ДХ
Size: a a a
2021 April 26
c
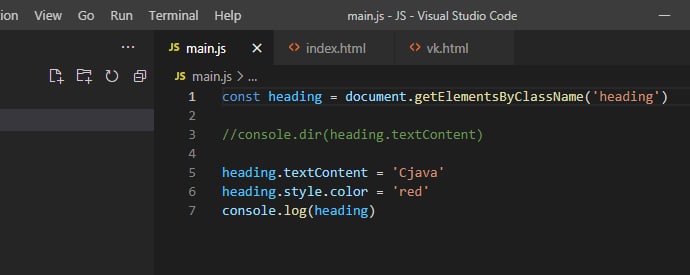
"Можно, как с обычными массивами, добавлять элементы по ходу" 👻
А
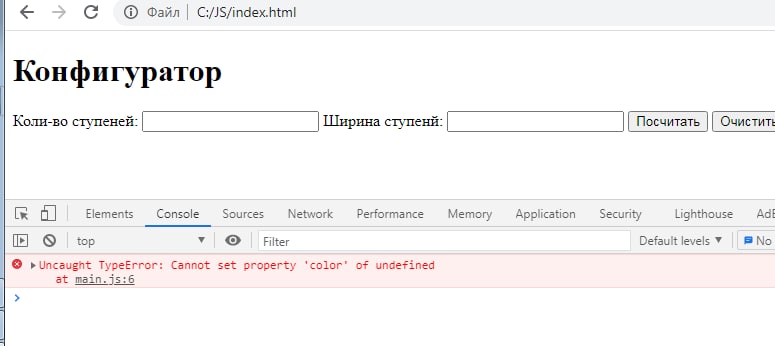
Скрипт нашел, плагина и пользователя нет.
ДГ

Есть спецы JS? Что не так?
YS
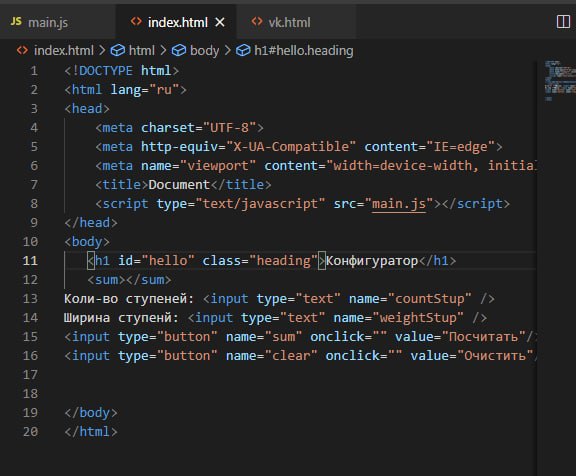
А есть элемент с классом heading?
ДХ
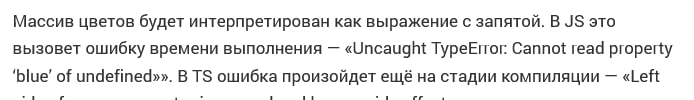
Может, я слишком старый и что-то поменяли, но раньше мы каждую строку заканчивали ";"
YS
В 1 строке в конец [0] попробуйте
ДГ
Старый)
ДХ
я к тому, что они помогают однозначно определить конец инструкции, чтобы потом не искать, где же интерпретатор решил, что одна конструкция
ДХ
ДГ
не помогло
YS
а вот это?
ДГ
const heading = document.getElementsByClassName[0]('heading') ?
ДХ
после скобок