РИ
Size: a a a
2020 June 19
Oleksandr Petrenko
Привіт. На що варто звернути увагу, що на твою думку там можна було б покращити? Які підводні камені? Я бачу, що функціонал там хороший, думаю, що дещо навіть може бути зайвим для мого випадку, тому вагаюсь.
Да нет там особых подводных камней. Просто пару вещей внутри сделано не особо хорошо. А так в целом все отлично работает.
OP
Да нет там особых подводных камней. Просто пару вещей внутри сделано не особо хорошо. А так в целом все отлично работает.
Зрозумів, дякую за відповідь. Не подивився на годинник коли писав, сьогодні більше турбувати не буду)
AK
Oleksandr Petrenko
Зрозумів, дякую за відповідь. Не подивився на годинник коли писав, сьогодні більше турбувати не буду)
Ну не всі сплять, я підозрюю що народ який не хоче отримати сповіщення просто ставить режим без звуку (на чат чи взагалі)
OP
Ну не всі сплять, я підозрюю що народ який не хоче отримати сповіщення просто ставить режим без звуку (на чат чи взагалі)
Я його тегнув, точно не знаю, але думаю могло засигналити в такому випадку.
РИ
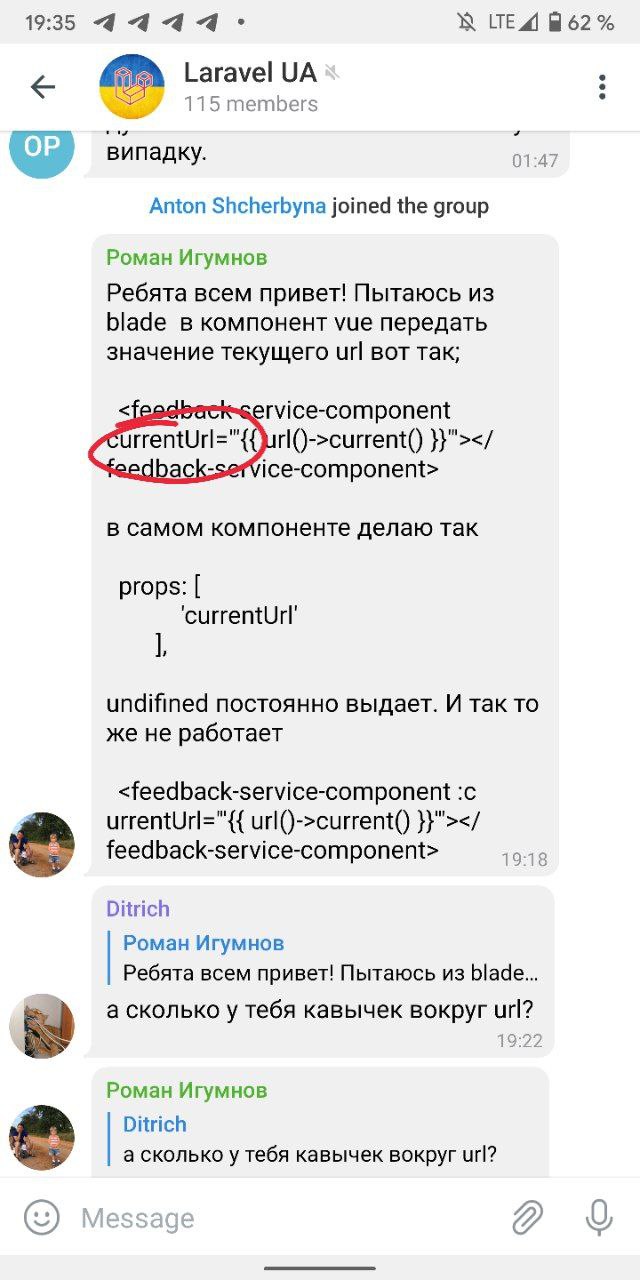
Ребята всем привет! Пытаюсь из blade в компонент vue передать значение текущего url вот так;
<feedback-service-component currentUrl="'{{ url()->current() }}'"></feedback-service-component>
в самом компоненте делаю так
props: [
'currentUrl'
],
undifined постоянно выдает. И так то же не работает
<feedback-service-component :currentUrl="'{{ url()->current() }}'"></feedback-service-component>
<feedback-service-component currentUrl="'{{ url()->current() }}'"></feedback-service-component>
в самом компоненте делаю так
props: [
'currentUrl'
],
undifined постоянно выдает. И так то же не работает
<feedback-service-component :currentUrl="'{{ url()->current() }}'"></feedback-service-component>
D
Ребята всем привет! Пытаюсь из blade в компонент vue передать значение текущего url вот так;
<feedback-service-component currentUrl="'{{ url()->current() }}'"></feedback-service-component>
в самом компоненте делаю так
props: [
'currentUrl'
],
undifined постоянно выдает. И так то же не работает
<feedback-service-component :currentUrl="'{{ url()->current() }}'"></feedback-service-component>
<feedback-service-component currentUrl="'{{ url()->current() }}'"></feedback-service-component>
в самом компоненте делаю так
props: [
'currentUrl'
],
undifined постоянно выдает. И так то же не работает
<feedback-service-component :currentUrl="'{{ url()->current() }}'"></feedback-service-component>
а сколько у тебя кавычек вокруг url?
РИ
а сколько у тебя кавычек вокруг url?
сейчас идет так двойные кавычки а внутри одинарные
ИС
Ребята всем привет! Пытаюсь из blade в компонент vue передать значение текущего url вот так;
<feedback-service-component currentUrl="'{{ url()->current() }}'"></feedback-service-component>
в самом компоненте делаю так
props: [
'currentUrl'
],
undifined постоянно выдает. И так то же не работает
<feedback-service-component :currentUrl="'{{ url()->current() }}'"></feedback-service-component>
<feedback-service-component currentUrl="'{{ url()->current() }}'"></feedback-service-component>
в самом компоненте делаю так
props: [
'currentUrl'
],
undifined постоянно выдает. И так то же не работает
<feedback-service-component :currentUrl="'{{ url()->current() }}'"></feedback-service-component>
при передачи ссылки юзай кебаб кейс пропса
РИ
при передачи ссылки юзай кебаб кейс пропса
Привет! А русским языком?)))
ИС
Вот тут не currentUrl
ИС
А current-url
ИС
Мне кажется, что дело в этом
ИС
Привет! А русским языком?)))
.
РИ
А current-url
помогло! Спасибо большое! Ну трындец конечно))))
РИ
Где можно почитать почему именно так делать нужно?
ИС
возможно в доке Вью про пропсы
РИ
спасибо
ИС
Привет! А русским языком?)))
что конкретно тебе не было понятно? кебаб кейс? пропса?
РИ
что конкретно тебе не было понятно? кебаб кейс? пропса?
кебаб кейс) Я только начинаю погружаться в компоненты ))