И
Size: a a a
2020 March 15
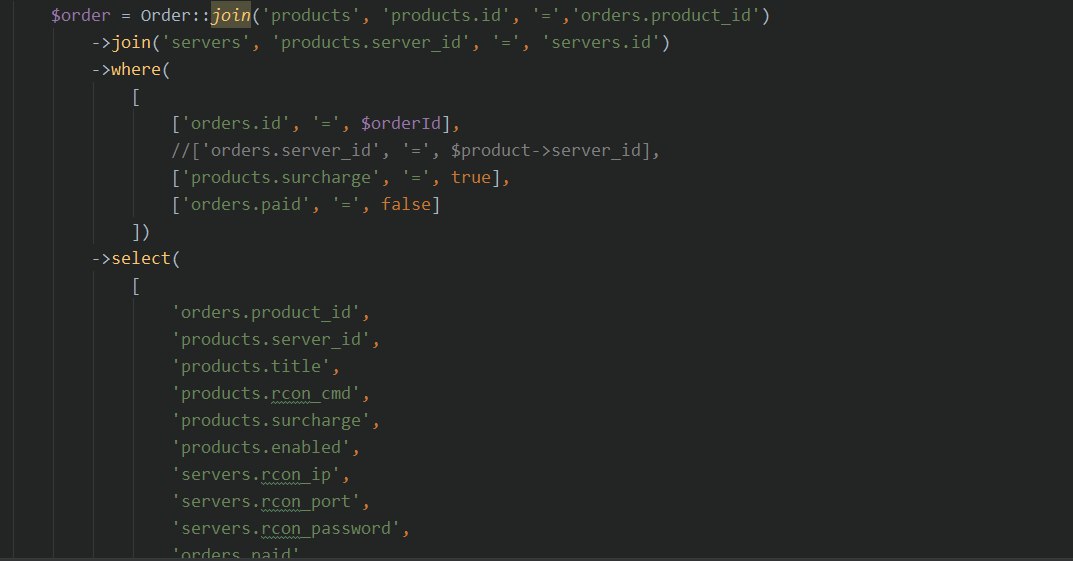
Сделай после этого dd $order
IG
Сделай после этого dd $order
понял не передал id orders
IG
select 'orders.id',
И
Но это выглядит совсем не очень. Слишком много кода.
И
От join-ов нужно уходить
AP
Прочитал, всё-равно не понятно, если изолированные контейнеры используют ядро хост-системы, то зачем внутри образа nginx так-же присутствует обораз, например, ubuntu?
Они используют процессы системы
DM
да, мне уже ответили в группе по докеру, что от ОС в образе требуется как бы "окружение" необходимое пакетам, и что ядро они в себе не несут
DM
просто тогда вопрос, а что если пакеты в контейнере не совместимы с версией ядра linux хост системы, или это нонсенс и там всегда обратная совместимость?
F
Laravel предполагает, что закрывающего слеша нет в конце ссылки, если на get запрос есть слеш происходит редирект (что приводит к потери flash данных, поэтому не надо формировать ссылки руками, только через route()) на путь без слэша, если POST запрос то слэш удается из request->url() и модифицированный request идет дальше по стеку вызова.
спасибо
AP
просто тогда вопрос, а что если пакеты в контейнере не совместимы с версией ядра linux хост системы, или это нонсенс и там всегда обратная совместимость?
ничего
AP
пакеты внутри контейнера запускаются используя образ ос из этого контейнера
EA
Помогите с фронтом.
Laravel 6.2
Пытаюсь подключить на отдельной странице плагин jquery - datatables, но безуспешно - не работает. Но если отключить в app.blade.php app.js и подключить bootstrap с cdn на странице, то работает, но не работают другие bootstrap фичи. Насколько понимаю конфликт скриптов?
На странице подключаю до закрытия секции @endsection текущей страницы:
@push('datatables')
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script>
$(document).ready(function() {
$('#publications').DataTable( {
responsive: {
details: {
display: $.fn.dataTable.Responsive.display.childRowImmediate,
type: 'none',
target: ''
}
}
} );
} );
</script>
@endpush
@stack('datatables')
@endsection
Если в app.js вшит bootstrap, то почему не работает? app.js - 1.1 Мб🙈и по старому подключить bootstrap?
Laravel 6.2
Пытаюсь подключить на отдельной странице плагин jquery - datatables, но безуспешно - не работает. Но если отключить в app.blade.php app.js и подключить bootstrap с cdn на странице, то работает, но не работают другие bootstrap фичи. Насколько понимаю конфликт скриптов?
На странице подключаю до закрытия секции @endsection текущей страницы:
@push('datatables')
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script>
$(document).ready(function() {
$('#publications').DataTable( {
responsive: {
details: {
display: $.fn.dataTable.Responsive.display.childRowImmediate,
type: 'none',
target: ''
}
}
} );
} );
</script>
@endpush
@stack('datatables')
@endsection
Если в app.js вшит bootstrap, то почему не работает? app.js - 1.1 Мб🙈и по старому подключить bootstrap?
JS
А можно как то перевести
http://prntscr.com/rgmhl2
http://prntscr.com/rgmhl2
ДК
Ну, на винде - да. Докер юзает гиперви винды. На макоси тоже вроде, но более нативная. Только на линуксе это чистая контейнеризация
AP
скоро на винду завезут
VB
года 2-3 все обещают)
DM
а как лучше для локальной разработки преимущественно на laravel, 1 пакет - 1 образ, или в 1 образ поставить все пакеты (nginx, php-fpm, mysql, redis ...)? Слово лучше неуместно, конечно, но как вы делаете, если используете докер для локальной разработки?
VB
а как лучше для локальной разработки преимущественно на laravel, 1 пакет - 1 образ, или в 1 образ поставить все пакеты (nginx, php-fpm, mysql, redis ...)? Слово лучше неуместно, конечно, но как вы делаете, если используете докер для локальной разработки?