I
Size: a a a
2020 April 27
BS
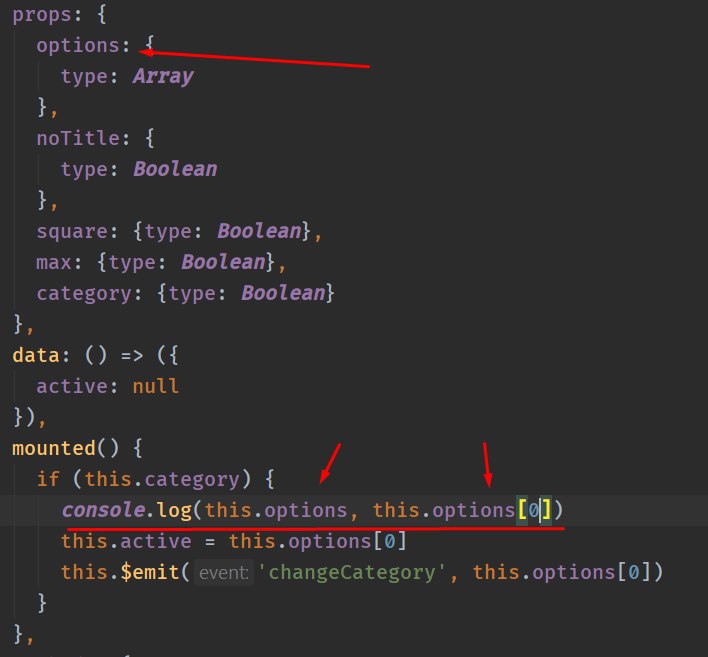
ну так откуда ты options берёшь?
AT
на момент mounted в пропе пустой массив, а console.log(this.options) выводит функцию-геттер, которая выполняется когда ты раскрываешь этот массив в консоли браузера...
Убедиться, что массив пустой на момент mounted, можно например если вывести console.log(this.options.join()) должен вывести пустую строку
Убедиться, что массив пустой на момент mounted, можно например если вывести console.log(this.options.join()) должен вывести пустую строку
I
на момент mounted в пропе пустой массив, а console.log(this.options) выводит функцию-геттер, которая выполняется когда ты раскрываешь этот массив в консоли браузера...
Убедиться, что массив пустой на момент mounted, можно например если вывести console.log(this.options.join()) должен вывести пустую строку
Убедиться, что массив пустой на момент mounted, можно например если вывести console.log(this.options.join()) должен вывести пустую строку
строка не пустая)
BS
на момент mounted в пропе пустой массив, а console.log(this.options) выводит функцию-геттер, которая выполняется когда ты раскрываешь этот массив в консоли браузера...
Убедиться, что массив пустой на момент mounted, можно например если вывести console.log(this.options.join()) должен вывести пустую строку
Убедиться, что массив пустой на момент mounted, можно например если вывести console.log(this.options.join()) должен вывести пустую строку
не, так это же проп. Откуда он берётся?
I
а нет пустая
BS
а нет пустая
к тебе был вопрос :)
I
AT
а нет пустая
Ну вот, ищи проблему почему родитель устанавливает данные не сразу, а с задержкой (после mounted)
BS
и ты ожидаешь, что сервер тебе всегда будет отвечать за setTimeout 0? :)
BS
Запрос может и вообще не выполниться
AT
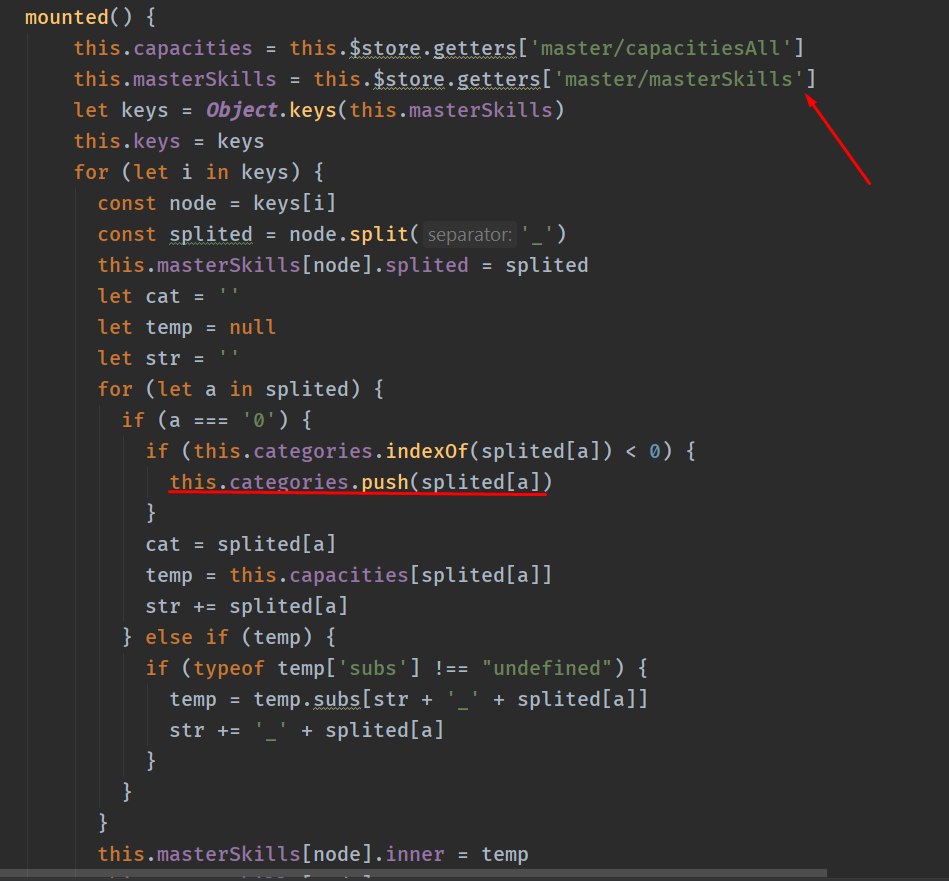
У тебя геттер бегает на сервер за данными?
AT
Если да, то это совсем не правильно
I
ну actions
I
потом меняю mutations
I
получаю getters
AT
Геттер нужен для форматирования/модификации данных, которые уже лежат в state
I
само слово getter говорит о получении
AT
само слово getter говорит о получении
Советую почитать ещё раз, зачем нужны state, getter, mutation, actions и погуглить когда и зачем они применяются https://vuex.vuejs.org/ru/guide/getters.html