РВ
Size: a a a
2020 April 30
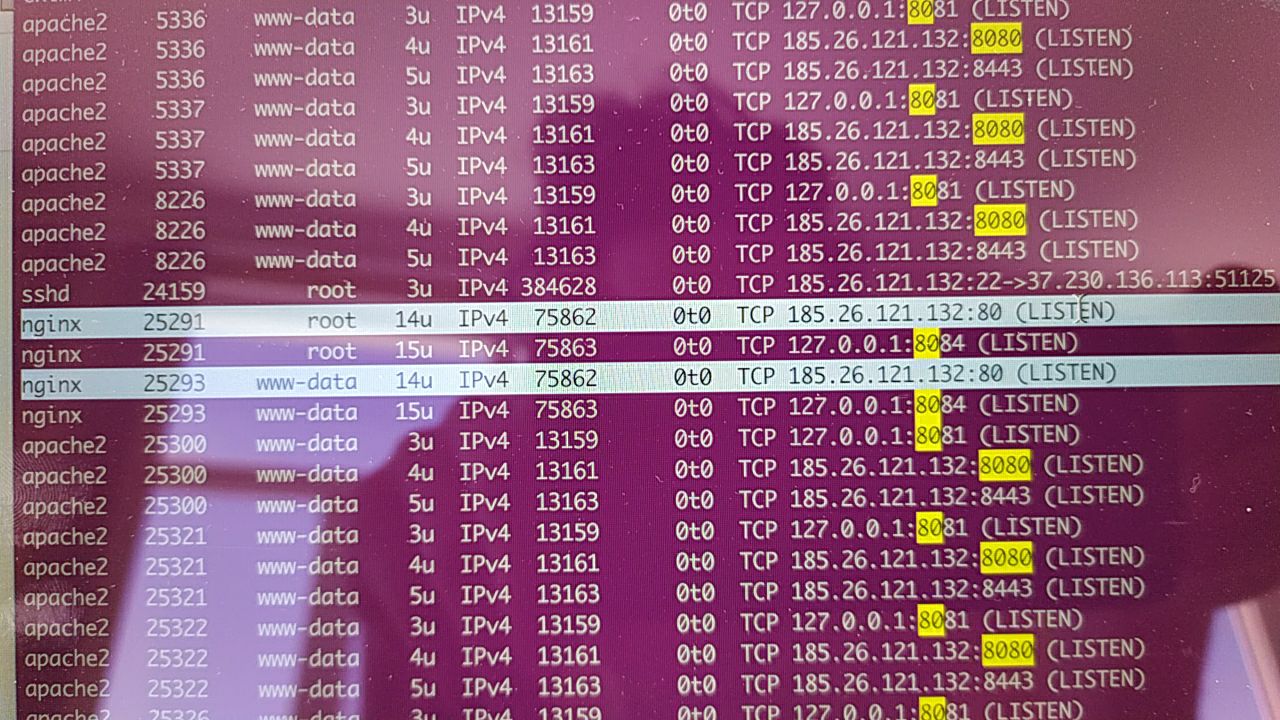
Нужно понять какая служба еще юзает порт 80 и дропнуть ее
РВ
либо это какой то еще контейнер (хотя судя по нижней команде, все остановлены) либо еще что то
H
да, контейнеров нет
H
как удалось выяснить на этом порту только nginx и есть
N
H
N
понятно как?
N
далать?
H
понятно как?
пока нет к сожалению
RY
всем привет! никто не сталкивался с реализацией breadcrumbs на nuxt? гугление не дает профита особого
VP
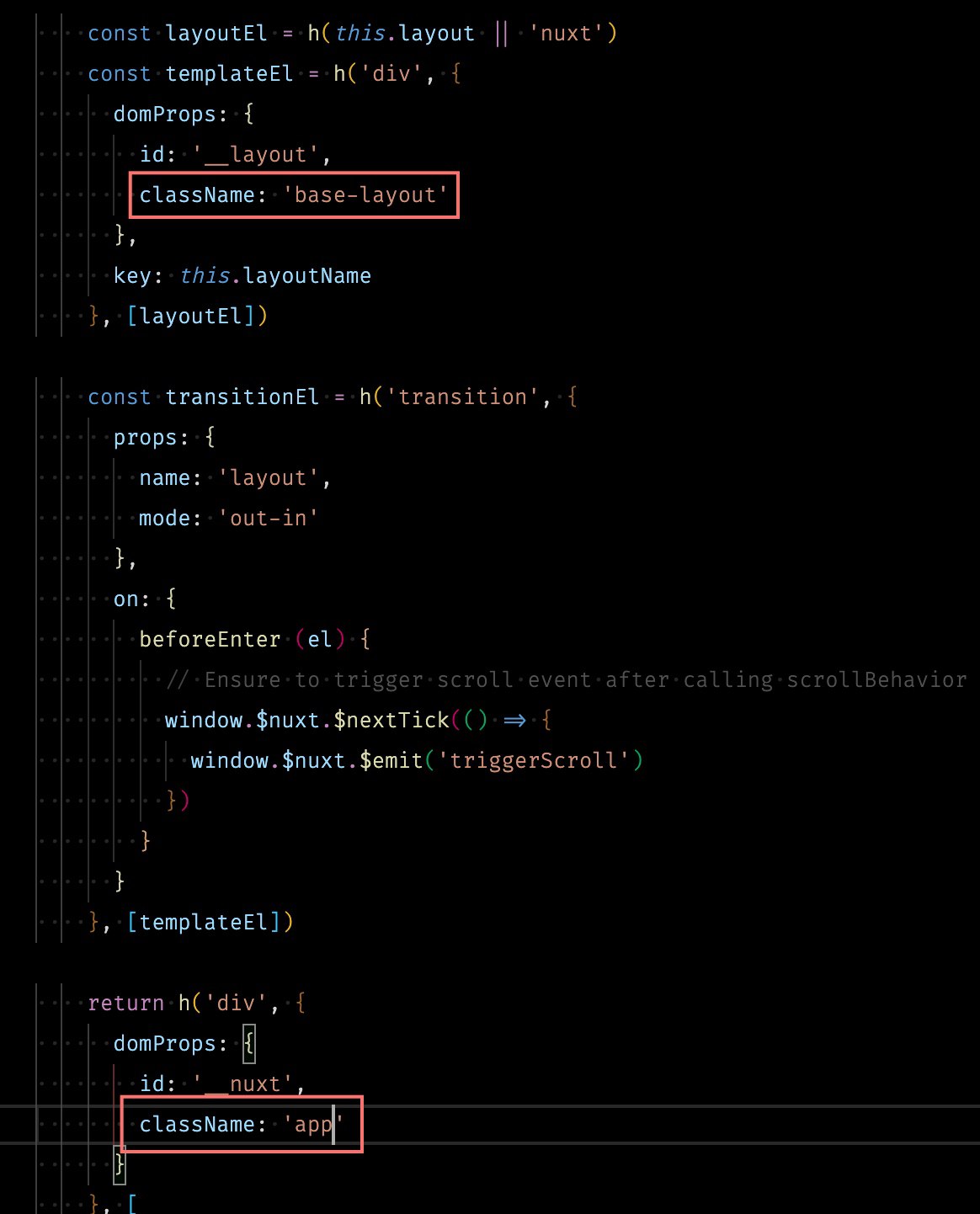
ребят, подскажите пожалуйста могу ли я так сделать https://tppr.me/kIGVv, или есть лучше решение?
w
всем привет! никто не сталкивался с реализацией breadcrumbs на nuxt? гугление не дает профита особого
Сталкивался.
RY
Сталкивался.
store middleware?
SL
всем привет! никто не сталкивался с реализацией breadcrumbs на nuxt? гугление не дает профита особого
Смотри что лежит внутри currentRoute и используй эту информацию, там дерево уже за тебя построено по сути.
DP
Смотри что лежит внутри currentRoute и используй эту информацию, там дерево уже за тебя построено по сути.
Куда смотреть? В $route нет ничего кроме имени и пути
DP
В сторону meta надо смотреть на мой взгляд https://nuxtjs.org/api/pages-head/
SL
Куда смотреть? В $route нет ничего кроме имени и пути
$router.options.routes, найти там свой роут $router.currentRoute, использовать дерево для построения хлебных крошек.
SL
Но мне что-то подсказывает что это уже зашито в $router.currentRoute