A
Size: a a a
2021 February 20
ребят подскажите, мне бэк на ларе отдает endpoint на котором я получаю дерево ресурсов, мне нужно из json отрисовать данные в шаблоне, но бек просит чтобы запрос на их endpoint не был виден (или чтобы скрывались данные которые я получаю), как это можно реализовать и возможно ли?
asyncData?
i
asyncData?
прямо на странице вызывать?
A
прямо на странице вызывать?
в доке написано - да
A
это хук, который выполняется на сервере
i
это хук, который выполняется на сервере
спасибо, ушел читать доку
SC
У меня есть невидимый инпут, который появляется только если state.searchMode === true. Я пытаюсь сделать
this.$store.commit("activateSearchMode");
this.$refs.searchInput.focus();
но фокуса на инпут не происходит, только если this.$refs.searchInput.focus(); обернуть в СетТаймаут. Но считаю это гавнокодом
this.$store.commit("activateSearchMode");
this.$refs.searchInput.focus();
но фокуса на инпут не происходит, только если this.$refs.searchInput.focus(); обернуть в СетТаймаут. Но считаю это гавнокодом
взаимодействие с реальным DOM (на который ссылается ref) возможно только через задержку
nextTick(()=>{ тут фокусим })
nextTick(()=>{ тут фокусим })
SC
Нашёл выход, я сделал экшен который возвращается промис, и .focus находится внутри then , т.е. после выполнения промиса
так вы задерживаете выполнение метода focus() колл-стаком, но можете не попасть в нужный момент времени.
YK
Sheldon Cooper
так вы задерживаете выполнение метода focus() колл-стаком, но можете не попасть в нужный момент времени.
сработало, теперь это не гавнокод) спасибо
YK
Максим
Попробуй обернуть ref.searchinput.focus() в nextTick
и Вам) спасибо
NK
КГ

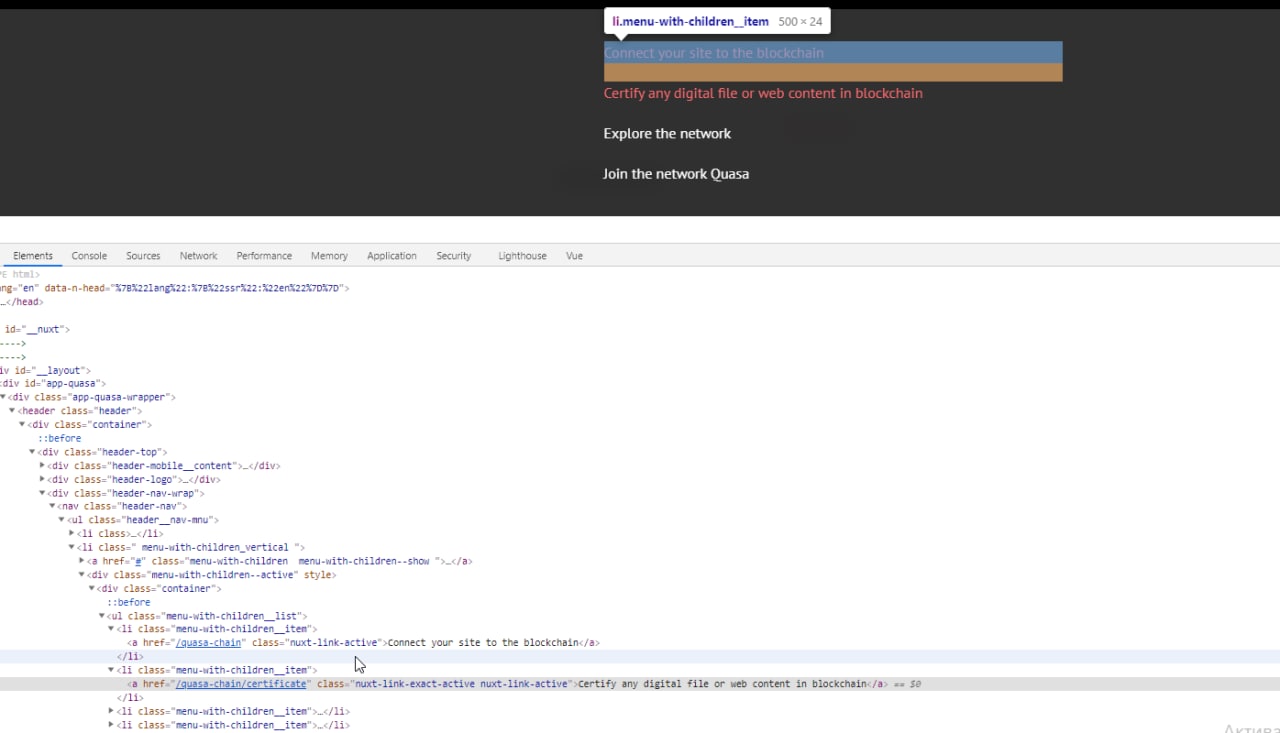
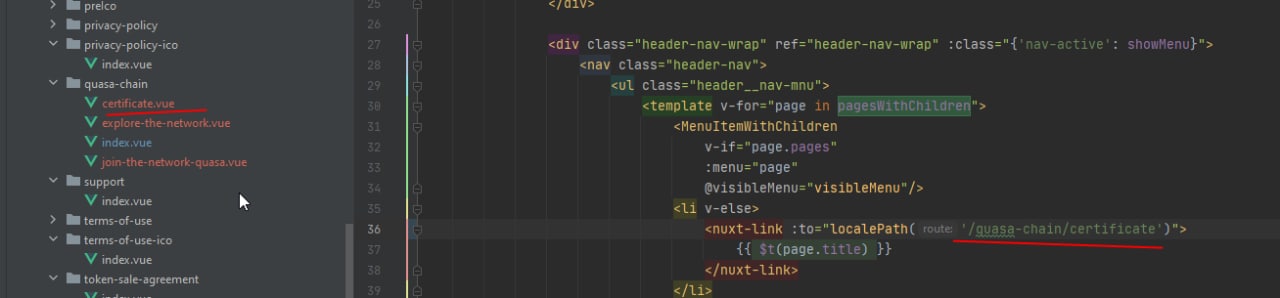
всем привет, не могу понять почему урл-ка не создаётся
КГ
то бишь ток дочерние страницы не генерит, которые сами по себе, с ними всё норм
КГ
как и с корневой страниуей quasa-chain
КГ
подскаижте плз почему у нюкст линк exact не срабатывает?
AS
сам exact проставлен?
AS
тут не вижу просто
КГ
тут не вижу просто
<nuxt-link :to="localePath(page.name)" exact> там нет, это в жругом коде
AS
здесь 1 ссылка такая или несколько?
КГ
здесь 1 ссылка такая или несколько?