LL
Size: a a a
2020 May 31
Мне нужно будет данные брать эти, изменять и отправлять на сервак
LL
patch'ем
LL
То есть, у меня в value хранится сложный объект
ЮЧ
1
Да, верно.

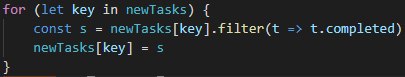
Доброй ночи. Таким кодом добиваюсь ожидаемого результата(фильтра массива в свойстве объекта
tasks: {1: [{}, {}], 2: [{}, {}]} )
Нормальный код? не подскажете как можно лучше написать?
tasks: {1: [{}, {}], 2: [{}, {}]} )
Нормальный код? не подскажете как можно лучше написать?
LL
Конкретно для форм нужно взять
redux-form.Короче всё-таки вот это?)
ЮЧ
Да, конечно.
М
Переслано от Михалыч

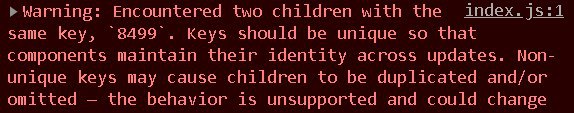
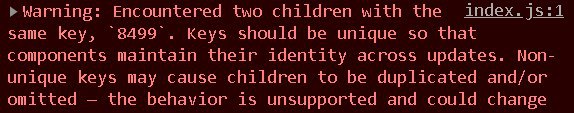
Всем привет. Подскажите, ето проблема на сервере или как? В качестве ключа использую айди. Походу сервер генерирует одинаковые айди. Если кто знает в чем дело, ответьте пж.
1
Михалыч
Переслано от Михалыч

Всем привет. Подскажите, ето проблема на сервере или как? В качестве ключа использую айди. Походу сервер генерирует одинаковые айди. Если кто знает в чем дело, ответьте пж.
Проблема на сервере
М
Спасибо
L
привет всем, кто подскажет не могу понять по состояниям, вот сам вопрос:
к примеру есть у меня задача, от бекенда приходит json где указано какую табличку создать, и какой текст разместить в ячейке, примерно так:
где r = поле, td = ячейка а text* текст в ней, так же приходит от бэк такой же json где указано какие ячейки заменить картинками к примеру
я загружаю и первый ответ и другой в state из componentDidMount, дальше в render() у меня вызывается функция которая эти данные обрабатывает и отображает все в нужном виде,это правильный путь ? ибо ща вроде все работаело пока я не захотел это по кнопке без рестарта страницы делать,
к примеру есть у меня задача, от бекенда приходит json где указано какую табличку создать, и какой текст разместить в ячейке, примерно так:
r_0: {
td_0: text0
td_1: text1
td_2: text2
},
r_1: {
td_0: text0
td_1: text1
td_2: text2
}где r = поле, td = ячейка а text* текст в ней, так же приходит от бэк такой же json где указано какие ячейки заменить картинками к примеру
я загружаю и первый ответ и другой в state из componentDidMount, дальше в render() у меня вызывается функция которая эти данные обрабатывает и отображает все в нужном виде,это правильный путь ? ибо ща вроде все работаело пока я не захотел это по кнопке без рестарта страницы делать,
2020 June 01
L
народ, я правильно делаю? я делаю сайт где много блоков который добавляются и удаляются динамически, по этому сделал app куда добавлен отдельный компонент container, он в цикле добавляет блоки которые тоже являются отдельным компонентом которые в render вовзвращают разные компоненты в зависимости от переданых данных в props. Это так делается или мне нужно для каждого отдельного компонента делать свой state а не передавать все параметрами?
М
народ, я правильно делаю? я делаю сайт где много блоков который добавляются и удаляются динамически, по этому сделал app куда добавлен отдельный компонент container, он в цикле добавляет блоки которые тоже являются отдельным компонентом которые в render вовзвращают разные компоненты в зависимости от переданых данных в props. Это так делается или мне нужно для каждого отдельного компонента делать свой state а не передавать все параметрами?
я тоже новичок, но кажется, что могу помочь. Я так понял ты не используешь редакс. Используй его, также юзай библиотеку реакт-редакс. Редакс тебе поможет решить вопрос где хранить данные, а реакт-редакс поможет легко перебрасывать их куда нужно.
L
вот оно что, попробую - спасибо
M
Здравствуйте, подскажите пожалуйста, как данная ссылка может помочь решить CORS проблемму
https://cors-anywhere.herokuapp.com/{мой_url}
Точнее, как данная ссылка работает
https://cors-anywhere.herokuapp.com/{мой_url}
Точнее, как данная ссылка работает
KP
Добавляет CORS header'ы?
KD
всем привет. Где можно брать заказы на фрилансе по react? На биржах вроде fl шлак типа wp
DO
всем привет. Где можно брать заказы на фрилансе по react? На биржах вроде fl шлак типа wp
freelancehunt попробуй
есть ещё upwork
есть ещё upwork
KD
спс гляну
DG
Всем привет, кто-нибудь Breadcrumbs использовал с Nextjs?



