М
Size: a a a
2020 October 06
но данный механизм в целом тормознее
М
если у тя там сотня компонентов то всё не весело
NK
тормознее где? иде медленнее работает?
М
в целом, сборка
NK
если у тя там сотня компонентов то всё не весело
завтра на работе попробую, там у нас 500+ компонентов
М
сравни run build с и без
NK
сравни run build с и без
спасибо
М
спасибо
а еще на hotreloade можно словить Converting circular structure to JSON...если например данные в компонент прилетают из import * as importedData from ... в importedData.default
SM
Ребят, а в наксте есть какая-то единая точка входа? Мне нужно вытащить токен из локалстореджа на клиенте и рендерить приложение после получения данных с сервера
Т.е. у меня есть localStorage.getItem('Bearer')
Мне нужно сделать автовход пользователя в приложение, а сейчас получается что приложение входит, на странице где мидлвэр сразу выходит ошибка что пользователь не вошел, а затем только после загрузки приложения у меня отправляется бирер для получения данных о пользователе
Т.е. у меня есть localStorage.getItem('Bearer')
Мне нужно сделать автовход пользователя в приложение, а сейчас получается что приложение входит, на странице где мидлвэр сразу выходит ошибка что пользователь не вошел, а затем только после загрузки приложения у меня отправляется бирер для получения данных о пользователе
SM
Т.е. нужно до запуска приложения как-то авторизовать пользователя
PB
Ребят, а в наксте есть какая-то единая точка входа? Мне нужно вытащить токен из локалстореджа на клиенте и рендерить приложение после получения данных с сервера
Т.е. у меня есть localStorage.getItem('Bearer')
Мне нужно сделать автовход пользователя в приложение, а сейчас получается что приложение входит, на странице где мидлвэр сразу выходит ошибка что пользователь не вошел, а затем только после загрузки приложения у меня отправляется бирер для получения данных о пользователе
Т.е. у меня есть localStorage.getItem('Bearer')
Мне нужно сделать автовход пользователя в приложение, а сейчас получается что приложение входит, на странице где мидлвэр сразу выходит ошибка что пользователь не вошел, а затем только после загрузки приложения у меня отправляется бирер для получения данных о пользователе
я делал так:
перенес хранение токена в cookie.
с помощью nuxtServerInit перекладываю токен из куки в store.
перенес хранение токена в cookie.
с помощью nuxtServerInit перекладываю токен из куки в store.
SM
Понял, спасибо большое
PB
Понял, спасибо большое
есть либа cookie-universal-nuxt, которая умеет работать с куками и на клиенте и на сервере.
М
вот лучше скажите, когда наконец подружат route.meta c vue-meta в nuxte :(
ЕЧ
Vadim

сцуко
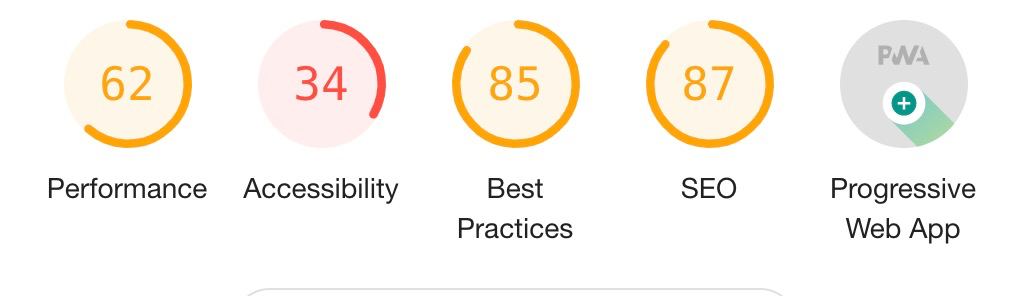
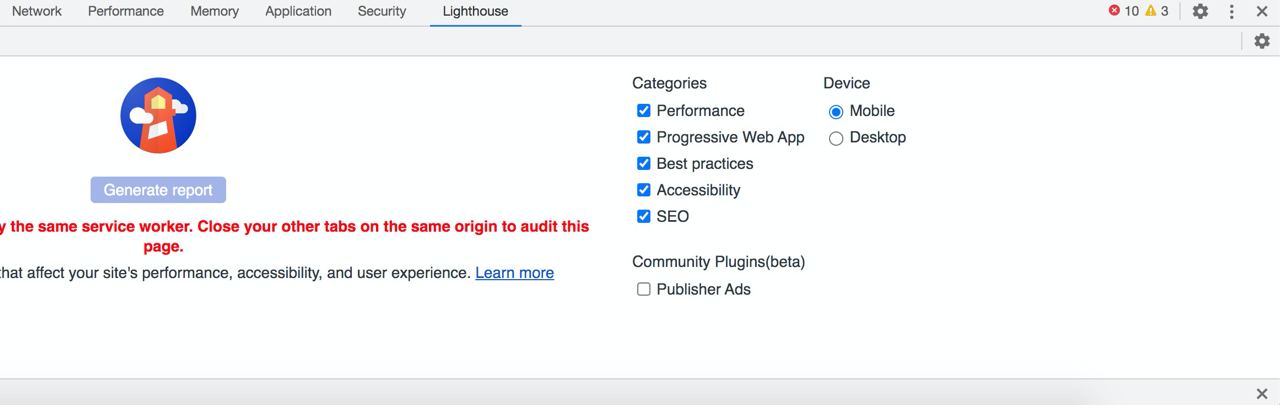
Здраствуйте. Я дико извиняюсь. Что это за сервис для мониторинга?
V
Здраствуйте. Я дико извиняюсь. Что это за сервис для мониторинга?
Chrome devtools -> Lighthouse
V

М
локальная хрень в браузере по f12
ЕЧ
Vadim
Chrome devtools -> Lighthouse
Спсб)
C
Hey,
If you are a thinking of starting in web development then Nuxt js can be good start for you.
Here is a crash course on NuxtJs.
If you like the video like share and subscribe.
https://youtu.be/oZPWOzIQq6w
Sorry for the repeating audio at some point.
If you are a thinking of starting in web development then Nuxt js can be good start for you.
Here is a crash course on NuxtJs.
If you like the video like share and subscribe.
https://youtu.be/oZPWOzIQq6w
Sorry for the repeating audio at some point.



