A
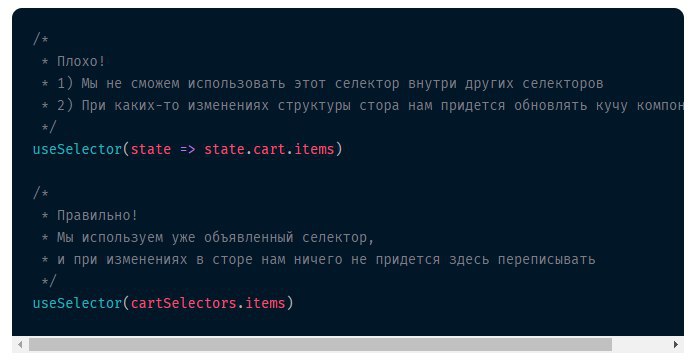
useSelector(state => state.cart.items)
useSelector(cartSelectors.items)
Как нужно написать? const result: any = useSelector(selector: Function, equalityFn?: Function)Size: a a a
A
useSelector(state => state.cart.items)
useSelector(cartSelectors.items)
Как нужно написать? const result: any = useSelector(selector: Function, equalityFn?: Function)1
const result: any = useSelector(selector: Function, equalityFn?: Function)A
1
A
1
const cartSelectors = useSelector(state => state.cart)?
useSelector(cartSelectors.items)
так
A
const cartSelectors = useSelector(state => state.cart)?
useSelector(cartSelectors.items)
так
A
1
useSelector(state => state.cart.items)
useSelector(cartSelectors.items)
Как нужно написать?A
ЮЧ
useSelector(...) возвращает данные из стора, которые выбираются селектором.ЮЧ
ЮЧ
1

ЮЧ
cartSelectors — это коллекция селекторов просто.ЮЧ
export items = state => {...}1
1
ЮЧ