ЮЧ
Size: a a a
2020 August 09
И таких людей, которые сразу пишут хорошо нет, наверное.
1
Перформ сеарч принимает любой параметр, берет параметры из урла, соединяет и делает запрос?
1
Тогда будет примерно так с точки зрения экшенов:
const performSearch = (query, genres) => async (dispatch) => {
dispatch(beginSearch(query, genres))
try {
const result = await axios.get('...')
dispatch(successSearch(query, genres, result))
} catch (error) {
dispatch(errorSearch(query, genres, error))
} finally {
dispatch(completeSearch(query, genres))
}
}
const toggleGenre = genreId => ({
type: 'GENRES/TOGGLE',
error: false,
payload: { id: genreId }
})Пу
1
Просто есть 3 сценария:
По квери
Дискавер
Просто популярные
По квери
Дискавер
Просто популярные
ЮЧ
Пу
Это лишь пример как один из вариантов.
ЮЧ
Я уже не помню к чему конкретно этот пример, однако, правила, которые я описал — первичны и ориентироваться имеет смысл на них.
ЮЧ
Я бы следовал правилам.
ЮЧ
Кстати, вот Чистый Код издания 2019 года: https://www.ozon.ru/context/detail/id/142429922/
1
Спасиб попробую
1
Если все в одном экшене делать:
1. Диспатчится экшен при вводе квери, запрос, получение
2. Смена страницы-как правильно сделать запрос с обновленными данными? Без саб экшенов сложно
1. Диспатчится экшен при вводе квери, запрос, получение
2. Смена страницы-как правильно сделать запрос с обновленными данными? Без саб экшенов сложно
ЮЧ
Я разрешаю ловить экшены в чужих редьюсерах.
1
А.. что?
ЮЧ
Я думаю, что те ребята, которые хотят поделить редакс на независимые модули просто пытаются подогнать его под свое видение.
1
Я думаю, что те ребята, которые хотят поделить редакс на независимые модули просто пытаются подогнать его под свое видение.
То-что не понял
YS

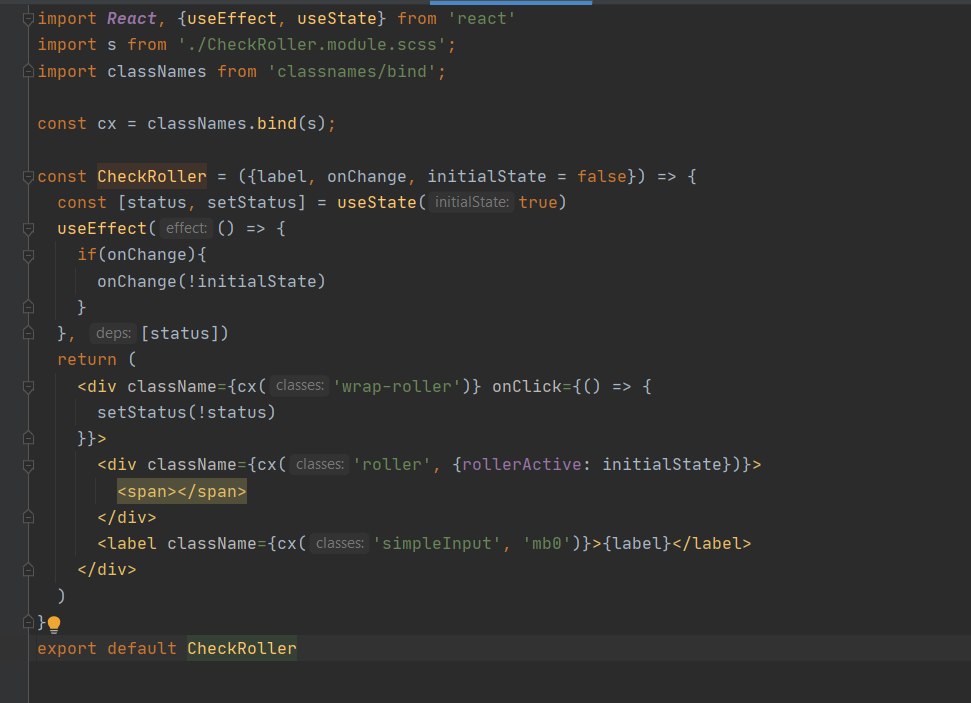
Подскажите почему при загрузке стр отрабатывает компонент кастомного чекбокса??
A
Что значит отрабатывает?
DB
Ну так вы сами запускаете onChange при запуске.
Чекбок на js? Зачем?
Чекбок на js? Зачем?
YS
Denis Barvitskiy
Ну так вы сами запускаете onChange при запуске.
Чекбок на js? Зачем?
Чекбок на js? Зачем?
Что бы юзать свой
YS
А как запускать только при клике?
DB
Что бы юзать свой
Кастомные чекбоксы прекрасно пишутся на чистом CSS