ET
Size: a a a
2021 February 10
так код на JS 🙂
I
так код на JS 🙂
а, из вакансии (в том числе на сайте), можно подумать про Kotlin/JS
С
так код на JS 🙂
а js как засшифровывается?
ET
а, из вакансии (в том числе на сайте), можно подумать про Kotlin/JS
о, поправлю сейчас
ET
поправил 🙂
I
поправил 🙂
блин, всё еще в упор не вижу про js
ET
блин, всё еще в упор не вижу про js

I
СЧ
Друзья, вопрос
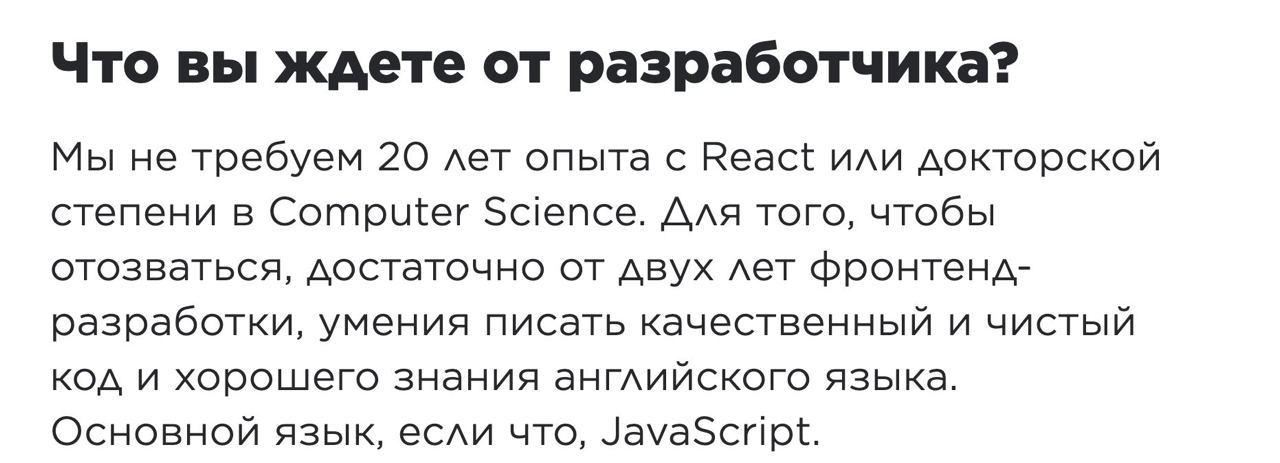
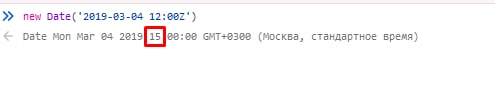
new Date('2019-03-04 12:00').getTime() возвращяет без учета чесавого пояса, в от как бы заставить его учесть, а то бред не удобно писать даты в базу и помнить что там еще он естьД
#вакансия #Frontend #LESS #SASS #React #Vue #Sketch #Figma #JS #job
Всем привет! Ищу Middle Frontend-разработчика в крупную движовую компанию с многолетней историей в сфере ритейла.
Компания: Азбука Вкуса
Формат работы: сейчас 90% сотрудников работают на удаленке, далее гибридный формат работы (частично офис, частично удаленка).
Локация: Москва, Парк Победы, Кутузовский проспект, 36с6
Занятость: полная
Зарплатная вилка: до 160 000 на руки.
🔥Cтек: LESS/SASS, ES6+, React или Vue, Git, Gulp/webpack, Npm, WS, Вёрстка со Sketch/Figma.
Будет плюсом: Docker, PWA.
Ваши задачи:
-Поддержка и оптимизация всех сайтов компании с использованием актуальных технологий (порядка 4 обширных проектов в первом приоритете).
-Участие в интересных пилотных проектах (бэклог из из еще 30+ проектов).
Ваши знания и опыт:
-Опыт коммерческой разработки с использованием JavaScript от 3-5 лет в крупной компании.
-Опыт использования LESS/SASS, Vue.JS, Sketch/Figma.
Условия работы:
-Молодой активный и увлеченный общим делом коллектив, приятное общение
-Возможность проявить себя на сложных и интересных задачах
-Достойная зарплата, размер обсуждается на собеседовании
-Гибкость выстраивания личных рабочих процессов
-Официальное оформление с соблюдением ТК РФ
-Комфортный офис, отдельный этаж под IT с новым ремонтом
-Организация внешнего обучения
-Участие в конференциях и хакатонах
-ДМС
-Возможность удаленной работы (сейчас работа полностью удаленная, в перспективе до 30-40 % удаленки в месяц, при этом, если есть желание работать именно в офисе, сейчас такая возможность тоже есть)
-Большая команда IT - профессионалов
Буду рад ответить на вопросы - @dyulakov
Всем привет! Ищу Middle Frontend-разработчика в крупную движовую компанию с многолетней историей в сфере ритейла.
Компания: Азбука Вкуса
Формат работы: сейчас 90% сотрудников работают на удаленке, далее гибридный формат работы (частично офис, частично удаленка).
Локация: Москва, Парк Победы, Кутузовский проспект, 36с6
Занятость: полная
Зарплатная вилка: до 160 000 на руки.
🔥Cтек: LESS/SASS, ES6+, React или Vue, Git, Gulp/webpack, Npm, WS, Вёрстка со Sketch/Figma.
Будет плюсом: Docker, PWA.
Ваши задачи:
-Поддержка и оптимизация всех сайтов компании с использованием актуальных технологий (порядка 4 обширных проектов в первом приоритете).
-Участие в интересных пилотных проектах (бэклог из из еще 30+ проектов).
Ваши знания и опыт:
-Опыт коммерческой разработки с использованием JavaScript от 3-5 лет в крупной компании.
-Опыт использования LESS/SASS, Vue.JS, Sketch/Figma.
Условия работы:
-Молодой активный и увлеченный общим делом коллектив, приятное общение
-Возможность проявить себя на сложных и интересных задачах
-Достойная зарплата, размер обсуждается на собеседовании
-Гибкость выстраивания личных рабочих процессов
-Официальное оформление с соблюдением ТК РФ
-Комфортный офис, отдельный этаж под IT с новым ремонтом
-Организация внешнего обучения
-Участие в конференциях и хакатонах
-ДМС
-Возможность удаленной работы (сейчас работа полностью удаленная, в перспективе до 30-40 % удаленки в месяц, при этом, если есть желание работать именно в офисе, сейчас такая возможность тоже есть)
-Большая команда IT - профессионалов
Буду рад ответить на вопросы - @dyulakov
Д
#вакансия #Frontend #React #JS #job #Москва #офис #Senior
Всем привет! Ищу Senior Frontend-разработчика в крупную компанию.
Компания: FoodEX
Формат работы: Офис.
Локация: Москва, Рочдельская улица 15с16, м. Краснопресненская
Занятость: полная
Зарплатная вилка: до 300 000 на руки.
Наш стек: JavaScript, React, Redux, Thunk, TypeScript.
Плюсом будут знания: Python, Docker.
FoodEX -крупная B2B онлайн платформа, которая объединяет всех участников рынка HoReCa (это более 120 тыс.компаний).
Инфраструктура этой платформы обеспечивает прозрачность сделок, автоматизирует текущие бизнес-процессы компаний, организовывает складскую и транспортную логистику.
Что мы предлагаем:
возможность работать без legacy кода;
непосредственное участие в разработке уникальных продуктов, которые изменяют целую отрасль;
возможность влиять на рабочие процессы, улучшать их и делать удобными для себя и окружающих;
работу в среде для развития через новые и сложные задачи;
работу в среде, где приветствуется инициативность и поощряется нестандартный подход;
собственную кухню, где проводят мастер-классы известные шеф-повары и тестируются новые продукты для ресторанов;
офис в стиле лофт, выбор техники и ПО.
Над чем предстоит работать:
активно участвовать в разработке;
вникать в детали технической реализации проекта и участвовать в построении новых решений и экспериментов;
вносить свои предложения как по техническому, так и по продуктовому улучшению проекта;
также предлагать свои идеи и проверять их состоятельность.
Что для этого нужно:
отличное знание JavaScript;
опыт работы на позиции Senior Frontend разработчика;
хорошее знание связки React, Redux, Thunk;
хорошее знание HTML и CSS;
опыт работы с TypeScript;
опыт кроссбраузерной разработки;
опыт визуализации данных;
опыт разработки UI.
Также плюсом будет:
опыт написания тестов на JavaScript;
опыт работы с большими проектами;
опыт программирования на Python;
опыт работы с Docker;
знание принципов работы протокола HTTP;
знание классических алгоритмов и структур данных;
знание среды Unix.
Всем привет! Ищу Senior Frontend-разработчика в крупную компанию.
Компания: FoodEX
Формат работы: Офис.
Локация: Москва, Рочдельская улица 15с16, м. Краснопресненская
Занятость: полная
Зарплатная вилка: до 300 000 на руки.
Наш стек: JavaScript, React, Redux, Thunk, TypeScript.
Плюсом будут знания: Python, Docker.
FoodEX -крупная B2B онлайн платформа, которая объединяет всех участников рынка HoReCa (это более 120 тыс.компаний).
Инфраструктура этой платформы обеспечивает прозрачность сделок, автоматизирует текущие бизнес-процессы компаний, организовывает складскую и транспортную логистику.
Что мы предлагаем:
возможность работать без legacy кода;
непосредственное участие в разработке уникальных продуктов, которые изменяют целую отрасль;
возможность влиять на рабочие процессы, улучшать их и делать удобными для себя и окружающих;
работу в среде для развития через новые и сложные задачи;
работу в среде, где приветствуется инициативность и поощряется нестандартный подход;
собственную кухню, где проводят мастер-классы известные шеф-повары и тестируются новые продукты для ресторанов;
офис в стиле лофт, выбор техники и ПО.
Над чем предстоит работать:
активно участвовать в разработке;
вникать в детали технической реализации проекта и участвовать в построении новых решений и экспериментов;
вносить свои предложения как по техническому, так и по продуктовому улучшению проекта;
также предлагать свои идеи и проверять их состоятельность.
Что для этого нужно:
отличное знание JavaScript;
опыт работы на позиции Senior Frontend разработчика;
хорошее знание связки React, Redux, Thunk;
хорошее знание HTML и CSS;
опыт работы с TypeScript;
опыт кроссбраузерной разработки;
опыт визуализации данных;
опыт разработки UI.
Также плюсом будет:
опыт написания тестов на JavaScript;
опыт работы с большими проектами;
опыт программирования на Python;
опыт работы с Docker;
знание принципов работы протокола HTTP;
знание классических алгоритмов и структур данных;
знание среды Unix.
EP
Сергей Чурмин
Друзья, вопрос
new Date('2019-03-04 12:00').getTime() возвращяет без учета чесавого пояса, в от как бы заставить его учесть, а то бред не удобно писать даты в базу и помнить что там еще он есть
Это? new Date('2019-03-04 12:00Z') Z на конце, можно еще поставить вместо пробела T
БО
Кто подскажет почему этот код в ИнтернетЕксплорере не работает??
let number = document.getElementsByClassName("num");
function countNumber(item, num) {
let count = 0
let interval = setInterval(() =>{
if (count === num) {
clearInterval(interval)
} else {
count++
}
item.innerHTML = count
}, 20)
}
let numbers = [20,30,60]
for(let i = 0; i < number.length; i++){
countNumber(number[i], numbers[i])
}
let number = document.getElementsByClassName("num");
function countNumber(item, num) {
let count = 0
let interval = setInterval(() =>{
if (count === num) {
clearInterval(interval)
} else {
count++
}
item.innerHTML = count
}, 20)
}
let numbers = [20,30,60]
for(let i = 0; i < number.length; i++){
countNumber(number[i], numbers[i])
}
CM
Кто подскажет почему этот код в ИнтернетЕксплорере не работает??
let number = document.getElementsByClassName("num");
function countNumber(item, num) {
let count = 0
let interval = setInterval(() =>{
if (count === num) {
clearInterval(interval)
} else {
count++
}
item.innerHTML = count
}, 20)
}
let numbers = [20,30,60]
for(let i = 0; i < number.length; i++){
countNumber(number[i], numbers[i])
}
let number = document.getElementsByClassName("num");
function countNumber(item, num) {
let count = 0
let interval = setInterval(() =>{
if (count === num) {
clearInterval(interval)
} else {
count++
}
item.innerHTML = count
}, 20)
}
let numbers = [20,30,60]
for(let i = 0; i < number.length; i++){
countNumber(number[i], numbers[i])
}
Сделай console.log(num)
БО
Сделай console.log(num)
пусто
БО
Сделай console.log(num)
Ошибок нету, в Хроме работает в ИЕ нет, поменял все let на var всеравно не помогло