ЮЧ
Size: a a a
2021 April 09
Значит нужно для каждого такого элемента сделать свой компонент, в котором инкапсулировать текст для него
ВА
так и нельзя выделить строки/столбцы в отдельные компоненты? и меняй локально.
DK
Спасибо ребята, сейчас попробую
ЮЧ
Netlify или Vercel?
Анонимный опрос
Проголосовало: 13☬
не работал еще ни с тем и ни стем
DK
https://react-pdgwdb.stackblitz.io вот тут нужно чтобы при клике на любой блок book и вводе текста в prompt текст,который я пишу в стейт user отображался в диве на котором кликнули. Пытался получить сам этот див через ref но не понял как это делать..
Д
M
Собери проект локально, запусти через какой-нибудь serve или http-server и проверь что продакшн-сборка работает
M
Ошибка появляется, дебажь теми же console.log только локальный бандл, не воспроизводится локально - проблема в том как пушишь
2021 April 10
Ю
Мб publicPath криво указан
Ю
Настройка webpack-а из cra?
A
Здравствуйте кто нибудь работает в стеке Mern? Очень не большая помощь по MongoDB пару вопросов
ЮЧ
Задавайте
I
Привет
Я в useEffect при маунте подписываюсь на событие scroll, а в анмаунте сооветственно отписываюсь. Сам обработчик события описан там же в эффекте. Проблема в том, что в обработчике я использую переменные из состояния. Из-за того что это эффект который срабатывает только 1 раз то состояние в нем всегда имеет только начальное значение
Как решить эту проблему?
Я в useEffect при маунте подписываюсь на событие scroll, а в анмаунте сооветственно отписываюсь. Сам обработчик события описан там же в эффекте. Проблема в том, что в обработчике я использую переменные из состояния. Из-за того что это эффект который срабатывает только 1 раз то состояние в нем всегда имеет только начальное значение
Как решить эту проблему?
I
я так понимаю при изменении состояния мне нужно переподписываться на событие скролла? Т.е. сразу removeEventListener, а потом опять addEventListener и так каждый раз когда нужное мне состояние поменялось?
M
будет круто, елси подкинешь немного кода. решение, которое ты описал, имеет место быть, но попахивает
опиши задачу не кодом, что ты хочешь?
опиши задачу не кодом, что ты хочешь?
VC

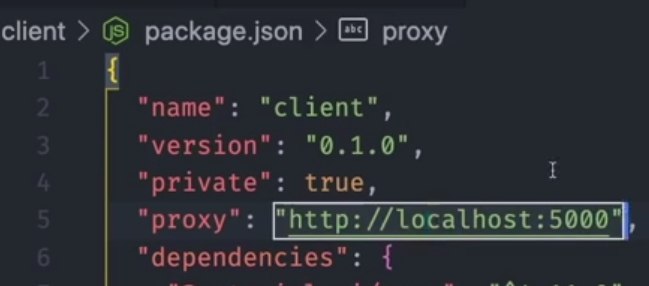
смотрю видео как автор фулстек MERN проект пишет. не подскажете зачем он такую настройку написал?
VS
обычно так перенаправляют запросы к серверу при разработке. Например, фронтенд запускается с помощью webpack dev server на порту 3000, а бекенд (express сервер, например) на порту 5000. Если где-то в реакт написать запрос к '/api/example', то запрос уйдет на localhost:3000/api/example. Но там этот запрос никак не обрабатывается, потому что это фронтенд часть. Нужно чтобы запрос шел на бекенд на localhost:5000/api/example. Для этого и прописывается прокси с портом бекенда. На продакшне прокси не нужно, так как там останется один сервер (который на бекенде), и он будет отдавать статические файлы реакт-приложения.
VC
спасибо. все понятно