И
Size: a a a
2020 September 08
повесить клик на ссылки...
И
и будут ссылки с повешенным кликом)
И
что это вообще значит
AG
это типа есть такой тег A, он используется как кнопка и в коде плагина этому A повесили какое то событие сделав e.preventDefault() предварительно и вот я пытаюсь повесить свое событие на этот же А, но оно не работает
И
узнай кто повесил событие и повесь его, удали и делай что нужно, что за вопрос странный
AG
почему странный, я же говорю плагин подключен жквери, его нельзя отключать?
j
Shotty
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/metaKey - тут возвращзается по клику Click me with the meta key на маке тру
Ну вон там на onclick тот же самый MouseEvent должен приходить, с тем же самым состоянием metaKey, но на чистом js.
S
Ну вон там на onclick тот же самый MouseEvent должен приходить, с тем же самым состоянием metaKey, но на чистом js.
но страница в новой вкладке не открывается при этом на маке
j
Shotty
но страница в новой вкладке не открывается при этом на маке
Ты сначала проверь всё ли в порядке с кодом, действительно ли в хендлер приходит MouseEvent и есть ли там metaKey.
j
А открытие новой вкладки это последствия.
S
Ты сначала проверь всё ли в порядке с кодом, действительно ли в хендлер приходит MouseEvent и есть ли там metaKey.
да всё верно
j
Shotty
да всё верно
В смысле в реализации на pure js metaKey в эвенте true, а когда ты делаешь это через реакт то false?
S
В смысле в реализации на pure js metaKey в эвенте true, а когда ты делаешь это через реакт то false?
на чистым js возвращает тру но на новую страницу не переходит
j
Shotty
на чистым js возвращает тру но на новую страницу не переходит
Значит с ctrl-click ты разобрался. Теперь вопрос в том почему сафари запрещает создавать новые вкладки.
VY
Подскажите плз - как правильно сделать?
у меня есть попап, в котором есть элемент <select>;
попап открывается из списка - типы со свойствами;
при открытии попапа, я удаляю из селекта свойства (элементы <option>), которые уже добавлены этому типу, а при закрытии попапа мне надо восстановить в селекте полный набор свойств.
я пытался взять тот же селект в другую переменную, в надежде, что там он останется неизменным и смогу из него восстановить исходный список, но в другой переменной те же опции удалены...
Как восстановить все опции/свойства?
у меня есть попап, в котором есть элемент <select>;
попап открывается из списка - типы со свойствами;
при открытии попапа, я удаляю из селекта свойства (элементы <option>), которые уже добавлены этому типу, а при закрытии попапа мне надо восстановить в селекте полный набор свойств.
я пытался взять тот же селект в другую переменную, в надежде, что там он останется неизменным и смогу из него восстановить исходный список, но в другой переменной те же опции удалены...
Как восстановить все опции/свойства?
s
Переслано от svasta☦️
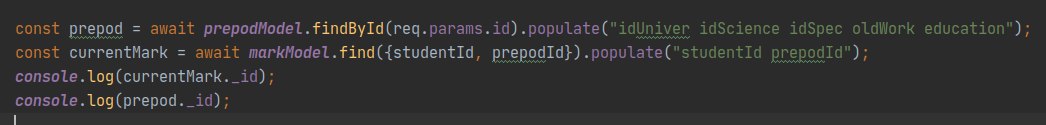
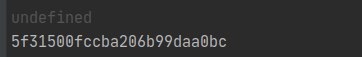
Всем привет, кто знает, почему такое может происходить?
s
s
s
Переслано от svasta☦️
а если выводить весь currentMark он выводится нормально