S
Size: a a a
2020 July 21
Aleksandr
Хоть 40, дальше что? Если человек хочет менять свою жизнь, то вперед
да ты не понимаешь, дети думают что 30 лет это конец жизни, там уже ничего не поменяешь
1
Я не троллил, на полном серьезе с интересом спросил
Интересно что им движет
Интересно что им движет
1
да ты не понимаешь, дети думают что 30 лет это конец жизни, там уже ничего не поменяешь
Не думал что конец, просто у него в место работы стоит с 2000-г по настоящее время работа на заводе каком-то
1
10 лет работал на заводе и вдруг тут фронтенд
S
«сейчас каждый работник с завода перекатывается во фронтенд?» это не беспокойство о судьбе одного человека, а в целом насмешка над работягами, и уничижительный тон к работникам заводов
S
интересно почему же бан
1
Ну может ты так посчитал и админы, у каждого свое мнение
S
ну если больше одного человека так подумали, возможно это ты так подаешь свою точку зрения
1
ну если больше одного человека так подумали, возможно это ты так подаешь свою точку зрения
А еще самое забавное что причиной указали спам
S
Ну если ты пишешь это в к вакансии это спам
1
К резюме
S
ну точнее сообщение нежелательного характера, не имеющее смысловой нагрузки
1
Не подскажите, а если в компоненте обернуть img этим хуком(переделать под компонент) то isIntersection будет адекватно работать?
Видимо не как не реализовать?
1
Переслано от 1N54N3

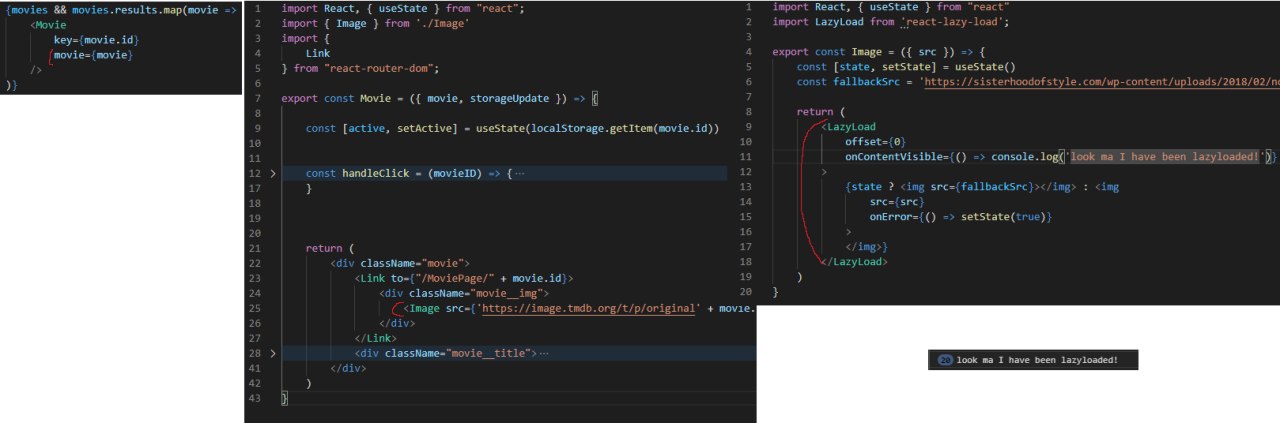
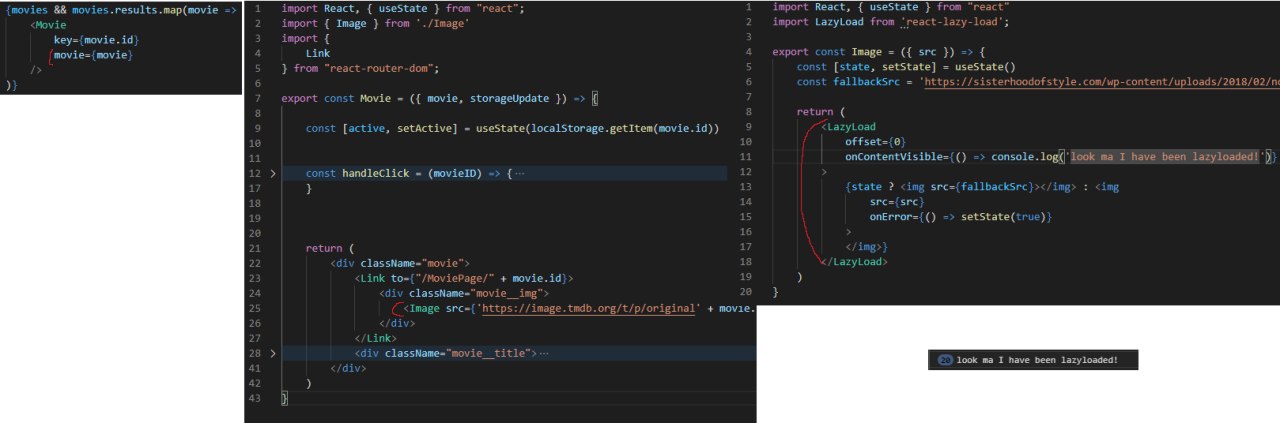
Кто нибудь использует react-lazy-load?
Оффсеты в параметрах не работают и картинки загружаются по дефолтному, но если указать параметр height={700} он будет работать
Подскажите пожалуйста что не так делаю?
Оффсеты в параметрах не работают и картинки загружаются по дефолтному, но если указать параметр height={700} он будет работать
Подскажите пожалуйста что не так делаю?
2020 July 22
1
бамп..
SP
Переслано от 1N54N3

Кто нибудь использует react-lazy-load?
Оффсеты в параметрах не работают и картинки загружаются по дефолтному, но если указать параметр height={700} он будет работать
Подскажите пожалуйста что не так делаю?
Оффсеты в параметрах не работают и картинки загружаются по дефолтному, но если указать параметр height={700} он будет работать
Подскажите пожалуйста что не так делаю?
А это скорее всего нормальное поведение, эму нужна высота блока, что бы понимать попадает ли твой контент в область видимости пользователя.
1
Спасиб, попробую
SP
Спасиб, попробую
Можешь попробовать указать не в px, а строкой в %. Это может сработать.
1
Всё равно не помогает( Пробовал и дефолт размер в пикселях и 100%



