АБ
Главная проблема: Контейнер для прокрутки сама страница, а не какой-то прокручиваемый div на странице.
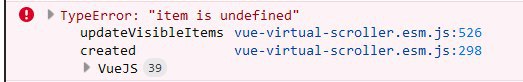
Описание: У меня в памяти лежит, например, массив из 500 объектов. Я не хочу отрисовывать сразу все пункты. А только те что в области видимости. Я знаю что есть плагин vue-virtual-scroller, но он оптимизирует прокрутку только внутри прокручиваемого контейнера на странице. Свой костыль со splice массива и Intersection Observer как-то писать не хочется.