Sa
Size: a a a
2020 September 30
Sugar Kane
Не заливает на гитхаб. Игнорирует. Притом что в гитигноре их нет
странно, и ничего подозрительного в гитигноре нету?
Р
Sugar Kane
Не заливает на гитхаб. Игнорирует. Притом что в гитигноре их нет
Покажи гитигнор
SK
странно, и ничего подозрительного в гитигноре нету?
Когда беглым взглядом пробегал не было. Но если что сейчас дойду до компьютера и скину, повторив вопрос
Sa
Всем привет.
Подскажите, IntersectionObserver работает как листенер?
Его нужно как-то убирать, на пример при удалении компонента?
Подскажите, IntersectionObserver работает как листенер?
Его нужно как-то убирать, на пример при удалении компонента?
Это не подскажите?
А

Я локальной машине под виндой запускаю yarn build и все билдится без проблем. Запускаю билд на vps под ubuntu ошибки с путями сыпятся, почему так?
Ш

Я локальной машине под виндой запускаю yarn build и все билдится без проблем. Запускаю билд на vps под ubuntu ошибки с путями сыпятся, почему так?
Версию ноды глянь
А
Локально 12.16.3 на убунте 12.18.4, вроде совместимые
Ш
У меня из-за этого похожая проблема с вебпаком была. Если не поможет - маякни еще в чат по вебпаку
Ш
Больше мыслей нет, сори
А
Ок, спасибо
AR
Ребят а как можно на Vue cli создать многостраничное приложение? Например ostin.com. Если выбираем любую категорию , например одежда для мужчин, нас перенаправляет на отдельную страницу с товарами. Далее выбираем любой товар, и для него так же создаётся какая то особенная ссылка, так же открывается на отдельной странице. Как это вообще работает?
Ш
Ребят а как можно на Vue cli создать многостраничное приложение? Например ostin.com. Если выбираем любую категорию , например одежда для мужчин, нас перенаправляет на отдельную страницу с товарами. Далее выбираем любой товар, и для него так же создаётся какая то особенная ссылка, так же открывается на отдельной странице. Как это вообще работает?
я не знаю, как работает Vue cli и что это вообще такое, но я как понимаю у тебя вопрос звучит как "как работают SPA"?
AR
spa это же одностраничные приложения
AR
Я просто где то читал, что Остин написан на вьюшке .
AR
Там же когда пользуешься сайтом тебя перекидывает на разные страницы
AR
./cart ,/products и тд. Открываются на отдельной странице
Sa
Ребят а как можно на Vue cli создать многостраничное приложение? Например ostin.com. Если выбираем любую категорию , например одежда для мужчин, нас перенаправляет на отдельную страницу с товарами. Далее выбираем любой товар, и для него так же создаётся какая то особенная ссылка, так же открывается на отдельной странице. Как это вообще работает?
vue router
AR
А как создаётся ссылка на товар ? Например
https://ostin.com/product/vodolazka-turtle-neck/24024060299/?sku-id=181668600299
https://ostin.com/product/vodolazka-turtle-neck/24024060299/?sku-id=181668600299
Sa
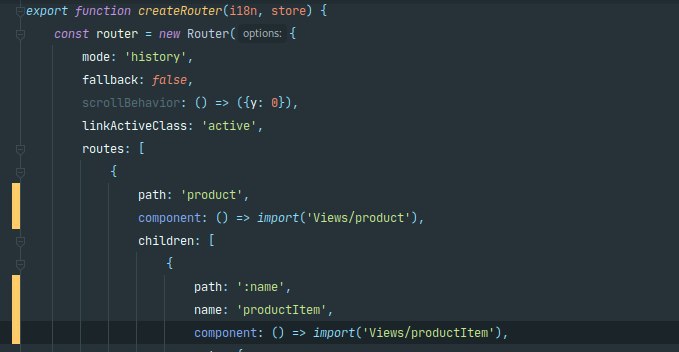
А как создаётся ссылка на товар ? Например
https://ostin.com/product/vodolazka-turtle-neck/24024060299/?sku-id=181668600299
https://ostin.com/product/vodolazka-turtle-neck/24024060299/?sku-id=181668600299

примерно так
в name попадает названия продукта, идет запрос к апи для получения его данных, которые попадают в твой компонент
в name попадает названия продукта, идет запрос к апи для получения его данных, которые попадают в твой компонент
AR
Это будет открываться на отдельной странице ?



