AS
Size: a a a
2021 February 20
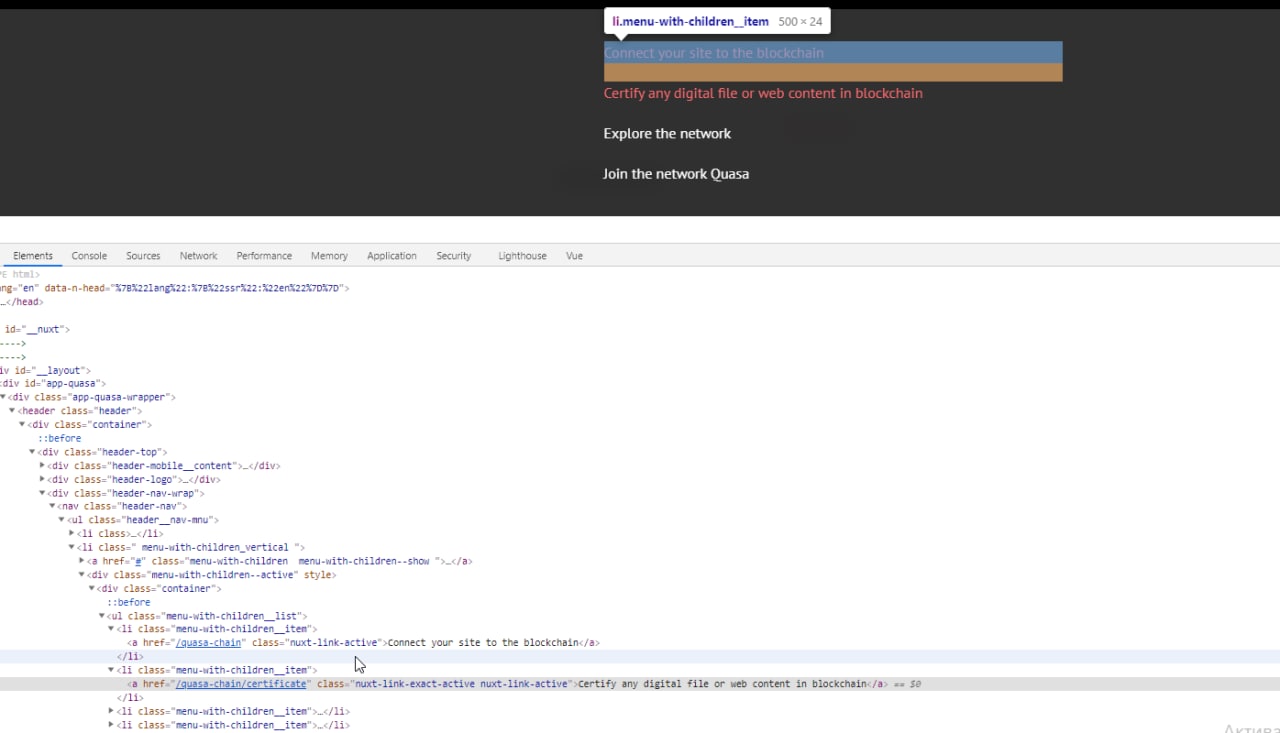
nuxt-link v-for="(item, index) in items" :exact="index == 0"
AS
GD
Коллеги привет
GD
подскажите с чем может быть связано, что компоненты рендеряться как теги - то есть у меня есть компонент <Founders /> а в html потом вижу <frounders></founders> - при чём так работает только в проде, в деве всё норм
ДМ
Всем привет,подскажите пожалуйста,что это за список предупреждений:
4:33 warning Expected 1 line break after opening tag (
4:42 warning Expected 1 line break before closing tag (
6:44 warning Expected 1 line break after opening tag (
6:48 warning Expected 1 line break before closing tag (
7:44 warning Expected 1 line break after opening tag (
7:48 warning Expected 1 line break before closing tag (
8:44 warning Expected 1 line break after opening tag (
8:48 warning Expected 1 line break before closing tag (
9:44 warning Expected 1 line break after opening tag (
9:48 warning Expected 1 line break before closing tag (
И как их отключить,а так же как отключить ошибку по типу mixed spaces and tabs
4:33 warning Expected 1 line break after opening tag (
<div>), but no line breaks found vue/singleline-html-element-content-newline4:42 warning Expected 1 line break before closing tag (
</div>), but no line breaks found vue/singleline-html-element-content-newline6:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline6:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline7:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline7:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline8:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline8:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline9:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline9:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newlineИ как их отключить,а так же как отключить ошибку по типу mixed spaces and tabs
V
Данил Мальков
Всем привет,подскажите пожалуйста,что это за список предупреждений:
4:33 warning Expected 1 line break after opening tag (
4:42 warning Expected 1 line break before closing tag (
6:44 warning Expected 1 line break after opening tag (
6:48 warning Expected 1 line break before closing tag (
7:44 warning Expected 1 line break after opening tag (
7:48 warning Expected 1 line break before closing tag (
8:44 warning Expected 1 line break after opening tag (
8:48 warning Expected 1 line break before closing tag (
9:44 warning Expected 1 line break after opening tag (
9:48 warning Expected 1 line break before closing tag (
И как их отключить,а так же как отключить ошибку по типу mixed spaces and tabs
4:33 warning Expected 1 line break after opening tag (
<div>), but no line breaks found vue/singleline-html-element-content-newline4:42 warning Expected 1 line break before closing tag (
</div>), but no line breaks found vue/singleline-html-element-content-newline6:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline6:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline7:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline7:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline8:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline8:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline9:44 warning Expected 1 line break after opening tag (
<NuxtLink>), but no line breaks found vue/singleline-html-element-content-newline9:48 warning Expected 1 line break before closing tag (
</NuxtLink>), but no line breaks found vue/singleline-html-element-content-newlineИ как их отключить,а так же как отключить ошибку по типу mixed spaces and tabs
vue/singleline-html-element-content-newline
V
Гугли, первая ссылка ответит на вопросв
ДМ
А как это убрать???
V
Еслинт ругается
ДМ
Ааа,у меня есть esling.js ....
M
нукст или накст?
ИБ
правильно накст
⠀
нукст или накст?
Нухт
M
Нухт
Слово овнера весомей)
AS
некоторые нюкст называют
⠀
Хз почему такие трудности с названием, там же нет прям такого специфического буквосочетания
М
а использует кто нибудь локализацию с помощью i18n примерно так:
у каждого компонента создается свой файл с суффиксом i18n, в котором находится следующая структура:
export default {
en: { ... },
ru: { ... }
}
и далее все эти модули импортируются и подгружаются когда надо
то есть таким образом рядом с каждым компонентом/страницей где нужна локализация будет перевод
или как вы вообще делаете для удобства разбиение локализации?
у каждого компонента создается свой файл с суффиксом i18n, в котором находится следующая структура:
export default {
en: { ... },
ru: { ... }
}
и далее все эти модули импортируются и подгружаются когда надо
то есть таким образом рядом с каждым компонентом/страницей где нужна локализация будет перевод
или как вы вообще делаете для удобства разбиение локализации?
AD