V
Size: a a a
2021 January 30
Ребят у кого-то есть кейс с интернационализацей на nextjs?
V
Без своего бека
RD
Ребят у кого-то есть кейс с интернационализацей на nextjs?
RD
привет, есть у кого норм туториал, как делать универсальные отзывчивые компоненты?
В
Ребят, всем привет. Есть кто интегрировал библиотеку bpmn-js на реакте?
P
Ребят, всем привет. Есть кто интегрировал библиотеку bpmn-js на реакте?
2021 January 31
ИП
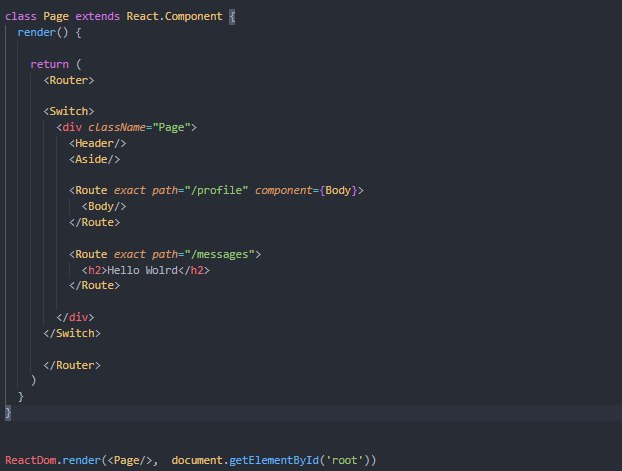
Добрый вечер(день), столкнулся с проблемой при изучении реакта. А именно темы Route.
Создаю компонент, asiide, в котором лежат ссылки. далее этот компонент помещаю в другой и рендерю. Но роуты не срабатывают, вернее они срабатывают единожды при загрузке. Мог бы кто-нибудь объяснить в чем проблема, или направить в нужное русло . Заранее благодарю
Создаю компонент, asiide, в котором лежат ссылки. далее этот компонент помещаю в другой и рендерю. Но роуты не срабатывают, вернее они срабатывают единожды при загрузке. Мог бы кто-нибудь объяснить в чем проблема, или направить в нужное русло . Заранее благодарю
М
Добрый вечер(день), столкнулся с проблемой при изучении реакта. А именно темы Route.
Создаю компонент, asiide, в котором лежат ссылки. далее этот компонент помещаю в другой и рендерю. Но роуты не срабатывают, вернее они срабатывают единожды при загрузке. Мог бы кто-нибудь объяснить в чем проблема, или направить в нужное русло . Заранее благодарю
Создаю компонент, asiide, в котором лежат ссылки. далее этот компонент помещаю в другой и рендерю. Но роуты не срабатывают, вернее они срабатывают единожды при загрузке. Мог бы кто-нибудь объяснить в чем проблема, или направить в нужное русло . Заранее благодарю
div нужно убрать из Switch и всё будет работать коректно
М
Получается что в Switch был тег div и в нём уже не работал функционал Switch
М
Даже не так.
Оберни отдельно 2 роута в Switch
Оберни отдельно 2 роута в Switch
DM
DM
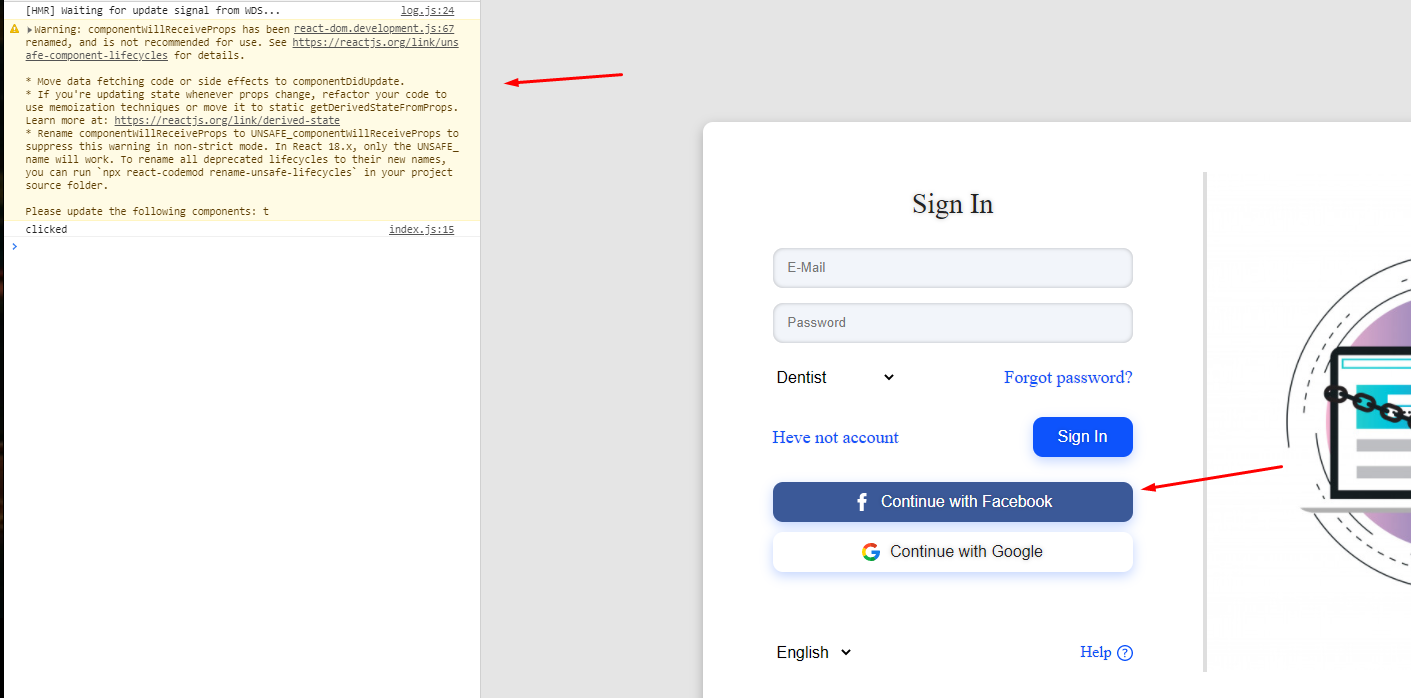
использовал react-facebook-login
ВА
использовал react-facebook-login
разработчик компонента не обновил его под новые версии реакта. потому, пока, компонент работает, но вызывает эту ошибку. в прод версии, вроде, такие ошибки не выводятся.
ВА
это даже не ошибка, а предупреждение, что в новых версиях будет отключен функционал, на основе которого реализован компонент
DM
а можно это как то исправить?
ВА
1. написать разрабу и потребовать переделать компонент.
2. игнорировать, так как на функционале это не сказывается никак
2. игнорировать, так как на функционале это не сказывается никак
DM
1. написать разрабу и потребовать переделать компонент.
2. игнорировать, так как на функционале это не сказывается никак
2. игнорировать, так как на функционале это не сказывается никак
а есть альтернативы react-facebook-login