IB
Size: a a a
2020 July 28
Если они по списку, если нет - объект
IB
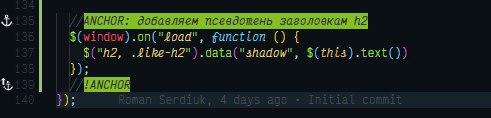
document.querySelectorAll('h2, .like-h2').forEach(heading => heading.setAttribute('data-shadow', heading.innerText))
Вот кстати, хорошее решение
RS
Не по списку. Это ж заголовки для секций. Там немного адовый дизайн и надо текст заголовка повторить в псевдоэлемент.
D
Переслано от Roman Serdyuk

Всем здрасьте. Есть вопрос следующего плана. Мне нужно каждому заголовку на странице добавить дата-атрибут с текстом в этом заголовке.
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
Кстати this у тебя window
RS
В общем понял, спасибо.
IB
Не по списку. Это ж заголовки для секций. Там немного адовый дизайн и надо текст заголовка повторить в псевдоэлемент.
Тогда объект, и вытаскивай когда надо и что надо
D
Вообще про this лучше чем реже тем лучше вспоминать
RS
Кстати this у тебя window
Да, я уже понял, спс
IB
Вообще про this лучше чем реже тем лучше вспоминать
Держи запятые ,,,,,,
А
Вообще про this лучше чем реже тем лучше вспоминать
Или просто прочитать, как он работает, пару раз, тоже вариант.
D
Держи запятые ,,,,,,
мне не нужно спасимбо
IB
мне не нужно спасимбо
Просто показалось что они кончились, вот и дал своих :)
D
Или просто прочитать, как он работает, пару раз, тоже вариант.
Это само собой. Но даже после этого я лично предпочитаю его не использовать
D
Приходит явно же элемент в событии
D
Вообще отказался от этого мусора, не так и сложно написать вместо
$(«.class») на нативном, и другие моменты.
$(«.class») на нативном, и другие моменты.
RS
Щас вот вы понаписал, я понял, какую хрень написал. 😂😂😂 Считать текст окна и отдать как дата-атрибут всем заголовкам. 🤦
Р
Ребят так и не смог решить траблу с ресайзом (максимум в одну сторону и меню багаться начинает)
Помогите плс, вот сайтец https://thehedger.ru/
Проблема: без обновления страницы меню не меняется в зависимости от разрешения
Сам скрипт /js/onecrypto.js
Помогите плс, вот сайтец https://thehedger.ru/
Проблема: без обновления страницы меню не меняется в зависимости от разрешения
Сам скрипт /js/onecrypto.js
никто не знает чо как решить?(
IB
DH
Вообще отказался от этого мусора, не так и сложно написать вместо
$(«.class») на нативном, и другие моменты.
$(«.class») на нативном, и другие моменты.
Вот плюсую, да, он есть в проекте, но рано или поздно он и оттуда отвалится, и тогда ещё больше переписывать придётся :D
А

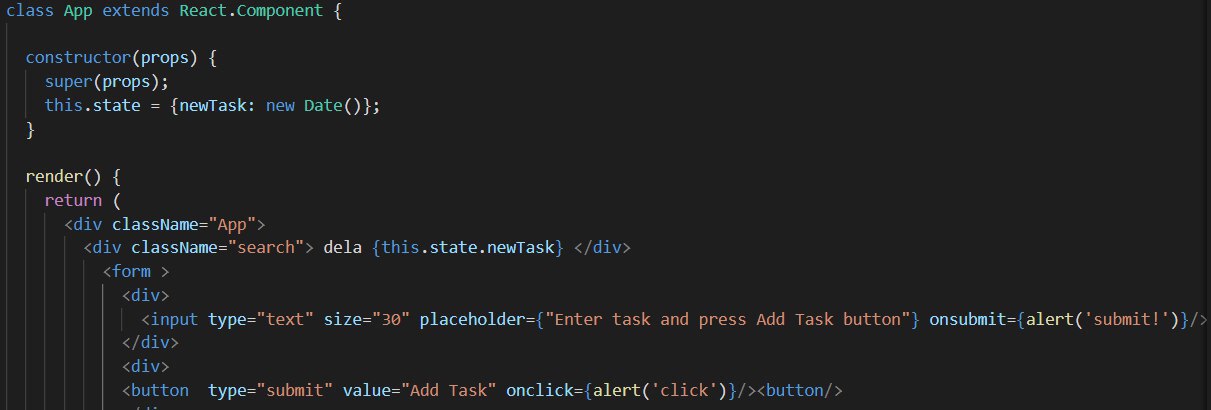
Подскажите, пожалуйста, как при вводе в инпут, потом при нажатии на кнопку записать данные в state?
RS
DH
Вообще отказался от этого мусора, не так и сложно написать вместо
$(«.class») на нативном, и другие моменты.
$(«.class») на нативном, и другие моменты.
Ну он там для другого нужен. Поэтому раз уж есть, то почему бы не юзать.



