DK
Size: a a a
2021 April 07
Дружище, человек тебе очень культурно и что главное с ссылками на материал дал очень толковые советы. Вообще не вижу ни намека на попытку докопаться или оскорбить. Мне было бы приятно, если бы меня так исправляли. Чсв тут не было, как по мне. Давайте жить дружно))
Z
ЮЧ
Сделать свой хук
Z
А какая примерная логика должна в нём быть ?
ЮЧ
Та, которая общая у двух компонентов
M
если правильно понял назначение
вот почитать https://ru.reactjs.org/docs/hooks-custom.html
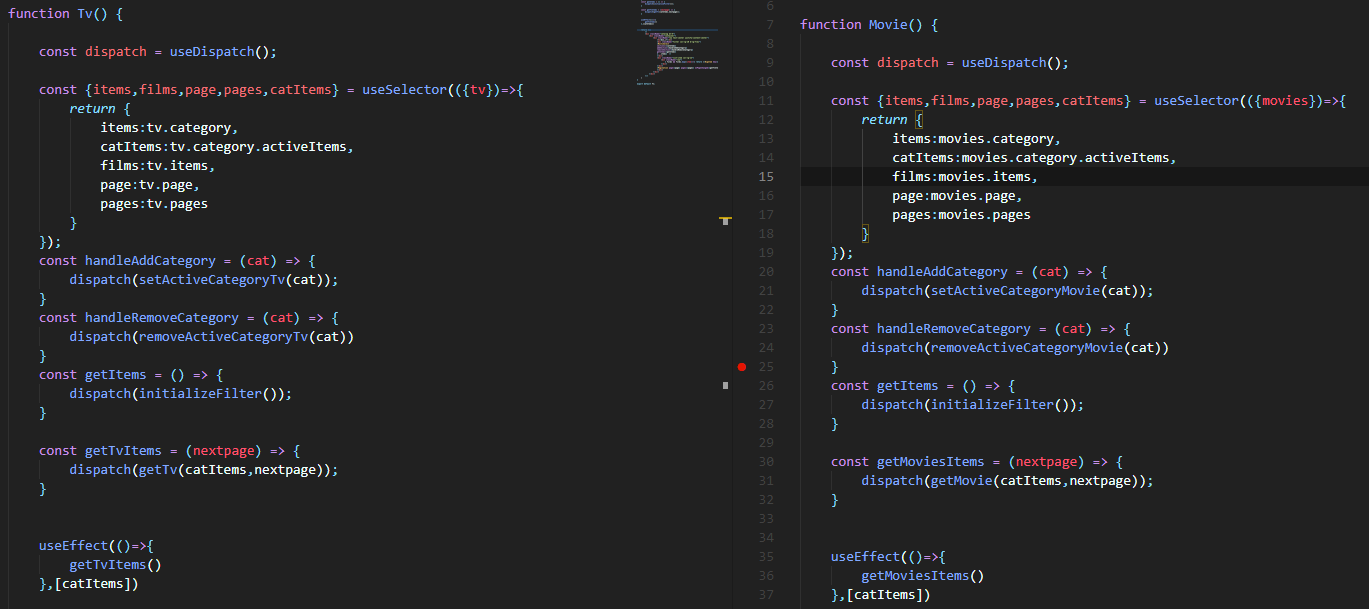
function useCustomHook(field) {
const data= useSelector(state => ({
items: state[field].category,
...
}));
return data;
}
у тебя селектор работает от поля, вот и передавай еговот почитать https://ru.reactjs.org/docs/hooks-custom.html
Z
Спасибо. Теперь понимаю реализацию хука для получения данных в зависимости от селектора. Но что делать с диспатчами ? Они у меня не одинаковые, и относятся к разным редьюсерам
M
что значит разные диспатчи? он один
ЮЧ
Параметризируйте хук
Z
Не диспатчи, а экшены. Извиняюсь
C
А бывают ли такие кейсы когда все-таки удобней использовать классовые компоненты?
☬
Кажется, уже писали здесь
☬
Errorboundary компонент
2021 April 08
DK

ребята, всем привет!
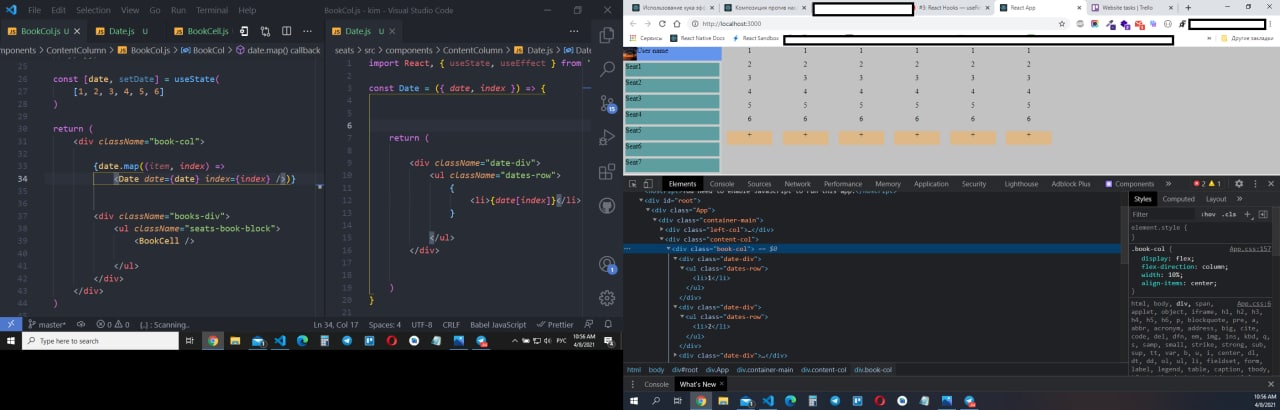
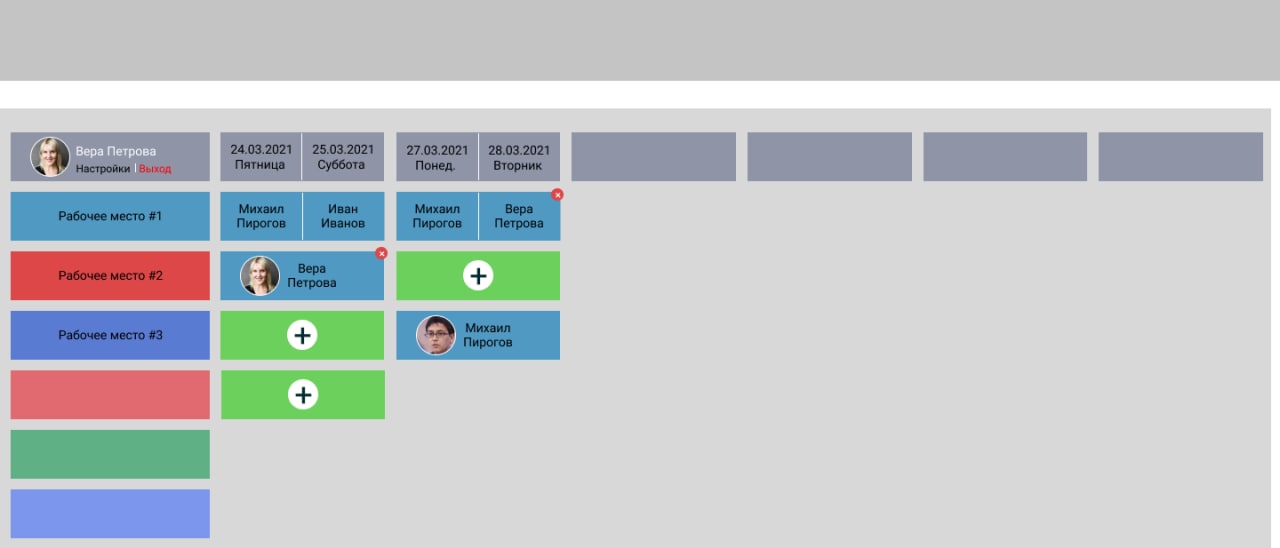
Пожалуйста подскажите, как мне сделать чтобы дата(бирюзовый квадрат) в каждом новом столбце увеличивалась на 1 день. Каждый столбец-это один и тот же Компонент. Дата сейчас находится в этом компоненте. Я вывожу эти столбцы циклом. Но дату не могу понять, как получить в каждом столбце новую,..
Пожалуйста подскажите, как мне сделать чтобы дата(бирюзовый квадрат) в каждом новом столбце увеличивалась на 1 день. Каждый столбец-это один и тот же Компонент. Дата сейчас находится в этом компоненте. Я вывожу эти столбцы циклом. Но дату не могу понять, как получить в каждом столбце новую,..
Ю
http://shpargalkablog.ru/2013/11/add-the-date-js.html
Либо состояние в компоненте хранить, либо через функцию в родителе находить нужное у обновлять массив
Либо состояние в компоненте хранить, либо через функцию в родителе находить нужное у обновлять массив
AS
Привет, кто нибудь занимался публикацией электрон приложений в apple store?
DK
Да, но проблемма в другом, как сделать, чтобы при создании каждого нового столбца, дата в каждом из них менялась, Сейчас получается, что дата одинаковая внутри всех столбцов.. Даже если брать дату из массива, то в каждом столбце будет список всех дат из массива..
M
выглядит не как проблема реакта, а как вопрос организации данных.
на что должна меняться дата в столбце? на его порядковый номер? нарисуй
на что должна меняться дата в столбце? на его порядковый номер? нарисуй
DK

Вот такой функционал