A
Size: a a a
2021 May 31
да без проблем, сделай мне сандбокс, где "условная" загрузка работает, по моему опыту, это сделать еще тяжелее, чем реальную
A
Самый крутой вариант в этом случае, сразу показать 99% и потом грузить три часа сайт
VL
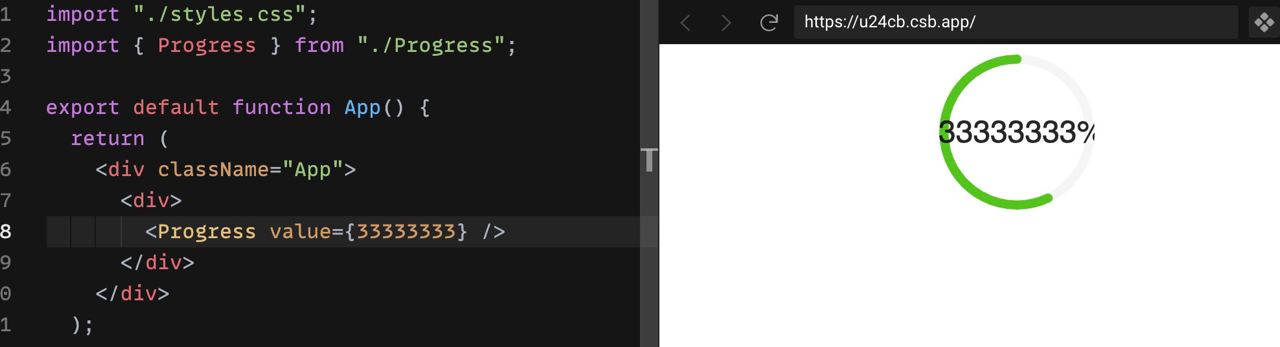
честно не пойму в чем проблема) вроде в инете много примеров с таким прогрессом. Вот тот же прогресс от ант в испекторе посмотрел, и нашел параметр в верстке от которого можно менять процент заполненности (stroke-dashoffset) или я чёт не понимаю)
A
да, можно, только без js это нельзя сделать, а когда вкидывают пример, что ты можешь это сделать на css+svg, это выглядит очень странно
VL
Без js нельзя, но там вся логика это вычислить процент, сам по сеье компонент простой
A
в сравнении с чем? Можно мне этот простой компонент?
VL
Ок, завтра кину на примере дизайна от анта
A
Хорошо, очень буду ждать, а то что то у меня не получился простой компонент, который реальный процентаж показывает
VL
Например компонент игровой рулетки вращающейся и которая останавливается на значении числа пережанном в пропу) вот это я отнесу к сложному компоненту
A
эм...ну это делается не на реакте, это делается на дерево.js
VL
Можно и на реакте
A
да можно и на ванильном js, только что то я сомневаюсь, что вы сможете сделать что то подобное на нем)
в ваше примере делать на чем то, кроме канваса это глупая идея
в ваше примере делать на чем то, кроме канваса это глупая идея
VL
Зачем использовать three.js если не нужна сложная анимация? Это просто вращающаяся картинка либо svg. Могу скинуть и реализацию рулетки если интересно)
A
с логикой? Очень интересно
2
а кто с pixi работал?
ВА
Вопрос сразу пиши. Не стоит издалека начинать.
2
не пойму как предвинуть спрайт на позицию за определенное время, то анимация, но не моментальная. и без spring... просто движение.
A
Хм) клёво)