MP
Size: a a a
2021 February 19
Подскажите, как узнать что nuxt-purgecss работает? Он вообще с scss работает?
AS
Есть страница, которая общается с сервером через Vuex
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
урл передавать в payload
AS
#builtwithnuxt https://shildpanel.ru/
вирусная угроза была обнаружена :)
AS
Всем привет!
Проблема в Nuxt, в 1 компоненте я обновляю state vuex, но при переходе на другую страницу (другой компонент) этот state не обновляется без перезагрузки страницы, может есть какой то способ отслеживать изменение?
Проблема в Nuxt, в 1 компоненте я обновляю state vuex, но при переходе на другую страницу (другой компонент) этот state не обновляется без перезагрузки страницы, может есть какой то способ отслеживать изменение?
создай функцию где сначала обнуляешь/добавляешь данные а потом переходишь на страницу
E
создай функцию где сначала обнуляешь/добавляешь данные а потом переходишь на страницу
в роутере?
AS
в роутере?
можно подвесить функцию на любой элемент. так прописать изменение данных для стора а потом роутер пуш
E
можно подвесить функцию на любой элемент. так прописать изменение данных для стора а потом роутер пуш
ну это костыль прям какой то получается, для всей навигации прописывать
AS
тогда в компоненте в котором должно поменяться - делать изменение в asyncData или created/fetch
E
дак в том то и дело, что в каждом из компонентов в fetch
E
тогда в компоненте в котором должно поменяться - делать изменение в asyncData или created/fetch
или в плане в fetch закинуть ...mapState?
E
тогда в компоненте в котором должно поменяться - делать изменение в asyncData или created/fetch

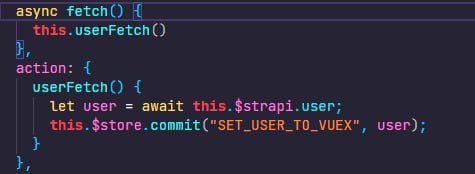
сейчас такой fetch
AS
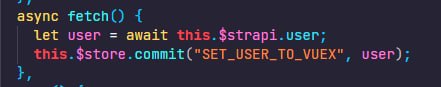
нужно создать action для данной мутации и вызвать тоже ее асинхронно
AS
тогда по логике сначала дождется, пока выполнится user, а потом пойдет запрос
E
AS
в самом vuex. в доке все описано
ДМ
Всем привет, кто как прописывается стили для компонентов? В самом компоненте или через отдельный scss файл?
E
Данил Мальков
Всем привет, кто как прописывается стили для компонентов? В самом компоненте или через отдельный scss файл?
отдельный файл
AS
Данил Мальков
Всем привет, кто как прописывается стили для компонентов? В самом компоненте или через отдельный scss файл?
можно и в самом компоненте, если нужные конкретные стили в конкретном компоненте. тогда ставятся для тега style атрибуты scoped и lang="scss - в данном случае"
ДМ
можно и в самом компоненте, если нужные конкретные стили в конкретном компоненте. тогда ставятся для тега style атрибуты scoped и lang="scss - в данном случае"
Жалко в nuxt нельзя связывать отдельные файлы стилей(
ДМ
Типо в папке styles nuxt находит файл с названием как у компонента vue и автоматически их связывает и стили применялись бы локально..... Мечты...