ЕИ
Size: a a a
2020 June 01
Всем привет, может есть идеи как можно исправить данный баг? https://codesandbox.io/s/happy-moon-n55ff?file=/src/index.tsx Нужно сделать так что бы при изменении размера картинки Draggable не работал.
ЮЧ
Всем привет, кто-нибудь Breadcrumbs использовал с Nextjs?
Задавайте вопрос сразу )
1
Задавайте вопрос сразу )

export const deadlineStatus = (task, folderColor) => {
console.log('1')
}
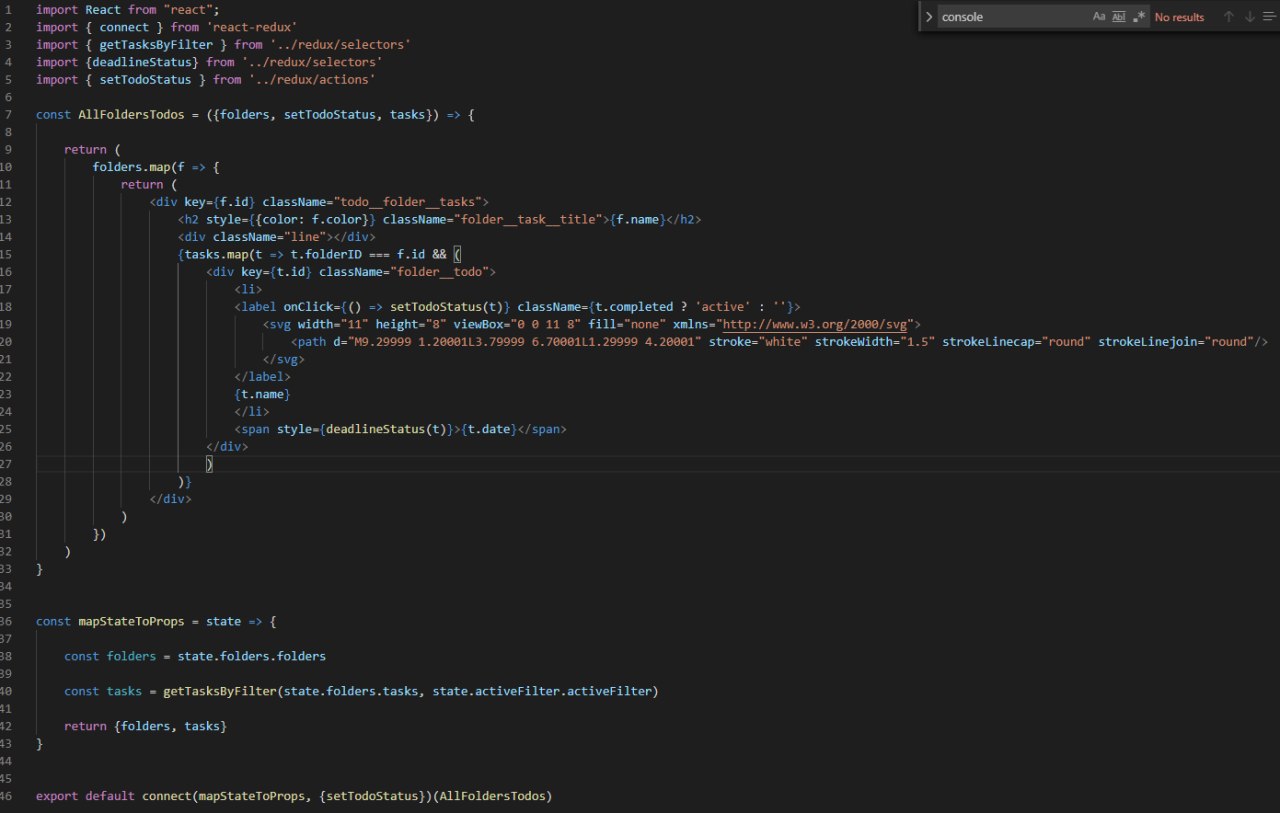
Почему при клике на folder_todo консолит несколько раз 1? Вместо 1
console.log('1')
}
Почему при клике на folder_todo консолит несколько раз 1? Вместо 1
ЮЧ
Всем привет, может есть идеи как можно исправить данный баг? https://codesandbox.io/s/happy-moon-n55ff?file=/src/index.tsx Нужно сделать так что бы при изменении размера картинки Draggable не работал.
ЕИ
Вы меня не правильно поняли, нужно сделать так, что бы при ресайче компонент не двигался, а на данный момент он вообще не двигается
ЮЧ
Вы меня не правильно поняли, нужно сделать так, что бы при ресайче компонент не двигался, а на данный момент он вообще не двигается
Поправил.
ЮЧ
Спасибо сейчас протещю
Ну как?
ЕИ
Ну как?
Все равно двигается правда не так быстро
ЕИ
нужно сделать проверку, типа if (resizing) {}
ЕИ
тогда drabble false
AK
<Resizable
style={style}
size={{ width, height }}
onResizeStart={e => {
e.stopPropagation();
console.log("setResizing(true)");
setResizing(true);
}}
style={style}
size={{ width, height }}
onResizeStart={e => {
e.stopPropagation();
console.log("setResizing(true)");
setResizing(true);
}}
ЮЧ
У меня не двигается.
ЮЧ
Обновите страницу.
AK
просто добавь e.stopPropagation();
ЕИ
Andrey Kuznetsov
просто добавь e.stopPropagation();
Спасибо
AK
Шеф на мой счет виртуальное пиво запишите за счет того парня :)
ЕИ
Andrey Kuznetsov
просто добавь e.stopPropagation();
Помогло)