VP
Size: a a a
2020 April 30
DP
Нативным js может просто?
DP
id элементов у тебя есть
VP
Нативным js может просто?
мб, но как-то костылево как мне кажется
SS
для чего?
VP
я думаю что скорее всего есть решение через nuxt.config.js
VP
для чего?
Там будут стили.
M
можно
отменить вроде бы нельзя дефотлное поведение, но подключать/отключать – без проблем
отменить вроде бы нельзя дефотлное поведение, но подключать/отключать – без проблем
так а смысл тогда подключать/отключать если оно и так всё собирается в главный стор автоматом?
по всему проекту таскаешь за собой модули которые нужны для каких-то отдельных роутов
фигня (
по всему проекту таскаешь за собой модули которые нужны для каких-то отдельных роутов
фигня (
SS
Там будут стили.
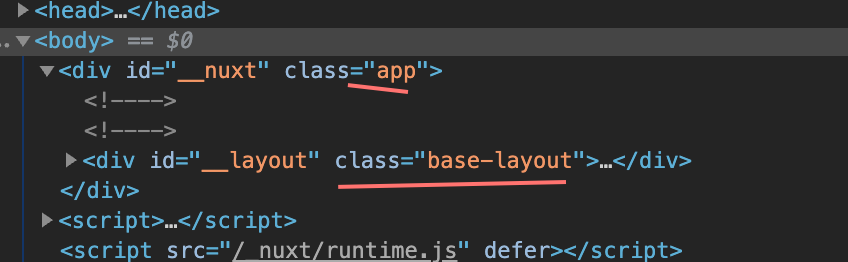
ну вкиньте проект css файл с
#__nuxt и #__layoutDP
так а смысл тогда подключать/отключать если оно и так всё собирается в главный стор автоматом?
по всему проекту таскаешь за собой модули которые нужны для каких-то отдельных роутов
фигня (
по всему проекту таскаешь за собой модули которые нужны для каких-то отдельных роутов
фигня (
делаешь доп директорию
я так делал, когда нужно было
dynamicStore из которой подключаешь модули, когда они нужныя так делал, когда нужно было
VP
ну вкиньте проект css файл с
#__nuxt и #__layoutДа, видимо все-таки нужно будет подвязывать на id.
DP
я думаю что скорее всего есть решение через nuxt.config.js
В bodyAttrs можно классы менять, те классы что вам надо вроде нет
M
делаешь доп директорию
я так делал, когда нужно было
dynamicStore из которой подключаешь модули, когда они нужныя так делал, когда нужно было
получается подключаешь там отдельно vuex и настраиваешь его как в обычном vue?
а nuxtServerInit будет доступен в таком случае?
а nuxtServerInit будет доступен в таком случае?
M
получается подключаешь там отдельно vuex и настраиваешь его как в обычном vue?
а nuxtServerInit будет доступен в таком случае?
а nuxtServerInit будет доступен в таком случае?
а блин, он же только из store/index.js доступен
DP
получается подключаешь там отдельно vuex и настраиваешь его как в обычном vue?
а nuxtServerInit будет доступен в таком случае?
а nuxtServerInit будет доступен в таком случае?
В плагине подключай никаких отдельно vuex не надо
DP
получается подключаешь там отдельно vuex и настраиваешь его как в обычном vue?
а nuxtServerInit будет доступен в таком случае?
а nuxtServerInit будет доступен в таком случае?
Я делал только для конкретной пейджи
beforeCreate() {
this.$store.registerModule()
},
beforeDestroy() {
this.$store.unregisterModule()
},M
Всё-всё, я уже понял)
Подумал надо отдельно Vuex настраивать в новой директории и отказываться от того что в папке store настроен
Подумал надо отдельно Vuex настраивать в новой директории и отказываться от того что в папке store настроен
M
Спасибо)
M
Я делал только для конкретной пейджи
beforeCreate() {
this.$store.registerModule()
},
beforeDestroy() {
this.$store.unregisterModule()
},я так же делаю на проекте где чистый Vue
недавно на накст задача поступила, разбираюсь вот)
недавно на накст задача поступила, разбираюсь вот)
BD
ребят, а как отследить событие установки веб приложения pwa?