j
Size: a a a
2020 July 30
Похоже то что нужно, но может и не полностью
I
Он будет срабатывать ещё и при потере фокуса окном браузера, например при переключении на окно другой программы.
то что надо. Но при способе выше с window.addEventListener не работает audio.play()
I
сча второй способ затестим
j
то что надо. Но при способе выше с window.addEventListener не работает audio.play()
Тебе потерю фокуса в целом а не только смену вкладки? Тогда юзай blur
IB

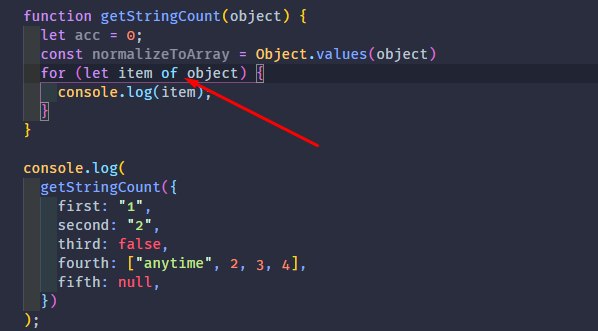
Подскажите, почему не могу пройтись по объекту?
j
то что надо. Но при способе выше с window.addEventListener не работает audio.play()
Я думаю это уже вопрос к политике автоплея в современных браузерах.
I
но ведь тот же ютуб и сайты с музыкой вполне себе запускают звук на неактивной вкладке
I
или там ето не так работает....
j
Не могу сказать как всё это точно работает, но различные ограничения есть и в ту сторону скорее всего придётся гуглить.
М
Похоже то что нужно, но может и не полностью
Да эта адекватней работает
j
VL
есть объект у которого такие поля, как найти самую малую дату в нем и самую большую? И потом проверить что бы первая дата не отличалась больше чем на 30 дней
{
title : 'event3',
start : '2020-07-31T12:00:00',
allDay : false, // will make the time show
backgroundColor : '#FFBE0B' // will make the time show
}IB
т.е. если я принимаю и массив, и объект, то придётся его приводить к массиву с помощью Object.values(), да?
j
т.е. если я принимаю и массив, и объект, то придётся его приводить к массиву с помощью Object.values(), да?
for of для итерабельных объектов, например массивов по индексам. for in для перебора перечисляемых свойств объектов
ДЖ
то что надо. Но при способе выше с window.addEventListener не работает audio.play()
Шо ты там такое злое делаешь? Я не хочу такой сайт😕
I
Шо ты там такое злое делаешь? Я не хочу такой сайт😕
расширение для сайта делаю. для себя. Сам уж точно не наткнешься на мое творение)
j
т.е. если я принимаю и массив, и объект, то придётся его приводить к массиву с помощью Object.values(), да?
Проверяй
Array.isArray(obj) и от этого гуляй, думаю так.j
Судя по входным данным тебе там рекурсия может понадобиться.
IB
Судя по входным данным тебе там рекурсия может понадобиться.
Я знаю, с помощью неё и думаю делать
IB
Точнее у меня уже все работает, но надо более красиво переделать



