M
Size: a a a
2020 April 27
только асинхронные
а смысл асинхрона в actions только что б соблюдалась очередность изменения стора в соответствии с очередью вызовов?
D
смысл в разделении зон ответственности, про очередь впервые слышу
M
смысл в разделении зон ответственности, про очередь впервые слышу
сори, не уточнил)
я про очередность в vuex дебагере
я про очередность в vuex дебагере
M
что б смотреть что за чем вызывалось
D
тогда не подскажу
SS
В nuxt nano css по дефолту при билде работает?
D
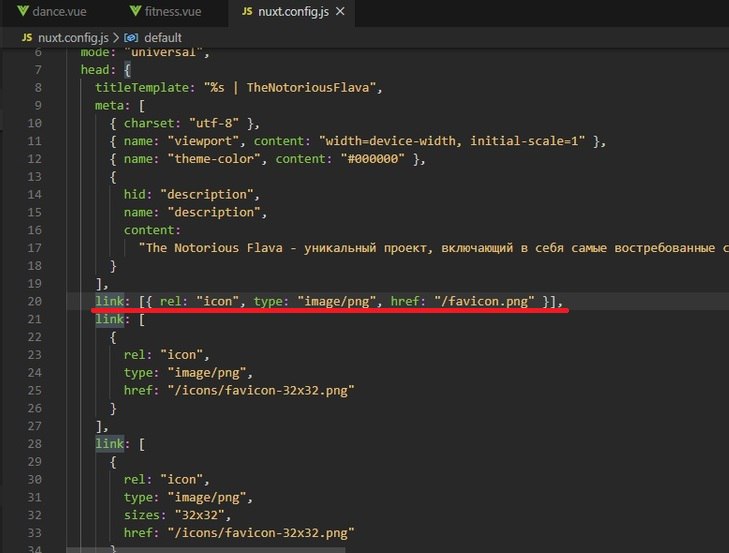
Чё с фавиконками? png не отображаются, mode: universal
D
В dev не отображаются, отображаются только ico, это нормально?
IB

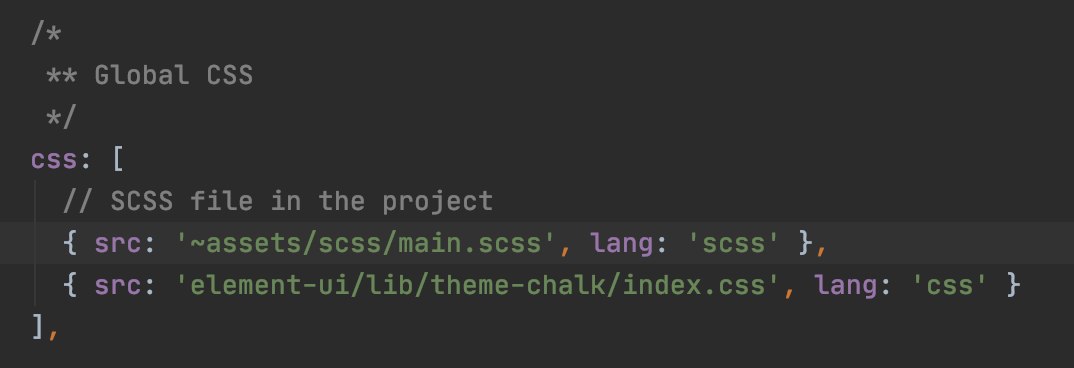
Я еще не до конца уверен, но кажется именно стили из theme-chalk отваливаются про prod режиме
короче во всем был виноват purgecss который с модулем tailwind работает
S
День добрый!
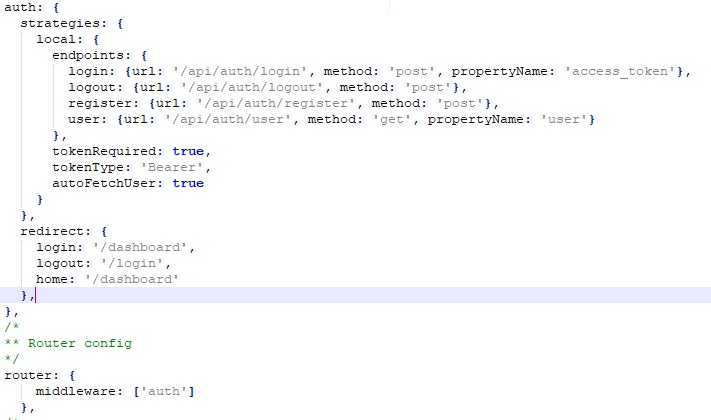
При исп. модуля auth его мидлвар "auth" не хочет работать, в чем проблема? guest работает, а вот auth пропускает дальше
Мидлвар установлен глобально и для отдельной страницы (для проверки)
nuxtConfig: https://i.imgur.com/oTjvZXx.png
При исп. модуля auth его мидлвар "auth" не хочет работать, в чем проблема? guest работает, а вот auth пропускает дальше
Мидлвар установлен глобально и для отдельной страницы (для проверки)
nuxtConfig: https://i.imgur.com/oTjvZXx.png
АН
попробуйте в компоненте написать
middleware: 'auth',АН
или у вас оно и стоит
АН
у меня роутере глобально нету, зачем какбы
АН
только для auth и guest роутов
АН
и задебажте через auth плагин,
export default (context) => {
context.app.$auth.onRedirect((to, from) => {
console.log('redirecting by auth module')
....
}S
попробуйте в компоненте написать
middleware: 'auth',Стояло. Пришлось дописывать костыль, после авторизации в сторе делать bool auth и ручной мидлвар
АН
все черезе этот редирект функцию можно делать
S
зачем?
Потому что стандартный отказался со мной работать. Ни внутри страницы, ни глобально. Причину даже не представляю.