Ж
У меня есть такая иерархия папкок
payment/
—|pay/
——|_status/
———|index.vue
—|index.vue
payment.vue
Сценарий:
1)Пользователь попадает на /payment -там есть кнопка которая ведет на страницу заполнения данных /payment/pay.
2)После заполнения формы и отправки данных, приходит ответ (cansel, ok, error).
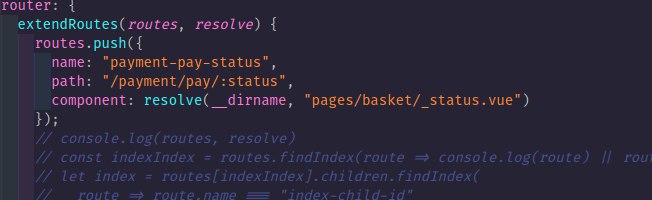
3)Ответ передается дальше в /payment/pay/{status}.
Вопрос в том как мне скрыть родительский контент и выводить страницу только с моей вьюхой по статусам? имея роут /payment/pay/ok