NN
Size: a a a
2021 May 30
VP
Но стоит ли подключать целую либу для подключения одного компонента
NN
Размер проекта увеличивается.Но это никак не повлияет на скорость загрузки сайта.Потому что ты используешь толко один компонент.И когда сайт подгружается не вес ant design а только этот компонент подгружится.
2021 May 31
A
есть очень много проектов, прям очень много, где подключают эту либу(ссылку прилагаю)....А свои графики пилить дело очень время затратное.
https://www.npmjs.com/package/is-odd
https://www.npmjs.com/package/is-odd
VL
Копируешь верстку и делаешь компонент под себя, там логики особо не нужно
A
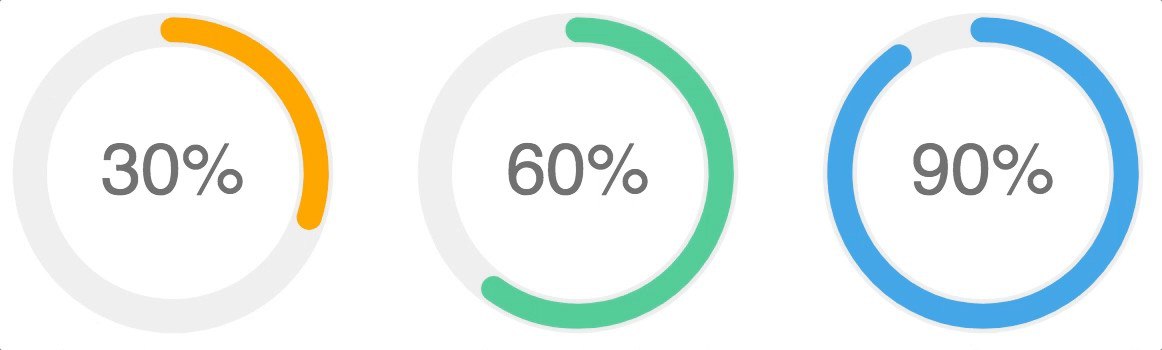
хех, а как ты нарисуешь 65% полукруга? без логики, сандбокс пожалуйста
PJ
svg + css
A
Так, и как ты там процентаж отобразишь?
VL
ну я написал что особо не нужно, это же просто прогресс, а не чарт со сложной логикой отрисовки. Заходишь на гитхаб либы, копируешь реализацию, делаешь под себя
A
с чего такая идея, что это прогресс вообще? тут явно какой то график, который показывает условную заполненность
VL
Ну это же круговой прогрессбар. Входные данные только процент прогресса. Ничего сложного
A
ну так, жду кодсанбокс)
PJ
A
отлично, теперь привяжи это к любым данным
PJ
так ты сказал заполненность условная
A
я? это где?
A
ну, условно я загрузил 90% данных, хочу показать на лоадере 90%, условно я хочу показать подгрузку модулей в лейзи импорте
A
а так да, удобная загрузка, когда тебе нужно показать, что у вас работает загрузка хД
PJ
Ну это так для лендосиков всяких, где заходишь и там как будто счётчик бежит, показатели будто подсчитываются