MG
Size: a a a
2021 February 10
А

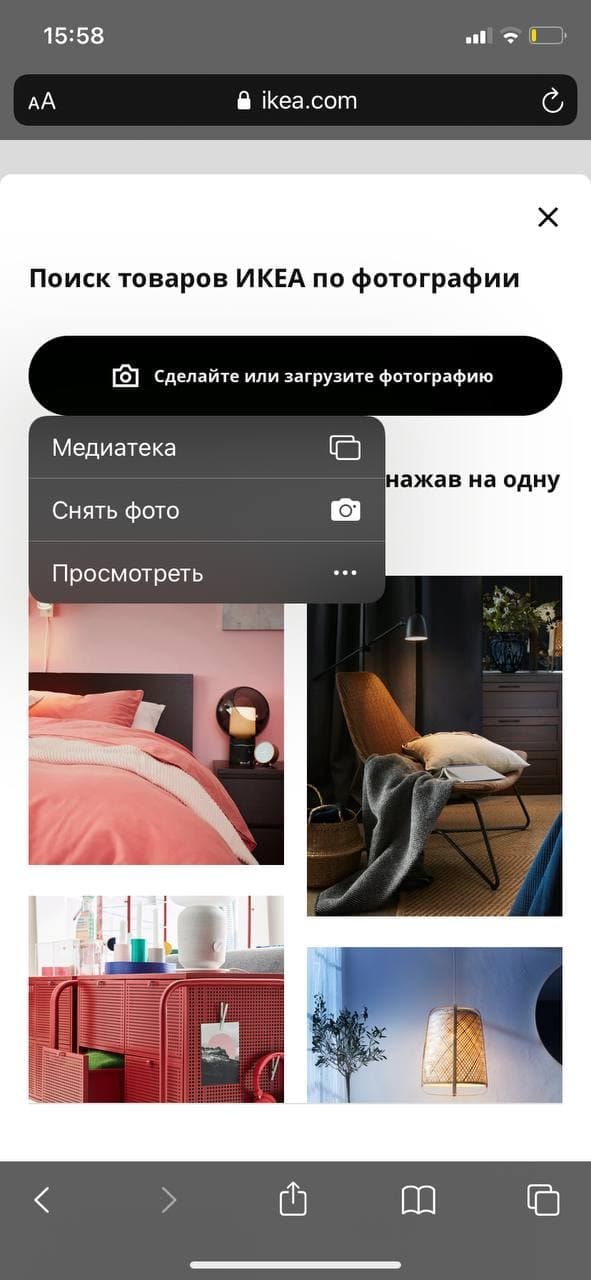
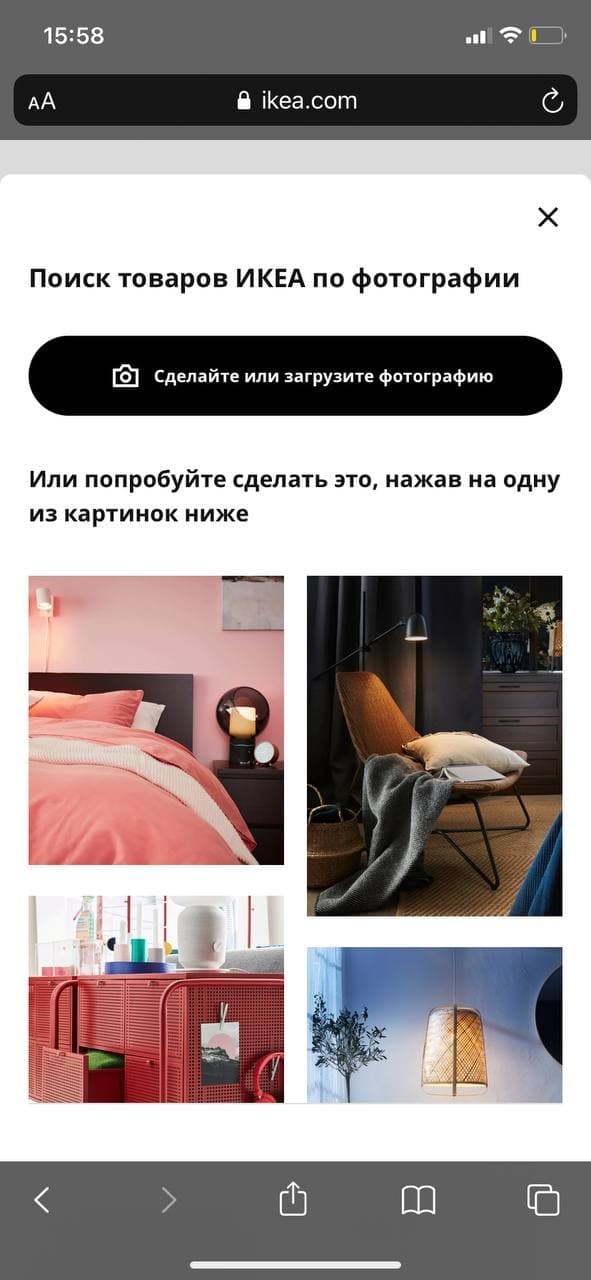
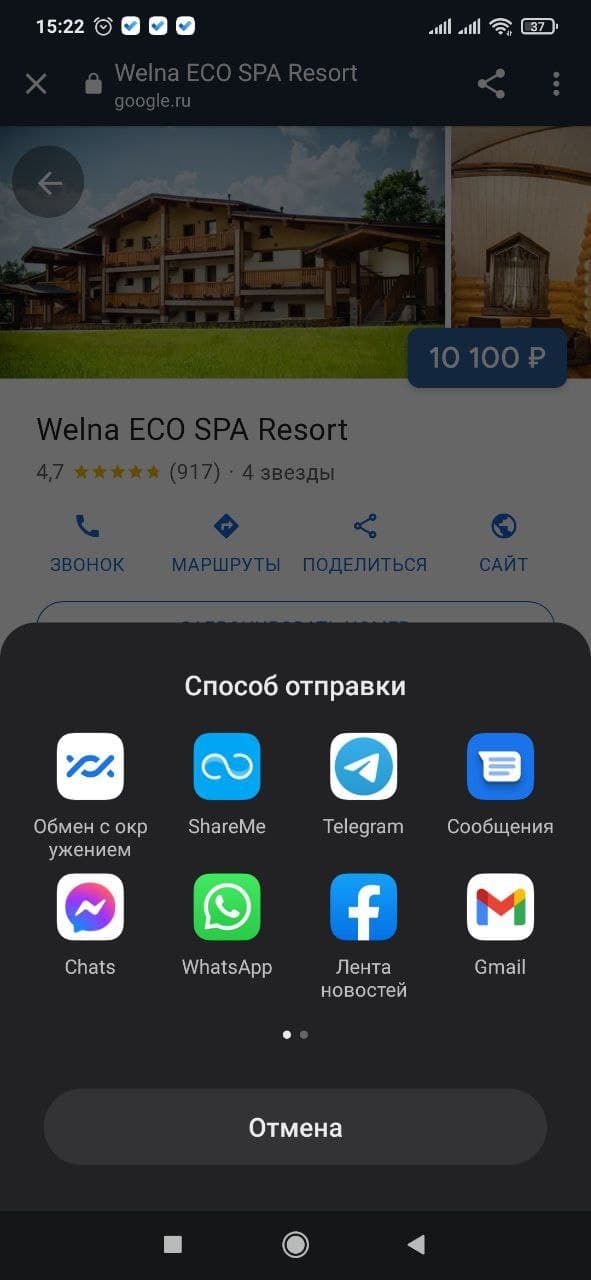
Подскажите, а как реализовать на странице такой момент - на странице есть ссылка для ее шаринга в соцсетях; при ее открытии в десктопном браузере - появляется модалка (самописная - на div'ах) со списком ссылок-иконок внутри - все обычно; но если зайти на эту же страницу с телефона и жмякнуть на эту же ссылку, то откроется нативное окно шаринга (в моем случае - Android) в соцсетях
как такой механизм реализован?
как такой механизм реализован?
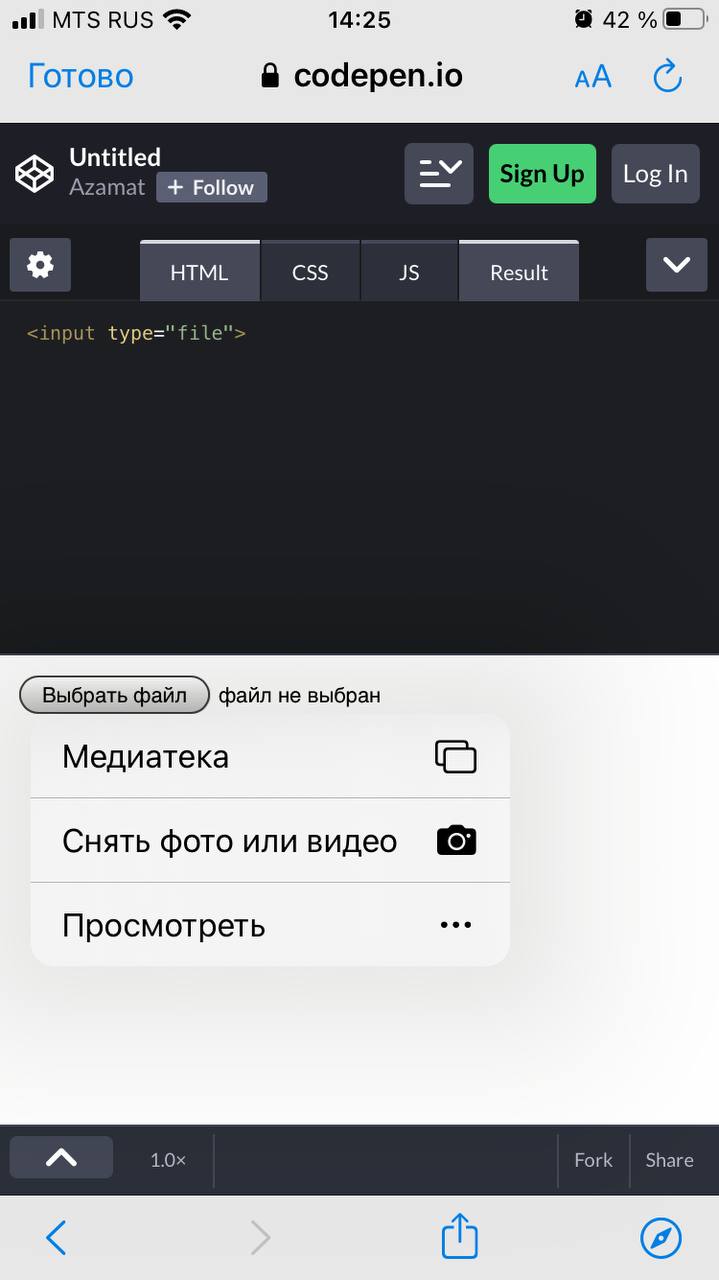
Может сделать такое окно и в конце вернуть false?
А
прикольно ) оказалось проще, чем я ожидал? не нужно лезть внутрь android\ios? ))
t
Они тупые
Осторожненько 🤔
ET
#вакансия
Город: Спб, Москва, Новосибирск, Мюнхен, Амстердам
Формат работы: офис/удаленка
Занятость: полная
Зарплатная вилка: от 220к (разработчик) от 280к (тимлид)
В команду Kotlin, отвечающую за разработку наших сайтов, ищем тимлида и фронтендера. Почему вакансии крутые:
👀 Весь твой код будет в опенсорсе
🤩 Очень широкий спектр задач: от верстки страниц до поддержки сервиса, который компилирует Kotlin
🙌 Каждая задача влияет на огромное коммьюнити разработчиков, сразу видишь гору фидбэка
💻 Тимлид может не только управлять людьми и процессами, но и код писать
- Детали про тимлида: https://lp.jetbrains.com/kotlin-teamlead
- Детали про разработчика: https://lp.jetbrains.com/kotlin-front
Город: Спб, Москва, Новосибирск, Мюнхен, Амстердам
Формат работы: офис/удаленка
Занятость: полная
Зарплатная вилка: от 220к (разработчик) от 280к (тимлид)
В команду Kotlin, отвечающую за разработку наших сайтов, ищем тимлида и фронтендера. Почему вакансии крутые:
👀 Весь твой код будет в опенсорсе
🤩 Очень широкий спектр задач: от верстки страниц до поддержки сервиса, который компилирует Kotlin
🙌 Каждая задача влияет на огромное коммьюнити разработчиков, сразу видишь гору фидбэка
💻 Тимлид может не только управлять людьми и процессами, но и код писать
- Детали про тимлида: https://lp.jetbrains.com/kotlin-teamlead
- Детали про разработчика: https://lp.jetbrains.com/kotlin-front
I
#вакансия
Город: Спб, Москва, Новосибирск, Мюнхен, Амстердам
Формат работы: офис/удаленка
Занятость: полная
Зарплатная вилка: от 220к (разработчик) от 280к (тимлид)
В команду Kotlin, отвечающую за разработку наших сайтов, ищем тимлида и фронтендера. Почему вакансии крутые:
👀 Весь твой код будет в опенсорсе
🤩 Очень широкий спектр задач: от верстки страниц до поддержки сервиса, который компилирует Kotlin
🙌 Каждая задача влияет на огромное коммьюнити разработчиков, сразу видишь гору фидбэка
💻 Тимлид может не только управлять людьми и процессами, но и код писать
- Детали про тимлида: https://lp.jetbrains.com/kotlin-teamlead
- Детали про разработчика: https://lp.jetbrains.com/kotlin-front
Город: Спб, Москва, Новосибирск, Мюнхен, Амстердам
Формат работы: офис/удаленка
Занятость: полная
Зарплатная вилка: от 220к (разработчик) от 280к (тимлид)
В команду Kotlin, отвечающую за разработку наших сайтов, ищем тимлида и фронтендера. Почему вакансии крутые:
👀 Весь твой код будет в опенсорсе
🤩 Очень широкий спектр задач: от верстки страниц до поддержки сервиса, который компилирует Kotlin
🙌 Каждая задача влияет на огромное коммьюнити разработчиков, сразу видишь гору фидбэка
💻 Тимлид может не только управлять людьми и процессами, но и код писать
- Детали про тимлида: https://lp.jetbrains.com/kotlin-teamlead
- Детали про разработчика: https://lp.jetbrains.com/kotlin-front
а js тут причем? 🤔