1

useSelector(searchSelectors.query)
Size: a a a
1

1
ЮЧ
1
ЮЧ
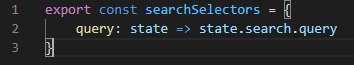
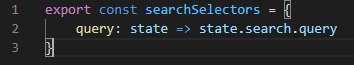
searchSelectors.js написать:export const query = state => state.search.query
1
1
ЮЧ
1
ЮЧ
ЮЧ
ЮЧ
1
searchSelectors.js написать:export const query = state => state.search.query
ЮЧ
ЮЧ
ЮЧ
1

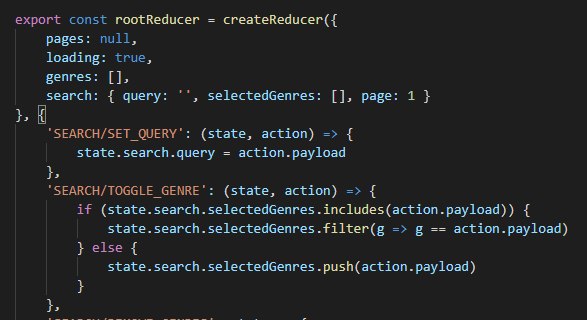
state.search.selectedGenres.filter(g => g !== action.payload)
Исправил, но не в этом дело