OK
Size: a a a
2020 December 17
@vipsexymillionaire, понял, спасибо большое!
j
monstr monstr
куб спавнится и исчезает
Я с трудом разбираю сжатое изображение, но похоже у тебя там
y вместо Y.D
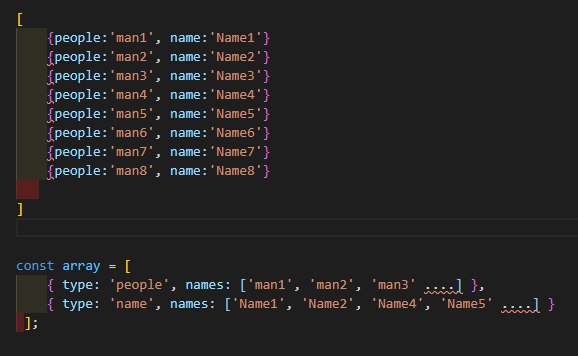
А я могу как-то верхний вариант массива,привести к нижнему с помощью reduce, то есть сгруппировать как бы по ключам?
A
Не должно. https://jsfiddle.net/rzaecs7b/
Да. я хотел упростить. там сложнее. в конструкторе класса создаётся jQuery(<button...)
на нее вешается click(function() {
вызов нашей func класса a
} button добавлятся в dom
А где-то в основной странице подменяется функция
на нее вешается click(function() {
вызов нашей func класса a
} button добавлятся в dom
А где-то в основной странице подменяется функция
R
Есть залогиненый юзер user1 и у него сейчас открыта страница приложения. Потом этого юзера приглошает user2 в команду. И если user1 обновит страницу, то там появится картинка команды куда его приглосил user2.
Как сделать так чтобы эти изменения были видны
Как сделать так чтобы эти изменения были видны
БЕЗ перезагрузки страницы?j
fix* Можешь передать в аккумулятор
[{ type: 'people', names: [] }, { type:'name', names: [] }].D
Сейчас попробую
j
Да. я хотел упростить. там сложнее. в конструкторе класса создаётся jQuery(<button...)
на нее вешается click(function() {
вызов нашей func класса a
} button добавлятся в dom
А где-то в основной странице подменяется функция
на нее вешается click(function() {
вызов нашей func класса a
} button добавлятся в dom
А где-то в основной странице подменяется функция
Без примера кода не очень понятно.
mm

почему х не видит
j
Есть залогиненый юзер user1 и у него сейчас открыта страница приложения. Потом этого юзера приглошает user2 в команду. И если user1 обновит страницу, то там появится картинка команды куда его приглосил user2.
Как сделать так чтобы эти изменения были видны
Как сделать так чтобы эти изменения были видны
БЕЗ перезагрузки страницы?Настроить общение между сервером и клиентом в реальном времени, long polling/websocket или что-то ещё.
R
Настроить общение между сервером и клиентом в реальном времени, long polling/websocket или что-то ещё.
Пример кода есть, не особо понятно
j
monstr monstr

почему х не видит
Потому что
snake[0] это undefined, наверное нет элементов в массиве.mm
Потому что
snake[0] это undefined, наверное нет элементов в массиве.но у меня все работало
mm
ах
j
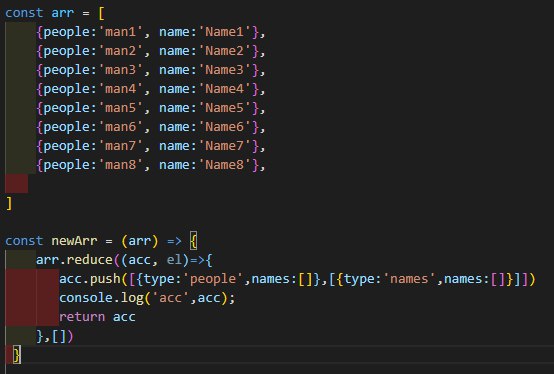
arr.reduce((acc, el) => {
acc[0].names.push(...)
acc[1].names.push(...)
return acc
}, [{ type: 'people', names: [] }, { type: 'name', names: [] }])Но смысла использовать здесь reduce я не вижу.
D
А что бы вы использовали?