YS
Size: a a a
2020 August 09
Не всегда там типа роллер с эффектом
D
А как запускать только при клике?
заведи стейт 0, прибавляй к нему +1 по клику и добавь его в зависимости useEffect
YS
заведи стейт 0, прибавляй к нему +1 по клику и добавь его в зависимости useEffect
Можно как пример показать?
D
const [click, setClick] = useState(0);
useEffect(..., [click]);
DB
А как запускать только при клике?
Что вы пытаетесь сделать в useEffect?
YS
Denis Barvitskiy
Что вы пытаетесь сделать в useEffect?
меняю входящее булевое значение на противоположное
VL
Кто-нибудь при создании кастомных элементов, как на примере выше, определяет соответсвующее role и onKeyPress? Для чекбокса должно быть так https://developer.mozilla.org/docs/Web/Accessibility/ARIA/Roles/checkbox_role. Или никто не заморачивается?
ЮЧ
меняю входящее булевое значение на противоположное
Да, а зачем это делать в эффекте? Можно начать сразу с
useState(onChange ? !initialState : true).ЮЧ
Кто-нибудь при создании кастомных элементов, как на примере выше, определяет соответсвующее role и onKeyPress? Для чекбокса должно быть так https://developer.mozilla.org/docs/Web/Accessibility/ARIA/Roles/checkbox_role. Или никто не заморачивается?
Я нашел такой вебсайт, где тестируются чекбоксы: https://www.powermapper.com/tests/screen-readers/aria/
ЮЧ
И хотя на первой странице роль
checkbox не описана, если провалиться в JAWS Chrome, то там будет тест на чекбоксы.VL
И хотя на первой странице роль
checkbox не описана, если провалиться в JAWS Chrome, то там будет тест на чекбоксы.вот человек написал кастомный чекбокс, и сразу видны как минимум 2 проблемы: на него нельзя переключиться по табу, нельзя поменять состояние по нажатию на пробел. Третья проблема возможно и не важная, так как часто все забивают на скринридеры, это семантика: role не указан и aria атрибуты. В своей работе вы обращаете на это внимание или забивайте?)
ЮЧ
вот человек написал кастомный чекбокс, и сразу видны как минимум 2 проблемы: на него нельзя переключиться по табу, нельзя поменять состояние по нажатию на пробел. Третья проблема возможно и не важная, так как часто все забивают на скринридеры, это семантика: role не указан и aria атрибуты. В своей работе вы обращаете на это внимание или забивайте?)
2020 August 10
1
1. Меняешь урл в обработчике и делаешь запрос по параметрам из урла
2. Меняешь урл в обработчике и делаешь запрос по параметрам из стора
как лучше?
2. Меняешь урл в обработчике и делаешь запрос по параметрам из стора
как лучше?
ЮЧ
Кто что думает?
1
Слишком много элементов, ничего не понятно.
В истерике хочется закрыть вкладку браузера с сандбоксом.
В истерике хочется закрыть вкладку браузера с сандбоксом.
СА
Кто что думает?
Привет. На вкус и цвет как говорится.
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
Это всего лишь мое мнение
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
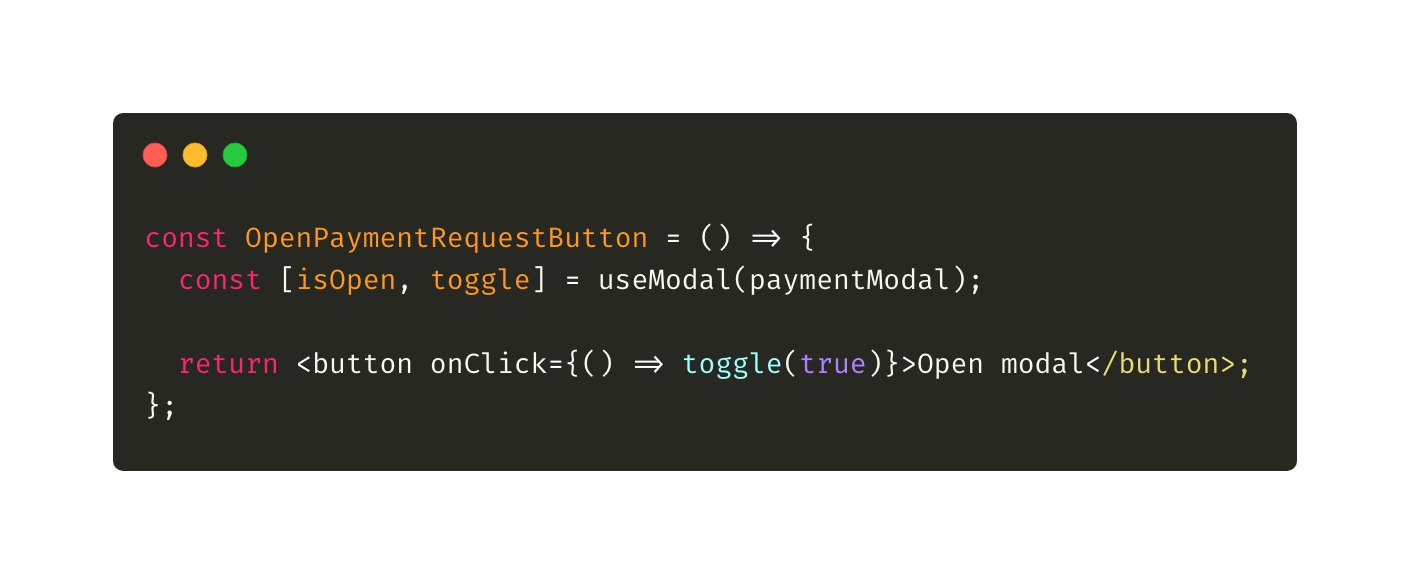
const [isOpen, toggle] = useModal(paymentModal); Нужно постоянно тащить этот синглетон, типа paymentModal, из вне. 2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
container != null лучше писать container !== nullЭто всего лишь мое мнение
VL
Привет. На вкус и цвет как говорится.
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
Это всего лишь мое мнение
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
const [isOpen, toggle] = useModal(paymentModal); Нужно постоянно тащить этот синглетон, типа paymentModal, из вне. 2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
container != null лучше писать container !== nullЭто всего лишь мое мнение
Согласен. По моему тоже проще нарисовать модалку в портале, и просто использовать как реакт элемент
ЮЧ
Привет. На вкус и цвет как говорится.
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
Это всего лишь мое мнение
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
const [isOpen, toggle] = useModal(paymentModal); Нужно постоянно тащить этот синглетон, типа paymentModal, из вне. 2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
container != null лучше писать container !== nullЭто всего лишь мое мнение
Спасибо за мнение.
Когда я последний раз пробовал, модальными окнами оказалось невозможно управлять извне.
Когда я последний раз пробовал, модальными окнами оказалось невозможно управлять извне.