R
Size: a a a
2020 January 17
что бы сохранить реактивность
V💊
что бы сохранить реактивность
Перестань пожалуйста подсказывать людям в темах в которых у тебя не хватает знаний.
СЛ
Ну для начала все что относится к скроллмейджику должно быть в методах которые будут вызываться в маунтеде. Не нужно застрять маунтед кодом, там должны быть только вызовы функций в идеале
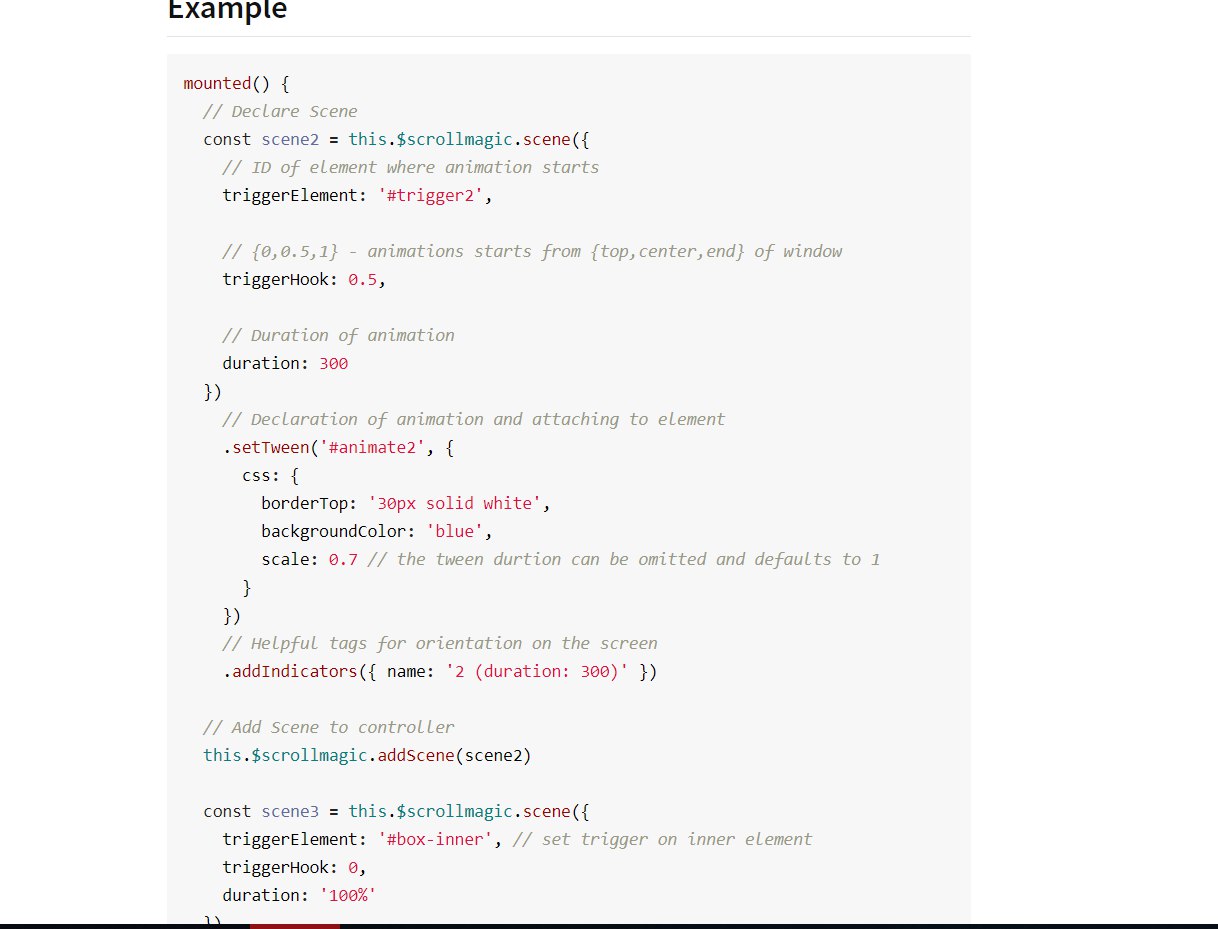
взял с оф. документации https://prnt.sc/qp45er )
YS
да лучше линк на доку
V💊
взял с оф. документации https://prnt.sc/qp45er )
Документация всегда пишется максимально просто, чо бы было понятнее. В прод лично я такое не пропустил бы. Ну и отдельное сочувствие тебе из-за скроллмейджика
СЛ
Документация всегда пишется максимально просто, чо бы было понятнее. В прод лично я такое не пропустил бы. Ну и отдельное сочувствие тебе из-за скроллмейджика
был ли опыт с какими-то другими аналогами? Смысл такой: нужно при прокрутки пользователем до определенного блока посылать запрос в БД через аксиос
SL
Вот код, где я ошибся тут?
Ваш лучший друг это debugger, проверяйте всегда что то что вы хотите вызвать действительно вызывается
V💊
был ли опыт с какими-то другими аналогами? Смысл такой: нужно при прокрутки пользователем до определенного блока посылать запрос в БД через аксиос
Нет, скроллмейджик это мощный инструмент, но почему-то всегда вызывает боль
R
Перестань пожалуйста подсказывать людям в темах в которых у тебя не хватает знаний.
я не советовал использовать геттер
СЛ
Нет, скроллмейджик это мощный инструмент, но почему-то всегда вызывает боль
понял) спасибо за ответы, буду пробывать копать далее
V💊
был ли опыт с какими-то другими аналогами? Смысл такой: нужно при прокрутки пользователем до определенного блока посылать запрос в БД через аксиос
Что до твоего кейса, то скроллмейджик можно заменить на интерсекшенОбсервер наверное
СЛ
Что до твоего кейса, то скроллмейджик можно заменить на интерсекшенОбсервер наверное
спасибо! поизучаю)
YS
ну ещё можно попробовать вот так
это то же самое, что ты у себя написал
но в стрелочном виде
это то же самое, что ты у себя написал
но в стрелочном виде
.on('enter', (e) => this.SendStat())СЛ
ну ещё можно попробовать вот так
это то же самое, что ты у себя написал
но в стрелочном виде
это то же самое, что ты у себя написал
но в стрелочном виде
.on('enter', (e) => this.SendStat())хех, заработало! Блин, спасибо что выручил)
YS
стой, не уходи
YS
.on('enter', this.SendStat)напиши вот так, но в методах сделай
SendStat(e) { ... }
СЛ
V💊
.on('enter', this.SendStat)напиши вот так, но в методах сделай
SendStat(e) { ... }
Обязательный аргумент принимает?)
YS
Думаю, что да