SC
Size: a a a
2021 February 21
Порт 5000 свободен на машине?
К
Ну к примеру мне нужно вызвать эту ошибку в одной из утилок либо сервисах, либо написать интерцептор
Придётся их встраивать внутрь фреймворка и его хуки, чтобы получить контекст)
DR
ребят что вы юзаете для использование svg спрайтов в nuxt, или как вы юзаете svg в nuxt ?
К
Ну к примеру мне нужно вызвать эту ошибку в одной из утилок либо сервисах, либо написать интерцептор
new Utils(context) как-то так, передавая контекст в качестве зависимости
AN
Sheldon Cooper
Порт 5000 свободен на машине?
Да наверное, а как проверить?
КГ
nuxt-link v-for="(item, index) in items" :exact="index == 0"
не сработало
КГ
не сработало
ну правда я и ввожу имена роутов, а не урл
КГ
может дело в этом
КГ
а, тьфу, получается то всё равно урл, в общем странно что не работает
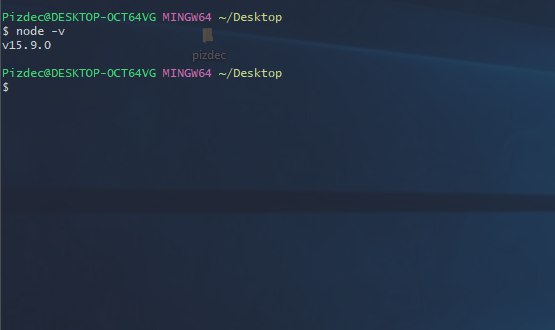
V
Зачем ты показываешь версию ноды хост машины?
V
У тебя в докерфайле образ старой ноды
M
Привет, можно как-то настроить middleware что бы он выполнялся после выполения fetch?
MK
Привет, можно как-то настроить middleware что бы он выполнялся после выполения fetch?
Нет, middleware это хук роутера который ничего не знает о вашем компоненте
MK
Но ваш middleware это функция, вы можете попробовать вручную ее вызывать передав нужные параметры
ИБ
21 февраля в 20:00 по МСК на ютуб канале "Ленивый фронтендер" будет стрим на котором Александр(@RemiZOffAlex) расскажет о нюансах, тестовых заданиях, и всем том что следует знать при устройстве на работу
ссылки будут чуть позже 🙂
ссылки будут чуть позже 🙂
напоминаю что сегодня в 20:00 по МСК пройдет лайв подкаста «Ленивый фронтендер» 🙂
Александр Ремизов(@RemiZOffAlex) расскажет о нюансах при трудоустройстве, работе и увольнении.
https://www.youtube.com/watch?v=kNERJjQwHmQ&feature=youtu.be
Александр Ремизов(@RemiZOffAlex) расскажет о нюансах при трудоустройстве, работе и увольнении.
https://www.youtube.com/watch?v=kNERJjQwHmQ&feature=youtu.be
AN
У тебя в докерфайле образ старой ноды
+, уже исправил
@
@
ну епт
M
Maxim Kostenko
Но ваш middleware это функция, вы можете попробовать вручную ее вызывать передав нужные параметры
Спасибо, так и сделаю
@
почему каждый нормальный человеческий, выглядящий с первого взгляда адекватный ts модуль для вуекса, вдруг оказывается говном