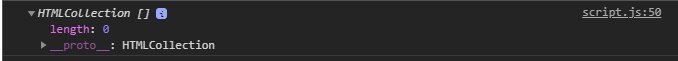
Ребят, почему элементы со страницы не считываются в переменную trElements? Вроде бы есть нужные элементы с классом worker-row, а они почему-то не попадают туда со страницы. кто-нибудь знает почему?
QM

QM

QM
И через HTMLCollection Не работает и через NodeList если писать querySelectorAll
VT
без понятия,по сути всё должно работать
РК
А какой у тебя html? Если ещё нужна помощь
n
(function(){setTimeout(function(){
var btn = document.getElementsByClassName("btn btn-default js-lot-raise-ex");
var inputs = document.getElementsByTagName('input');
for (let i = 0; i < inputs.length; i++) {
const element = inputs[i];
element.checked = true;
}
btn[0].click();}, 5000);})();



