I
Size: a a a
2021 May 20
на что угодно
AG
Ребят, подскажите, пожалуйста, почему setTimeout срабатывает только после обновления страницы? И как сделать чтобы он срабатывал каждый раз по клику по кнопке? function handleCardClick(card) {
setPreloader(true);
setTimeout(() => {
history.push(`/card/${card.id}`)
setPreloader(false);
}, 500)
}
setPreloader(true);
setTimeout(() => {
history.push(`/card/${card.id}`)
setPreloader(false);
}, 500)
}
AD
Привет, ребят, подскажите, что не нак делаю с
Как сделать, чтобы скрипт доходил до конца и процесс завершался до следующей крон итерации?
pm2
Скрипт парса по какой то причине запускается чаще, чем в 15 минут, не доходит до конца, и начинает писать в тот же лог файл.Как сделать, чтобы скрипт доходил до конца и процесс завершался до следующей крон итерации?
pm2 start "cd /var/www/site && make parse > data/logs/$(date +%F_%T).log" --name parseJob --cron "*/15 * * * *"КА
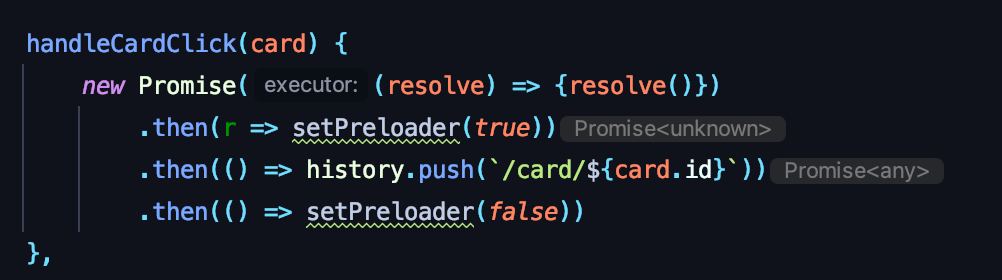
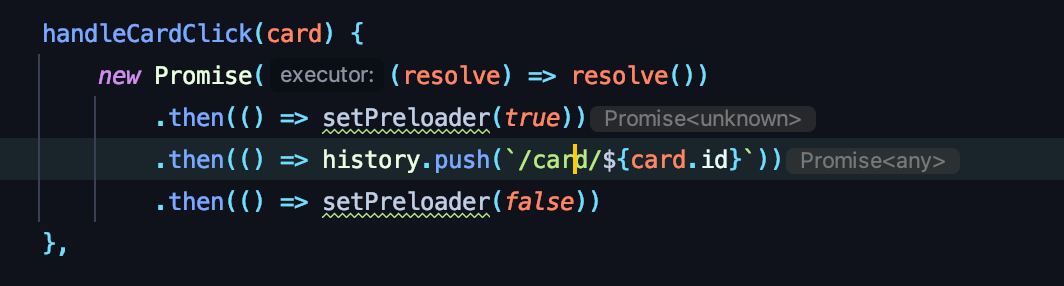
Сделай промисом
КА
На каждый then делай свой скрипт
AW
Товарищи, подскажите, есть ли какой вариант менеджера состояния для чистого JS, типа как в реакте redux или mobx?
AG
конкретно в моем случае, не представляю как
AW
В документации есть описание?
AW
Или костыли какие нужны?
VH
Возможно крон нужен другого формата
C
Описание чего? Использование с ваниллой? Без понятия, я не читал. Просто знаю, что редакс никак не связан по сути с реактом. Просто в остальных фреймворках используются встроенные стейт менеджеры, а на ваниле зачастую не пишут достаточно большие приложения, чтобы была нужда в стейт менеджере
А
есть в туториале
C
Ты можешь свой редакс написать, уверен на 100%, что в интернете есть достаточно для этого информации
AW
Благодарю 😘
C
там не сложно
AW
Как только будет достаточно свободного времени, так обязательно возьмусь 😁
А
Ну "никак не связан" - это тоже не правда. Редакс под реакт разрабатывался, просто сделали его более-менее универсальным.
КА

лучше вот так