NM
Size: a a a
2020 April 27
Связи пока не улавливаю. При чём lang switcher к переходу от категории к продукту?
Переход от продукта к категории, т.к. продуктов в англ. версии может не быть.
NM
при смене языка на странице продуктов на английский
BS
ну так и смотришь за продуктом. Если нет его, то делаешь редирект
NM
Редирект у меня реализован, но мне бы хотелось иметь валидную ссылку.
BS
Коллеги, всем доброе утро!
Вопрос по nuxt-i18n
Как можно решить кейс, если у меня есть русская страница /{_productName} и необходимо подмешать в langSwitcher ссылки на английскую версию типа /catalog/{_categoryName}
Пытался реализовать через
await store.dispatch('i18n/setRouteParams', {
en: { productName:
cn: { productName:
})
Символ слеша в браузере превращается в %2F2
Вопрос по nuxt-i18n
Как можно решить кейс, если у меня есть русская страница /{_productName} и необходимо подмешать в langSwitcher ссылки на английскую версию типа /catalog/{_categoryName}
Пытался реализовать через
await store.dispatch('i18n/setRouteParams', {
en: { productName:
catalog/2 },cn: { productName:
catalog/2 },})
Символ слеша в браузере превращается в %2F2
что такое catalog/2 ? Почему именного такого вида ссылка?
NM
/catalog/:categoryName - /catalog/computer моя целевая к примеру, без разницы
BS
Не, так в том же дело, что это не роут, а ты просто втыкнул слэш в название
NM
есть варик ее передать в этот action, если да, то как? await store.dispatch('i18n/setRouteParams', {
en: { productName:
cn: { productName:
})
en: { productName:
catalog/2 },cn: { productName:
catalog/2 },})
NM
Не, так в том же дело, что это не роут, а ты просто втыкнул слэш в название
допустим
BS
Вот я и спрашиваю, зачем слэш в роуте и чего ты от него ожидаешь :)
BS
есть варик ее передать в этот action, если да, то как? await store.dispatch('i18n/setRouteParams', {
en: { productName:
cn: { productName:
})
en: { productName:
catalog/2 },cn: { productName:
catalog/2 },})
потому что, из вышеописанного, у тебя productName будет просто "2" или "computer" или что-то ещ'
NM
Вот я и спрашиваю, зачем слэш в роуте и чего ты от него ожидаешь :)
Вопрос понял. Ожидал от него, что формально находясь на странице /:productName ссылка при смене языка ведет к странице /catalog/:category
NM
так и есть
NM
Вопрос понял. Ожидал от него, что формально находясь на странице /:productName ссылка при смене языка ведет к странице /catalog/:category
Каким образом это сделать - пока что не представляю
BS
Если ты возвращаешься к категории, то зачем передавать в роут productName?
NM
иначе игнорируется рут
NM
либо я неправильный объект передаю
I

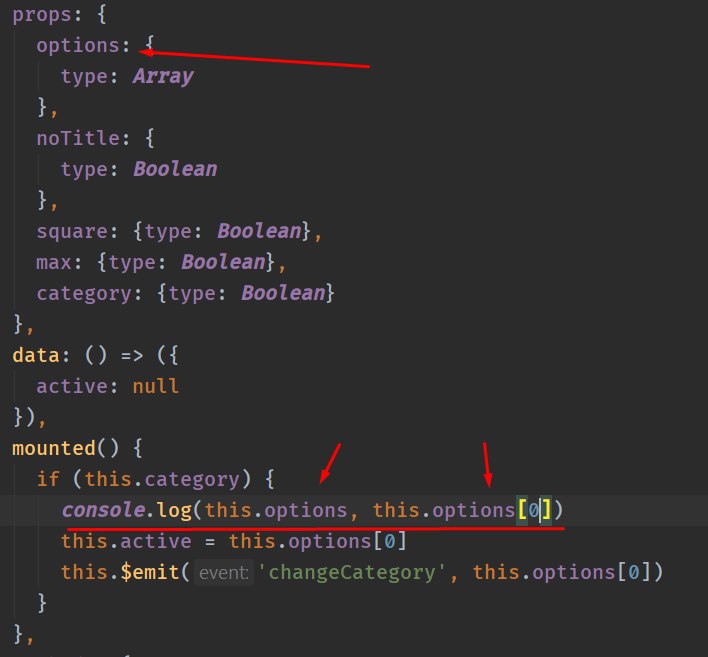
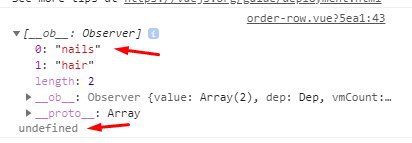
Как такое вообще возможно??
V
Здравствуйте, уже пару дней мучаюсь, есть кто работал с editor js на nuxt через библиотеку https://github.com/ChangJoo-Park/vue-editor-js
Как вызвать inline tool link, есть только <b><i><code> по умолчанию?
Как вызвать inline tool link, есть только <b><i><code> по умолчанию?