ПЯ
Size: a a a
2020 October 06
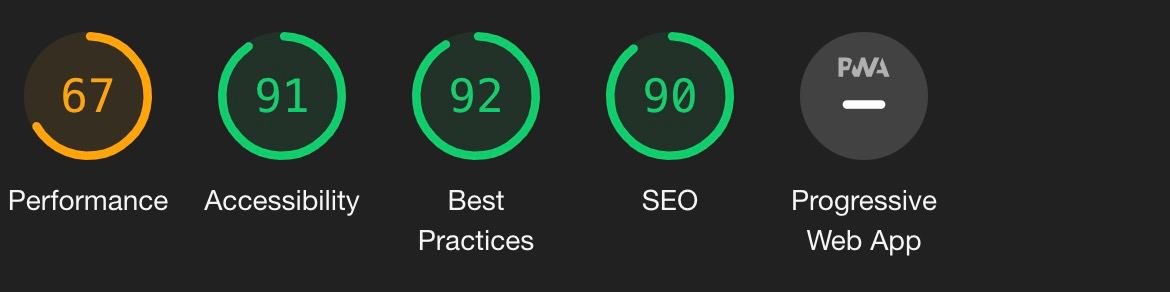
я полагаю, что мобильной, потому что получить такую невысокую acccessibility на десктоп не просто
М
Perfomance почему такой низкий? SSR?
М
Varnish или pre- render не?
V
я полагаю, что мобильной, потому что получить такую невысокую acccessibility на десктоп не просто
Да, так и есть. Не добавил aria-label к батонам, ругается.
AD
Глянул на своём. Десктоп 100, но мобильный 78 :(
ПЯ
Vadim
Да, так и есть. Не добавил aria-label к батонам, ругается.
а что этот aria-label даст на мобильной?
V
а что этот aria-label даст на мобильной?
Это для кнопок без текста. С инонкой, например. Если иконка не прогрузилась, то покажется этот label
V
Кстати, если кто-то не использует баттоны на кликабельные элементы, а просто вешает click на div, то рекомендую заменить на баттоны.
Отзывчивость на мобильных очень сильно вырастает.
Отзывчивость на мобильных очень сильно вырастает.
ИБ
Vadim
Кстати, если кто-то не использует баттоны на кликабельные элементы, а просто вешает click на div, то рекомендую заменить на баттоны.
Отзывчивость на мобильных очень сильно вырастает.
Отзывчивость на мобильных очень сильно вырастает.
клик на диве должен быть запрещен, Вадим Макеев придет за такими людьми в аду)
V
клик на диве должен быть запрещен, Вадим Макеев придет за такими людьми в аду)
Я вот не знал и только недавно начал делать баттоны, когда очень долго не мог понять почему клики на мобильном так медленно работают 🙂
TK
Vadim
Кстати, если кто-то не использует баттоны на кликабельные элементы, а просто вешает click на div, то рекомендую заменить на баттоны.
Отзывчивость на мобильных очень сильно вырастает.
Отзывчивость на мобильных очень сильно вырастает.
что лежит в слове "отзывчивость"?🤨
V
что лежит в слове "отзывчивость"?🤨
Скорость отклика.
NK
столкнулся с такой ситуацией: на странице есть много тяжелых (насыщенных контентом) модалок, возникло желание загрузить код для них асинхронно, только когда пользователь ткнет на модалку. Тема давно обкатанная,
someComponent: () => import()и вперед... но открыв девтулзы не увидел подгрузки бандла... Начал копать. Оказалось, что дело в новой (относительно) фиче
@nuxt/components, которая включена по умолчанию для новых проектов. Если в конфиге указать
components: false, то все работает как ожидалось... Кто-нибудь сталкивался, как обойти, а может просто выключить? Какие она плюшки дает так и не понял из доки, кроме автоматического импорта (webstorm и без нее хорошо справляется)
TK
ну, кстати с иос в целом была проблема когда-то, что на див не срабатывал ивент, только когда на баттон поменяли
М
столкнулся с такой ситуацией: на странице есть много тяжелых (насыщенных контентом) модалок, возникло желание загрузить код для них асинхронно, только когда пользователь ткнет на модалку. Тема давно обкатанная,
someComponent: () => import()и вперед... но открыв девтулзы не увидел подгрузки бандла... Начал копать. Оказалось, что дело в новой (относительно) фиче
@nuxt/components, которая включена по умолчанию для новых проектов. Если в конфиге указать
components: false, то все работает как ожидалось... Кто-нибудь сталкивался, как обойти, а может просто выключить? Какие она плюшки дает так и не понял из доки, кроме автоматического импорта (webstorm и без нее хорошо справляется)
использую false , так как автообход директории более ресурсоемок чем целевой импорт компонента, плюс имхо import более гибкий инструмент чем загрузка всего из папки
М
кроме автоимпорта больше никаких плюшек нет... потому фича сомнительная
NK
еще одно там увидел сейчас: если приписать к компоненту Lazy то он ведет себя как и ожидалось...
т.е. прям в коде вместо <ModalContent /> надо <LazyModalContent />
т.е. прям в коде вместо <ModalContent /> надо <LazyModalContent />