RK
Size: a a a
2021 February 03
Всем привет, не могу правильно настроить babel, jest, скорее всего изза этого не получается дело в том чтобы jest использовал этот модуль который в ошибке, нужно babel.config написать и еще внести изменения где то в конфигах, но я не знаю где и как, в гугле искал, пробовал, не получается
A
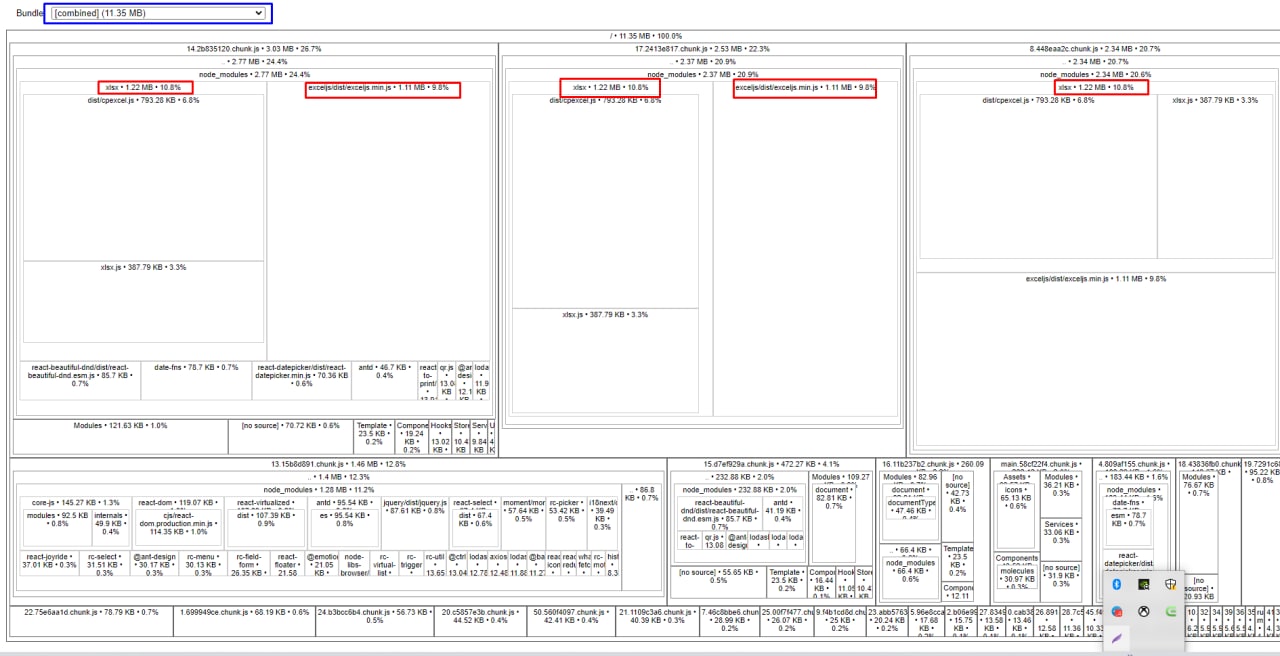
Здравствуйте все. У меня есть вопрос. Как уменьшить размер файла xlsx.
t
спалил телефон получается
t
жди бомбер
VS
A
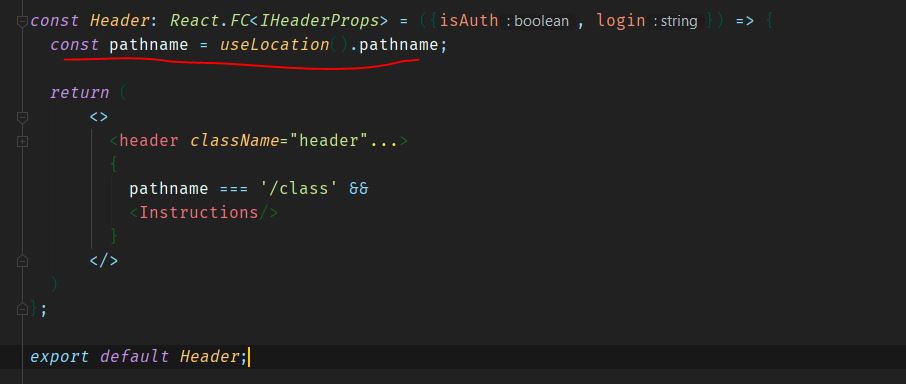
Привет! Подскажите, пожалуйста, по контейнерным компонентам. На скрине компонент Header, в котором, кроме возврата JSX, единственная переменная - с помощью хука получаю pathname. Нужно ли в таком случае создавать контейнер для Header и выносить туда эту переменную?
А что по вашему контейнерный компонент?
VS
Aleksandr
А что по вашему контейнерный компонент?
тот, который еще называют умный компонент
A
тот, который еще называют умный компонент
А, не слышал такого наименования, а header должен быть умным или глупым?
VS
Aleksandr
А что по вашему контейнерный компонент?
типа разметку оставить в презентационном компоненте, а переменную в HeaderContainer
A
Ну если он презентационный, то там не должно быть логики вообще
A
Хотя этот хук «универсальный», так что и ошибкой ваша реализация не будет
VS
Aleksandr
Ну если он презентационный, то там не должно быть логики вообще
вот у меня в этом и вопрос.. нужно ли исходя из того, что на скриншоте, разделить на два компонента - разметку в глупом, а переменную вынести в умный..
A
вот у меня в этом и вопрос.. нужно ли исходя из того, что на скриншоте, разделить на два компонента - разметку в глупом, а переменную вынести в умный..
Можно, только есть ли смысл на это тратить время большой вопрос
VS
ну вообще же правильной практикой считается разделение разметки и логики? так же?
A
Ну да, но сейчас это редко можно встретить, скорее хорошая привычка
VS
Aleksandr
Ну да, но сейчас это редко можно встретить, скорее хорошая привычка
понял, спасибо за помощь
2021 February 04
ЮД
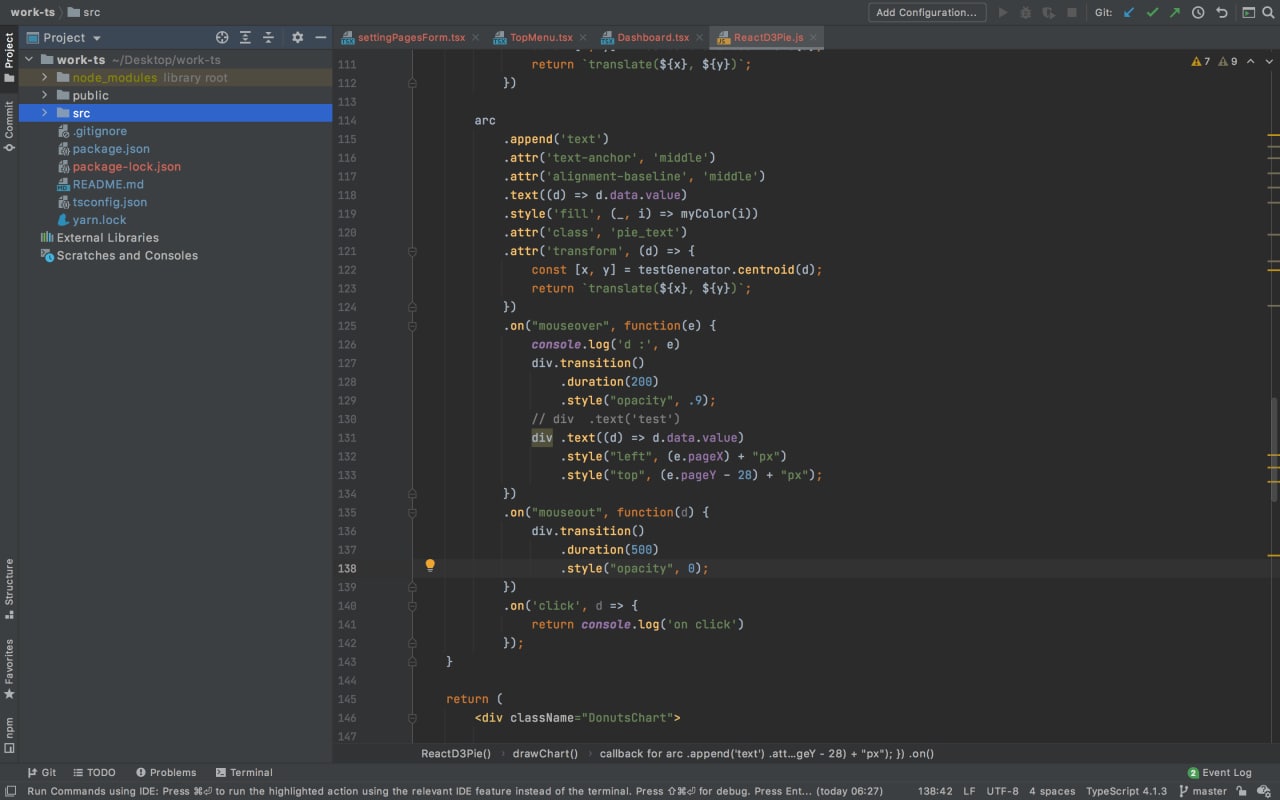
Привет. Такая проблема, работаю с библиотекой d3 и при создании эффекта при навидении не могу передать значение в отдельный сегмент. Оно просто не принимает значение второй раз ( Cannot read property 'data' of undefined )
arc
.append('text')
.attr('text-anchor', 'middle')
.attr('alignment-baseline', 'middle')
.text((d) => d.data.value)
.style('fill', (_, i) => myColor(i))
.attr('class', 'pie_text')
.attr('transform', (d) => {
const [x, y] = testGenerator.centroid(d);
return
})
.on("mouseover", function(e) {
console.log('d :', e)
div.transition()
.duration(200)
.style("opacity", .9);
// div .text('test')
div .text((d) => d.data.value)
.style("left", (e.pageX) + "px")
.style("top", (e.pageY - 28) + "px");
})
.on("mouseout", function(d) {
div.transition()
.duration(500)
.style("opacity", 0);
})
arc
.append('text')
.attr('text-anchor', 'middle')
.attr('alignment-baseline', 'middle')
.text((d) => d.data.value)
.style('fill', (_, i) => myColor(i))
.attr('class', 'pie_text')
.attr('transform', (d) => {
const [x, y] = testGenerator.centroid(d);
return
translate(${x}, ${y});})
.on("mouseover", function(e) {
console.log('d :', e)
div.transition()
.duration(200)
.style("opacity", .9);
// div .text('test')
div .text((d) => d.data.value)
.style("left", (e.pageX) + "px")
.style("top", (e.pageY - 28) + "px");
})
.on("mouseout", function(d) {
div.transition()
.duration(500)
.style("opacity", 0);
})