MU
Size: a a a
2020 August 03
@akbar1909 Which library do you use for form?
A
@akbar1909 Which library do you use for form?
I used formik but it is bad idea for me
A
At the moment simple form
A
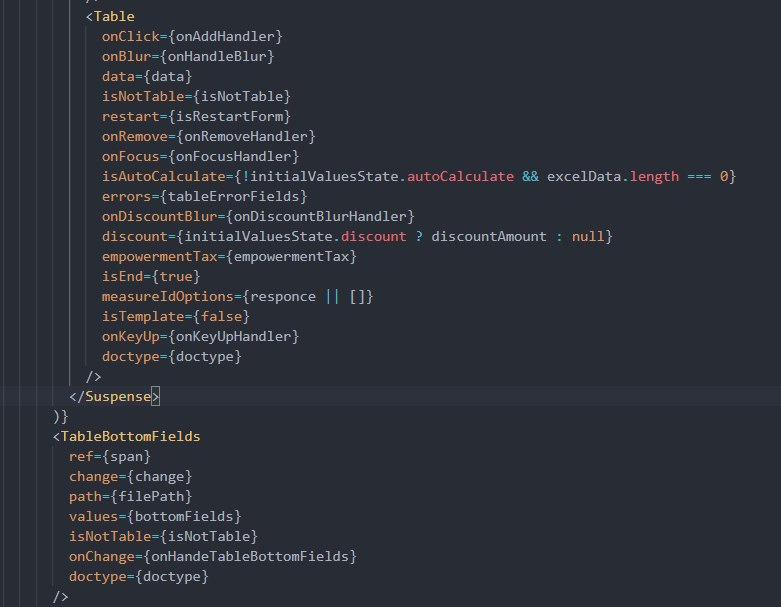
Html table inputs ..
A
I think . I need to use onBlur event. But form bigger this event too slower
A
sorry for my bad english ))
MU
Take a look at this library https://react-hook-form.com/, scroll down to Reduce Rendering section for performance demo.
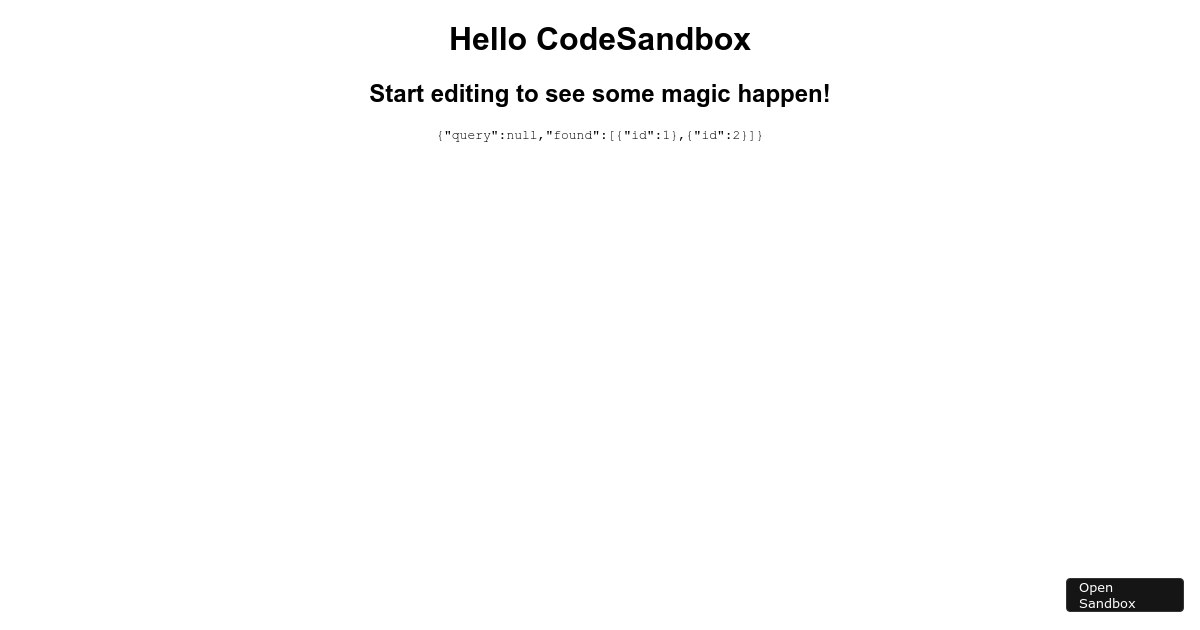
Also take a look at the example with 1000 fields and virtualization:
https://codesandbox.io/s/react-hook-form-with-react-window-b4j8n.
I didn't implement such thing myself, but I hope It can help you.
Also take a look at the example with 1000 fields and virtualization:
https://codesandbox.io/s/react-hook-form-with-react-window-b4j8n.
I didn't implement such thing myself, but I hope It can help you.
A
Take a look at this library https://react-hook-form.com/, scroll down to Reduce Rendering section for performance demo.
Also take a look at the example with 1000 fields and virtualization:
https://codesandbox.io/s/react-hook-form-with-react-window-b4j8n.
I didn't implement such thing myself, but I hope It can help you.
Also take a look at the example with 1000 fields and virtualization:
https://codesandbox.io/s/react-hook-form-with-react-window-b4j8n.
I didn't implement such thing myself, but I hope It can help you.
thank you
MU
You are welcome)
A
You are welcome)
👍
ЮЧ
ЮЧ
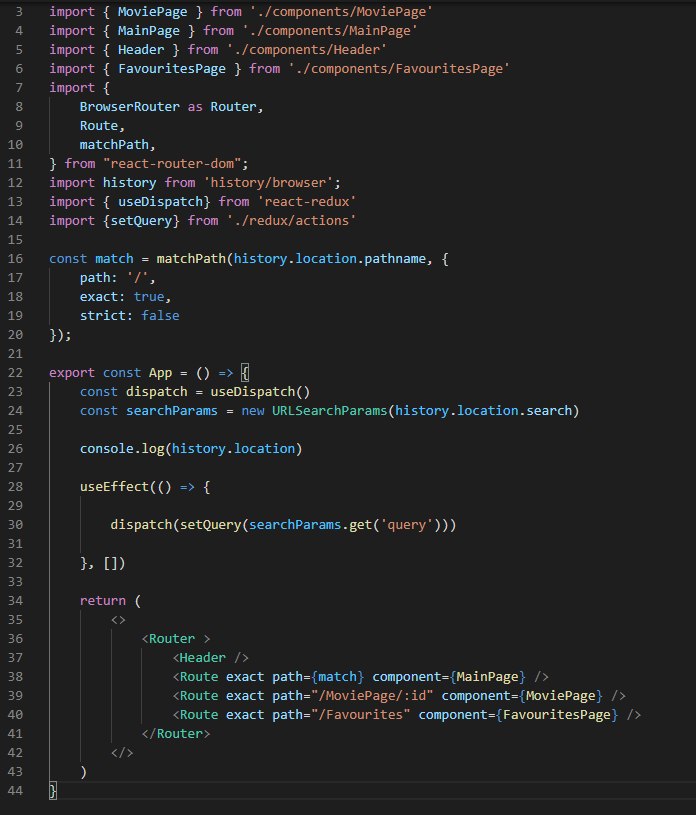
Вот, как-то так попробуйте.
1
Вот, как-то так попробуйте.

sпасибо, вот так получилось
запустить изменение query лучше будет в компоненте Search?
запустить изменение query лучше будет в компоненте Search?
dispatch(setQuery(searchParams.get('query')))ЮЧ
Не совсем.
ЮЧ
Редьюсер может быть инициализирован с
window.location.search.ЮЧ
А дальше нужно вызвать
performSearch.1
Редьюсер может быть инициализирован с
window.location.search.Это где? Вы про сторовский редьюсер?
ЮЧ
Да. Стор, а не редьюсер. Стор может быть инициализирован с запросом.